- 盒子的组成
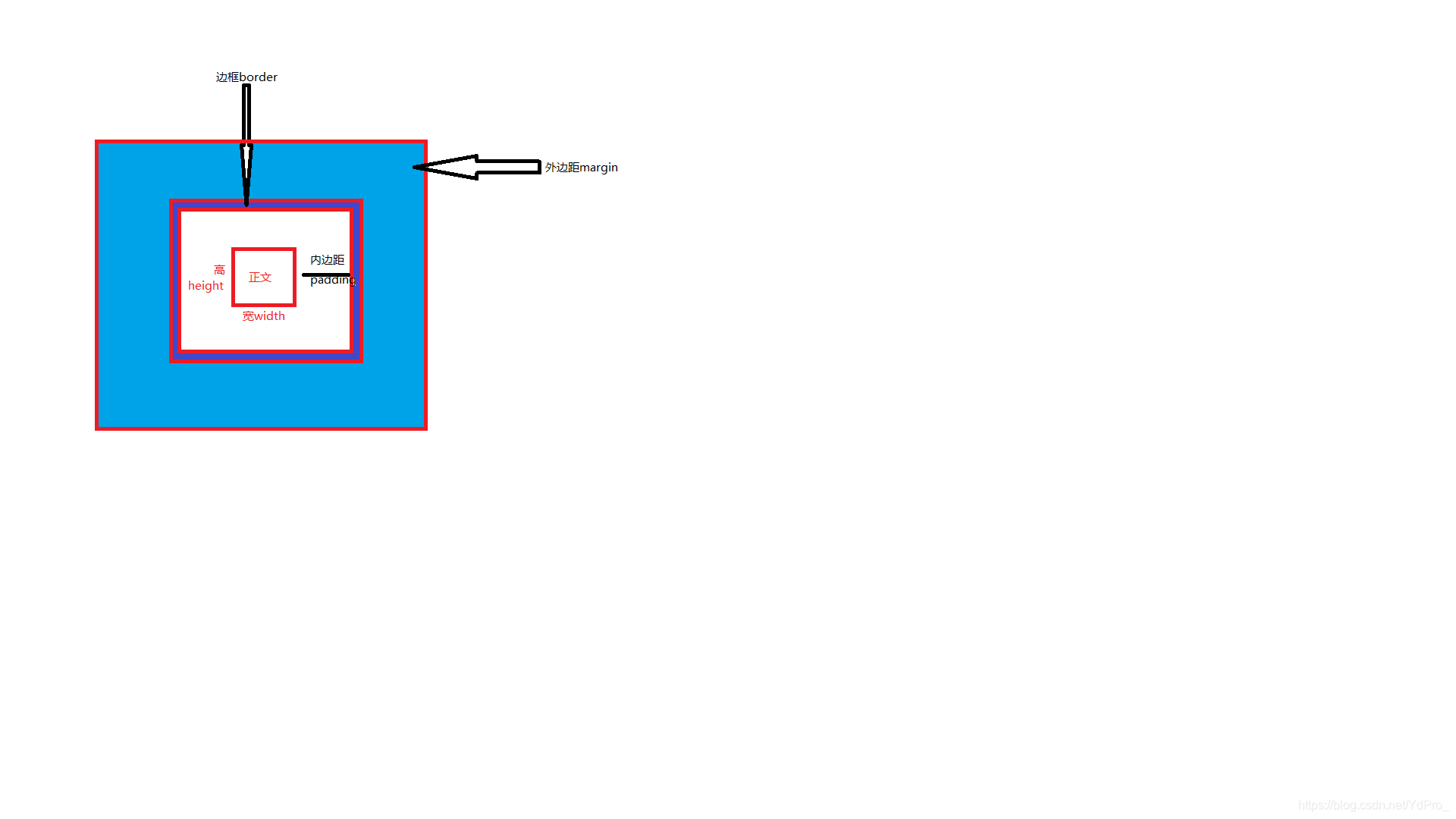
盒子由content(内容),padding(内边距),border(边距),margin(外边距)组成。
正文框的最内部分是实际的内容,直接包围内容的是内边距。内边距呈现了元素的背景。内边距的边缘是边框。边框以外是外边距,外边距默认是透明的,不会遮挡其后的任何元素。
- css盒子模型内边距(padding)
内边距(padding)在正文外,边框(border)内。
具体属性值↓
http://www.w3school.com.cn/cssref/pr_padding.asp
- - css盒子模型边框(border)
边框 (border) 是围绕元素内容和内边距的一条或多条线。 设置 border 属性可以规定元素边框的样式、宽度和颜色。
具体属性值↓
- css盒子模型外边距(margin)
外边距就是围绕在内容框的区域,可以参考上面的结构图.默认为透明的区域.同样,外边距也接受任何长度的单位,百分数.与内边距很相似。
PS:外边距的合并:默认状态是合并状态。
具体属性值↓
**下面我们可以写一个简单的css盒子模型应用 **
我们先来看一下布局图片

这里我们可以看到布局由top,middle和bottom组成
其中top中有topcenter
具体代码如下
html
<div class="top">
<div class="topcenter">
<h1>我的青春恋爱物语果然有问题</h1>
</div>
</div>
css
.top{ background-color: steelblue; width: 100%; height: 70px; text-align: left; } .topcenter{ margin: 0px auto;/*左右自适应,上下为0*/ width: 75%; height: 70px; background-color: cadetblue; text-align: center; }
这样就组成了第一段top的div+css布局
下面是middle布局
middle布局可以分为(middle)(middle1)(middle2)
具体代码如下
HTML
<div class="middle">
<div class="middle1">
<br/><h2>middle1</h2>
</div>
<br/>
<div class="middle2">
<br/><h2>middle2</h2>
</div>
</div>
css样式代码如下
.middle{
width: 75%;
height: 800px;
margin: 8px auto;
background-color: gray;
}
.middle1{
width: 100%;
height: 30%;
background-color: cadetblue;
margin: 0px;
text-align: center;
}
.middle2{
width: 100%;
height: 10%;
margin: 10px 0px;
background-color: darkgreen;
text-align: center;
}
最后也就是bottom布局
HTML代码如下
<div class="bottom"></div>
css代码如下
.bottom{
margin: 0px auto;
height: 50px;
width: 75%;
background-color: aquamarine;
}
通过这一篇的学习基本认识了css布局的具体思路及其所需的属性。下一篇可能会是HTML+css布局腾讯首页