版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明。
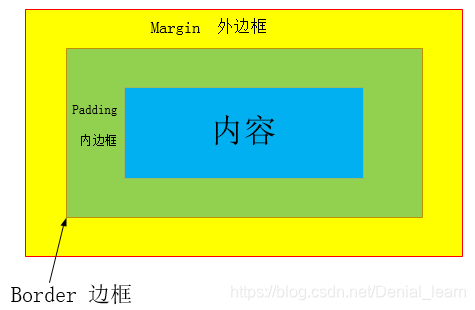
盒子的整体结构:

边框:
边框的属性:color 颜色、width 粗细、style 样式
- coler 颜色:

- width 粗细:
- border-width
- thin
- medium
- thick
- 像素值
示例:
border-top-width:5px;
border-right-width:10px;
border-bottom-width:8px;
border-left-width:22px;
border-width:5px ;
border-width:20px 2px;
border-width:5px 1px 6px;
border-width:1px 3px 5px 2px; 具体的顺序和上边的颜色是相类似的
- style 样式:
- border-style
- none 什么都没有
- hidden 隐藏
- dotted 点线
- dashed 虚线
- solid 实线
- double 双实线
示例:
border-top-style:solid;
border-right-style:solid;
border-bottom-style:solid;
border-left-style:solid;
border-style:solid ;
border-style:solid dotted;
border-style:solid dotted dashed;
border-style:solid dotted dashed double;
border 简写: 同时设置边框的颜色、粗细和样式
border:1px solid #3a6587;
border: 1px dashed red;
外边距:
- margin:
- margin-top 上外边距
- margin-right 右外边距
- margin-bottom 下外边距
- margin-left 左外边距
- margin 整体
示例:
margin-top: 1 px
margin-right : 2 px
margin-bottom : 2 px
margin-left : 1 px
margin :3px 5px 7px 4px;
margin :3px 5px;
margin :3px 5px 7px;
margin :8px;
这个根据上边的颜色看,顺序都是一样的
将内容居中:
margin:0px auto;
其中注意:这个只写auto的话只能让左右居中,需要进行收到设置上下居中。
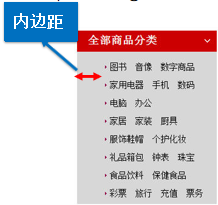
内边距:
- padding
- padding-left
- padding-right
- padding-top
- padding-bottom
- padding
示例:
padding-left:10px;
padding-right: 5px;
padding-top: 20px;
padding-bottom:8px;
padding:20px 5px 8px 10px ;
padding:10px 5px;
padding:30px 8px 10px ;
padding:10px;
示图理解:

box-sizing:
box-sizing: content-box|border-box|inherit;
| 值 | 描述 |
|---|---|
| content-box | 这是由 CSS2.1 规定的宽度高度行为。宽度和高度分别应用到元素的内容框。在宽度和高度之外绘制元素的内边距和边框。 |
| border-box | 为元素设定的宽度和高度决定了元素的边框盒。就是说,为元素指定的任何内边距和边框都将在已设定的宽度和高度内进行绘制。通过从已设定的宽度和高度分别减去边框和内边距才能得到内容的宽度和高度。 |
| inherit | 规定应从父元素继承 box-sizing 属性的值 |
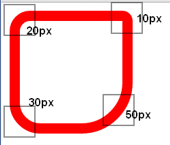
圆角边框:
border-radius: 20px 10px 50px 30px;
四个属性值按顺时针排列
如图:

- 圆形:
- 利用border-radius属性制作圆形的两个要点
- 元素的宽度和高度必须相同
- 圆角的半径为元素宽度的一半,或者直接设置圆角半径值为50%
示例:
div{
width: 100px;
height: 100px;
border: 4px solid red;
border-radius: 50%;
}
- 半圆形:
- 利用border-radius属性制作半圆形的两个要点
- 制作上半圆或下半圆时,元素的宽度是高度的2倍,而且圆角半径为元素的高度值
- 制作左半圆或右半圆时,元素的高度是宽度的2倍,而且圆角半径为元素的宽度值
- 扇形:
- 利用border-radius属性制作扇形遵循“三同,一不同”原则
- “三同”是元素宽度、高度、圆角半径相同
- “一不同”是圆角取值位置不同
盒子阴影:
box-shadow:inset x-offset y-offset blur-radius color;
inset 阴影类型,内部阴影 不写的话 默认 外部阴影
x-offset X轴位移,指定阴影水平位移量
y-offset 阴影模糊半径阴影向外模糊的模糊范围
blur-radius 阴影模糊半径阴影向外模糊的模糊范围
color 阴影颜色,定义绘制阴影时所使用的颜色