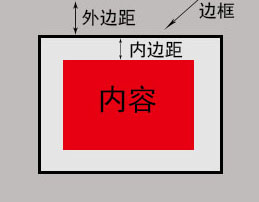
内边距
内边距指的是内容区与盒子边框之间的距离,无论是内边距还是外边距,都有上、下、左、右四个值,分别对应四个子属性:
-padding-top 上内边距 -padding-right 右内边距
-padding-bottom 下内边距 -padding-left 左内边距

内边距会影响盒子可见框的大小,元素的背景会延伸到内边距,也就是说内边距的颜色会随着背景颜色而变化。盒子的大小会由内容区、内边距、边框共同决定,使用 padding 可同时设置四个内边距的宽度。
同时设置四个不同的内边距 padding:top right bottom left;
同时设置四个相同的内边距 padding:20px; (只写一个值)
外边距
外边距指的是当前盒子与其他盒子之间的距离,它不会影响可见框的大小,而是会影响盒子的位置,与内边距一样外边距也有四个相对应的外边距属性。
-margin-top 上外边距 -margin-right 右外边距
-margin-bottom 下外边距 -margin-left 左外边距
由于页面中的元素都是靠左靠上摆放的,所以设置左和上外边距时,会改变它自身的位置,当设置右和下外边距时,会改变其他元素的位置。外边距也可以指定一个负值,如果外边距设置的是负值,则元素会向反方向移动。

margin还可以设置为 auto,auto一般只设置给水平方向的 margin,如果只设置,左外边距或右外边距的 margin 为 auto 则会将外边距设置为最大值,垂直方向设置为 auto ,则默认值为0,通常设置 margin 的值为 0 auto ,使元素在水平居中。外边距也可以使用简写属性 margin,可以同时设置四个边的外边距,规则和 padding 相同。
外边距样式重叠
在网页中垂直方向的相邻外边距会发生重叠,所谓的外边距重叠,就是兄弟元素之间的相邻外边距最大值而不是取两个元素外边距的和。如果父子元素的外边距相邻了,则子元素的外边距会设置给父元素。解决方法有两种,1、把相邻的元素变成不相邻,可以把两个元素中间添加属性把他们隔开,2、可以给父元素添加内边距,但是给父元素添加内边距后会增加父元素的整体大小。
浏览器默认样式
我们编写网页的时候,并没有给元素添加外边距的情况下,会发现每个元素之间 都会有一个距离,浏览器为了在页面没有样式时,也可以让页面有一个比较好的显示效果,所以为很多的元素都设置了默认的padding和margin,这些默认样式,正常情况下我们是不需要使用的,所以往往我们在编写样式之前都会把默认的padding和margin都去掉。我们可以用“ * ” 全局选择器清楚浏览器的默认样式:margin : 0 ; padding :0 ;