盒子模型
网页设计中常听的属性名:内容(content),填充(padding),边框(border),边界(margin),CSS盒子模式都具备这些属性。
这些属性我们可以把它转移到我们日常生活中的盒子(箱子)上来理解,日常生活中所见的盒子也就是能装东西的一种箱子,也具有这些属性,所以叫它为盒子模式。
CSS盒子模型就是在网页设计中经常用到的CSS技术所使用的一种思维模型。
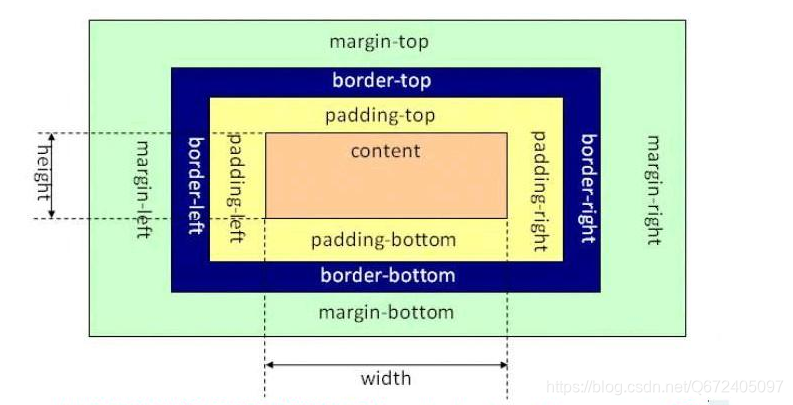
标准盒子模型
content 表示内容部分,用于存放 图片和文字内容
padding 表示内边距,边框到content之间的距离
border 表示边框,也就是边框的部分(边框的粗细)
margin 表示外边距
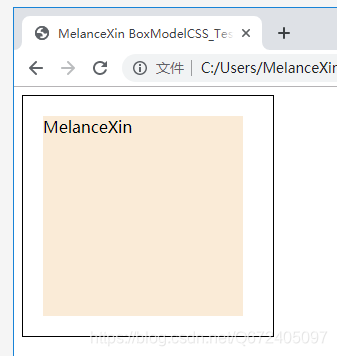
实例1:(内边距padding的使用)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>MelanceXin BoxModelCSS_Test</title>
<style type="text/css">
.class1{
width:200px;
height: 200px;
border:1px solid black;
/* 边框的粗细size 边框的样式style 边框的颜色color */
background-color:antiquewhite;
padding-top:20px;
/* 设置内边距-shang */
padding-left:20px;
padding-bottom:20px;
padding-right:30px;
/* padding:100px; //表示四个值都为100px; */
/* padding:100px 50px; //表示 上下内边距为100px, 左右内边距为50px */
/* padding:100px 30px 20px 20px; //分别表示 上 右 下 左 内边距(由上开始顺时针) */
background-clip:content-box;
/* 属性值有三个,分别为 content-box boder-box , padding-box 表示只应用于对应的区域 */
}
</style>
</head>
<body>
<div class="class1"> MelanceXin</div>
</body>
</html>
样图
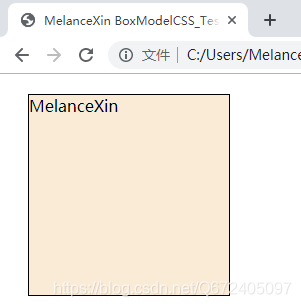
实例2:(外边距margin的使用)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>MelanceXin BoxModelCSS_Test</title>
<style type="text/css">
.class1 {
width: 200px;
height: 200px;
border: 1px solid black;
/* 边框的粗细size 边框的样式style 边框的颜色color */
background-clip: content-box;
background-color: antiquewhite;
/* 属性值有三个,分别为 content-box boder-box , padding-box 表示只应用于对应的区域 */
margin-top: 20px;
/* 上外边距 */
margin-left: 20px;
/* 下外边距 */
margin-right: 20px;
;
/* 右外边距 */
margin-bottom: 30px;
/* 下外边距 */
}
</style>
</head>
<body>
<div class="class1"> MelanceXin</div>
</body>
</html>
样图