内边距:

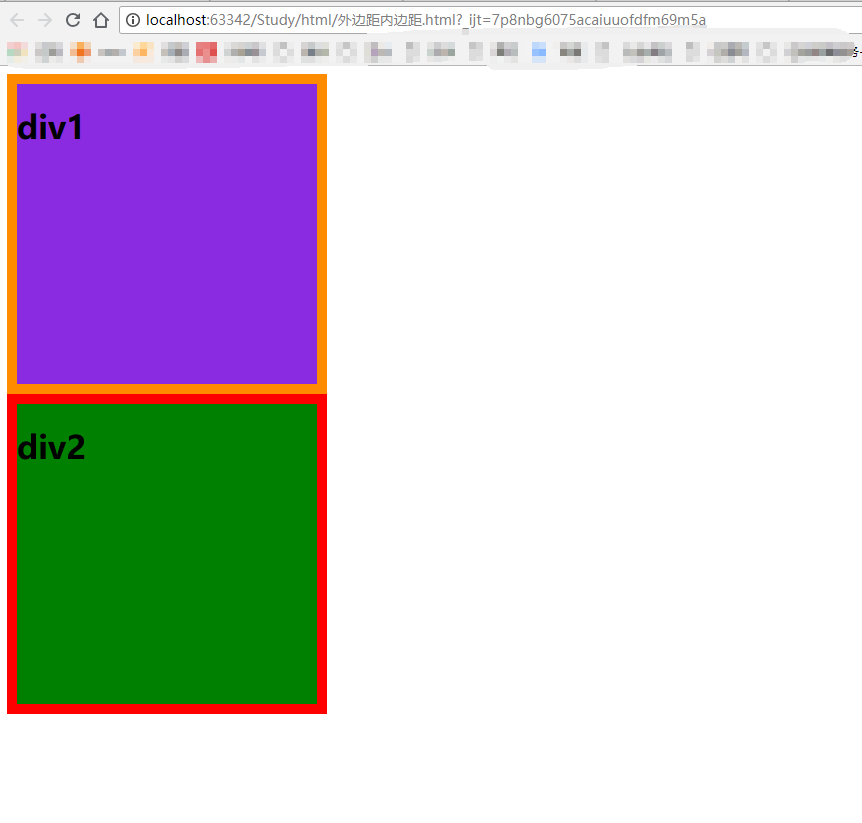
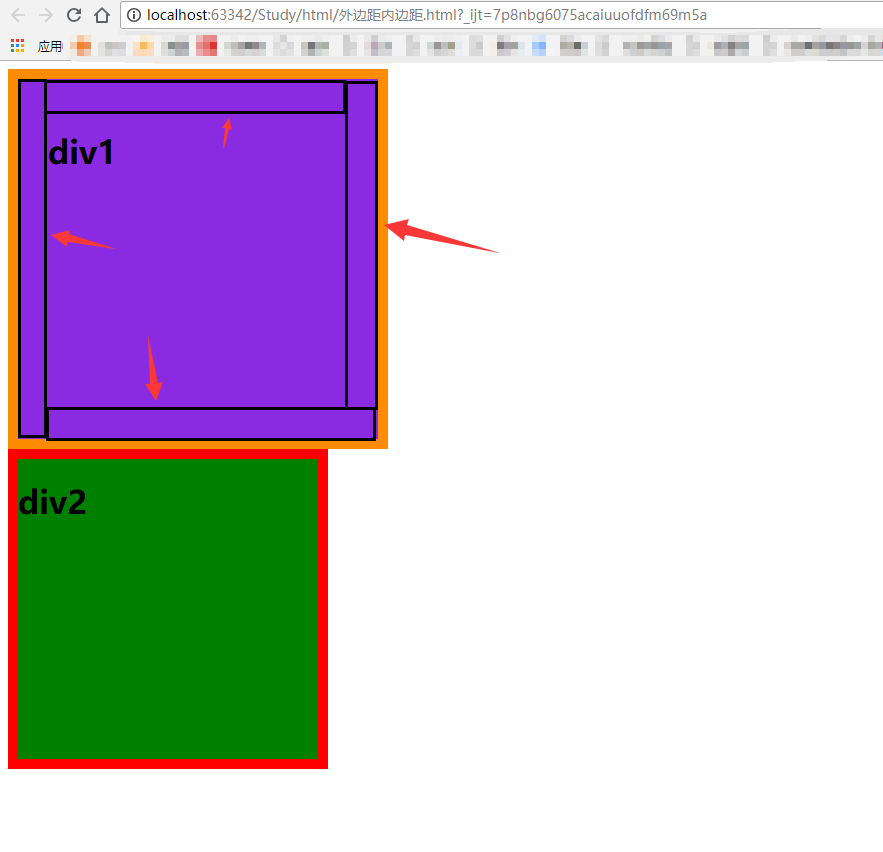
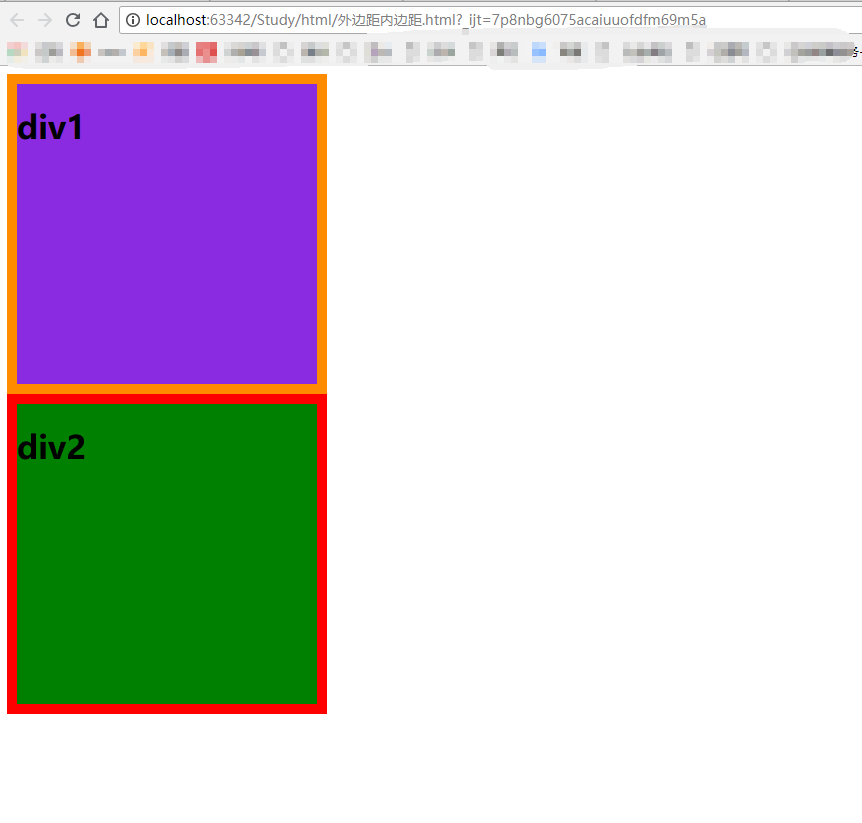
浏览器结果:

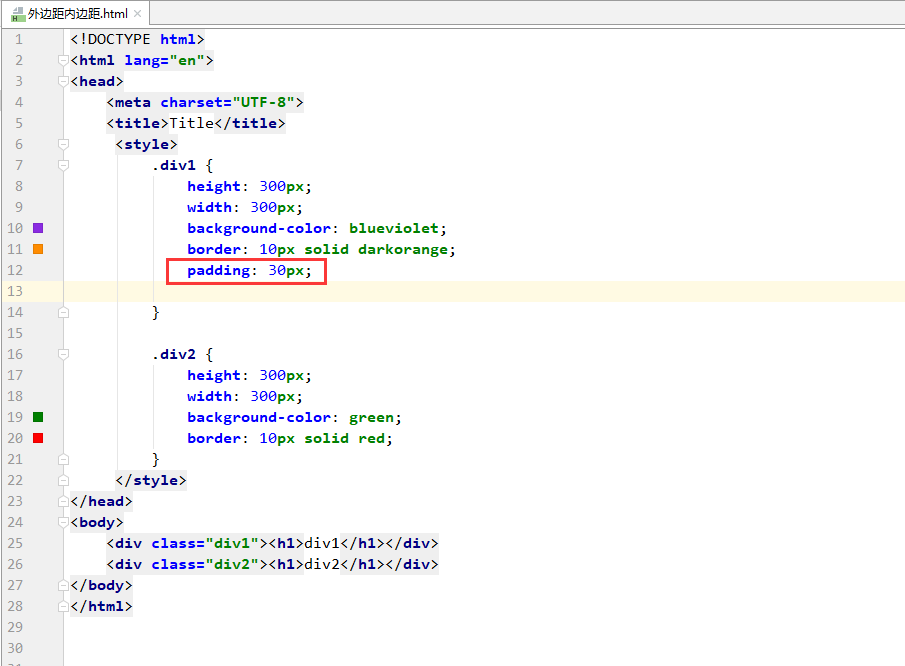
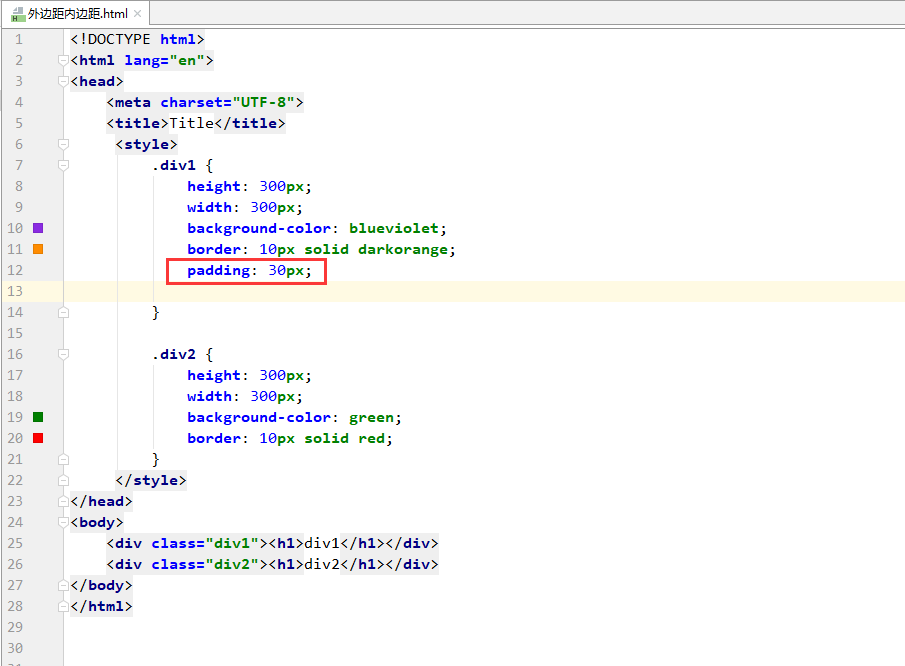
给div1加上内边距padding ---> padding: 30px;

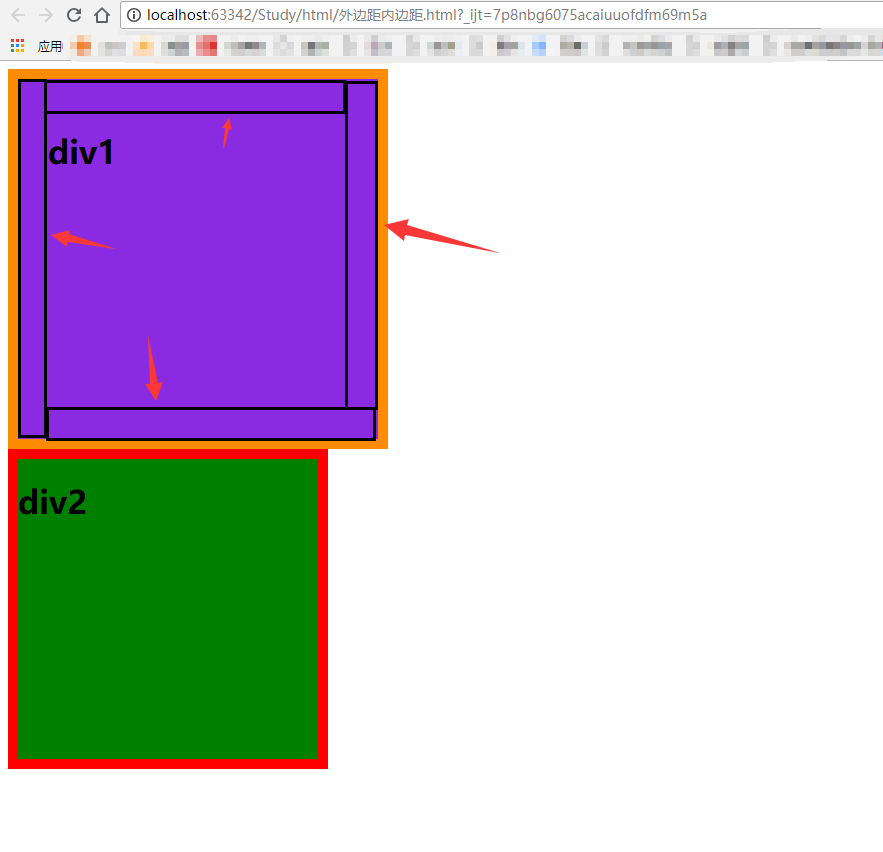
结果为:内容的和边框的距离上线左右增加了30px 下面的div2不变
扫描二维码关注公众号,回复:
1606429 查看本文章



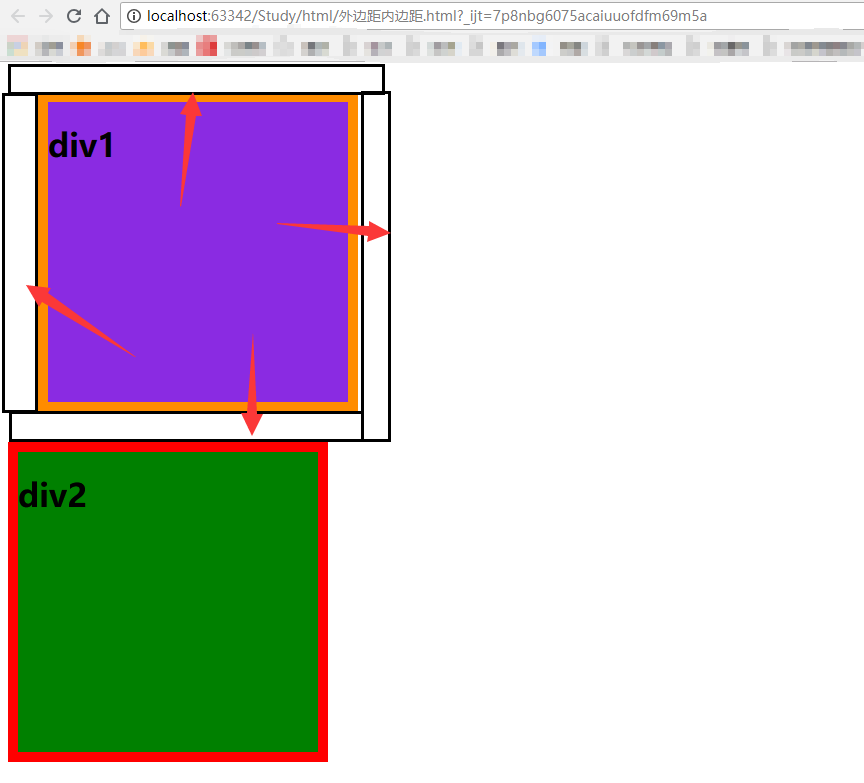
外边距: 给div1加上内边距margin ----> margin: 30px

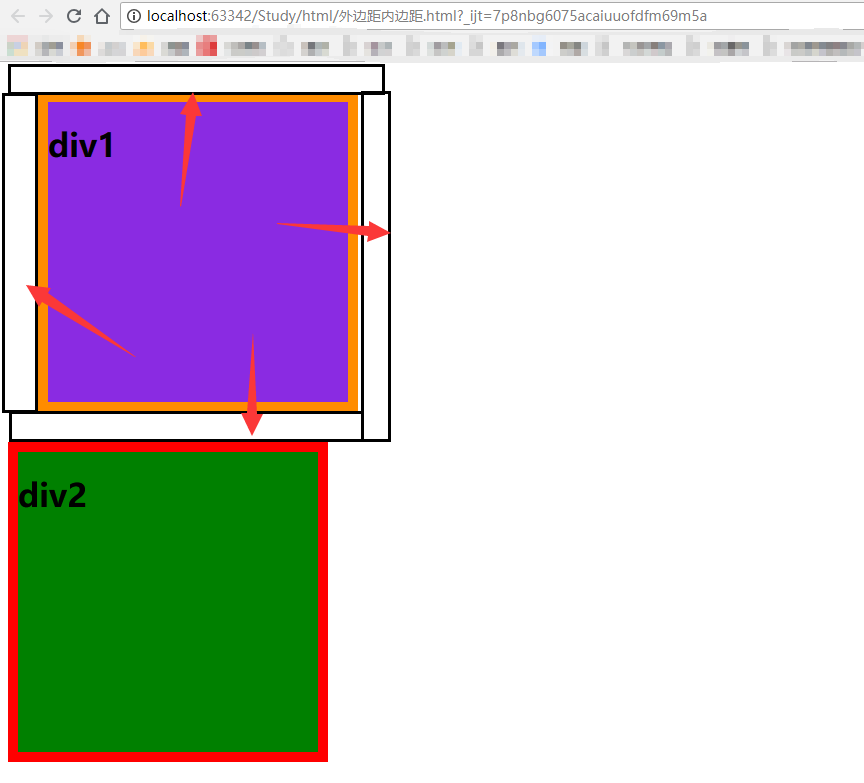
浏览器结果:div 边框上线左右与其他标签距离增加了30px

内边距:

浏览器结果:

给div1加上内边距padding ---> padding: 30px;

结果为:内容的和边框的距离上线左右增加了30px 下面的div2不变


外边距: 给div1加上内边距margin ----> margin: 30px

浏览器结果:div 边框上线左右与其他标签距离增加了30px