一、内边距复合写法
1、语法
盒子模型内边距 可以通过
- padding-left 左内边距
- padding-right 右内边距
- padding-top 上内边距
- padding-bottom 下内边距
进行 分别设置 , 也可以通过 padding 属性进行复合实现 ;
padding 属性值设置 : 设置 1 ~ 4 个 值 , 单位 像素 px ;
- 设置 1 个值 : 设置 上下左右 内边距 ;
- 设置 2 个值 : 设置 上下、左右 内边距 ;
- 设置 3 个值 : 设置 上、左右、下 内边距 ;
- 设置 4 个值 : 设置 上、右、下、左 内边距 ;
2、代码示例 - 设置 1 个值
padding 属性设置 1 个值 : 设置 上下左右 内边距 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>内边距测试</title>
<base target="_blank"/>
<style type="text/css">
div {
width: 200px;
height: 200px;
/* 设置边框 */
border: 1px solid blue;
/* 设置 上下左右 内边距 20px */
padding: 20px;
}
</style>
</head>
<body>
<div>内边距测试</div>
</body>
</html>
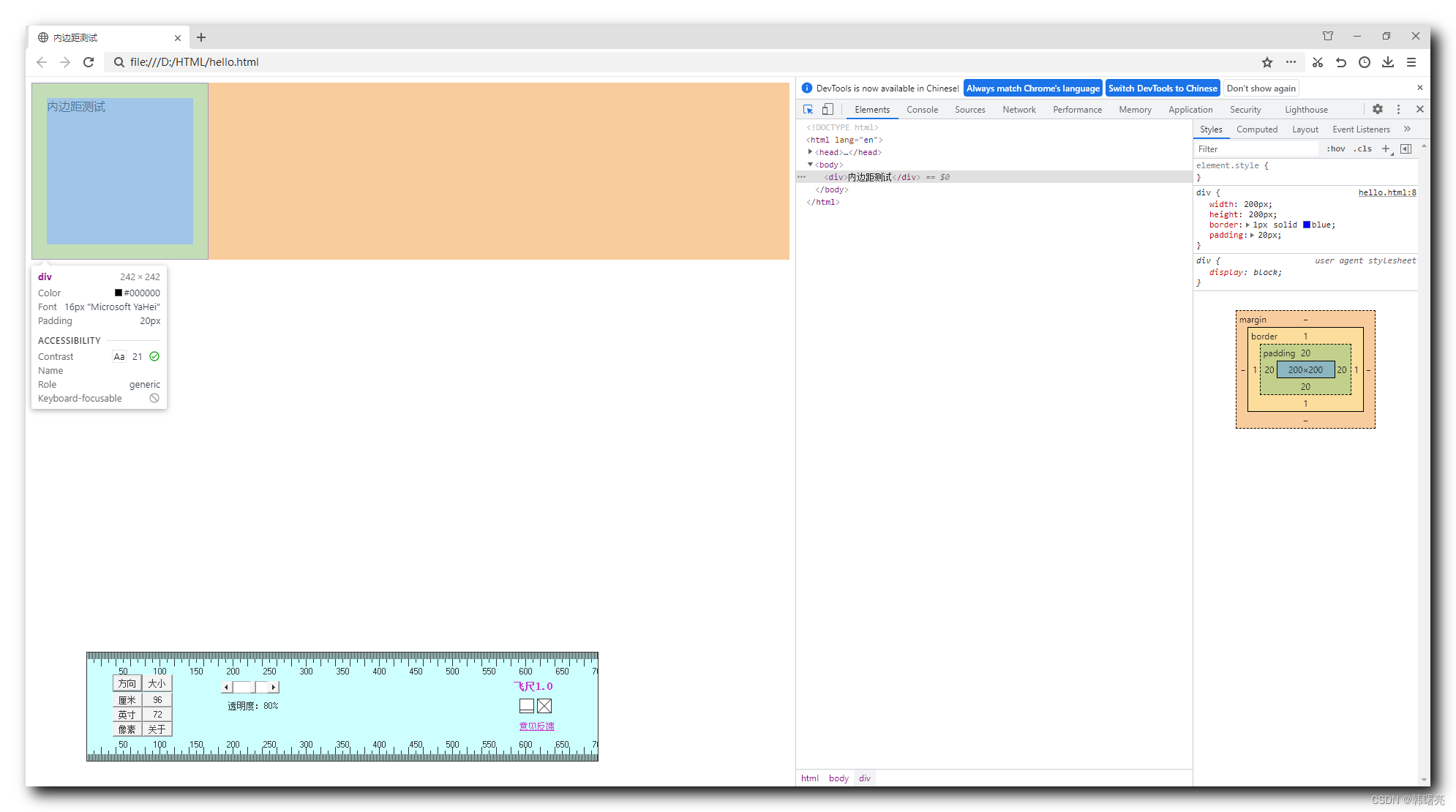
展示效果 : 由 200 x 200 像素 变为 240 x 240 像素 ;

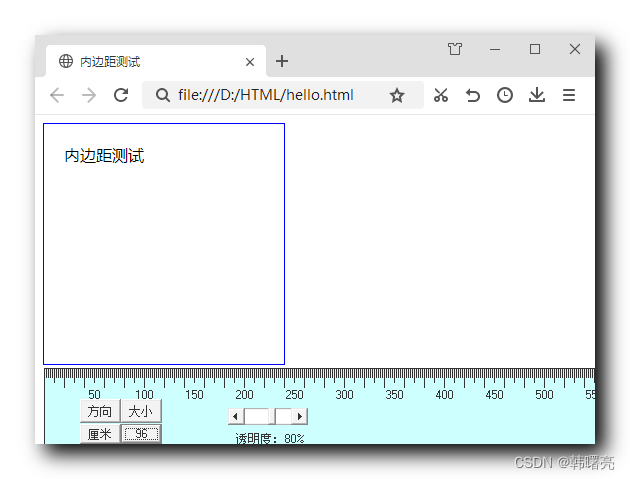
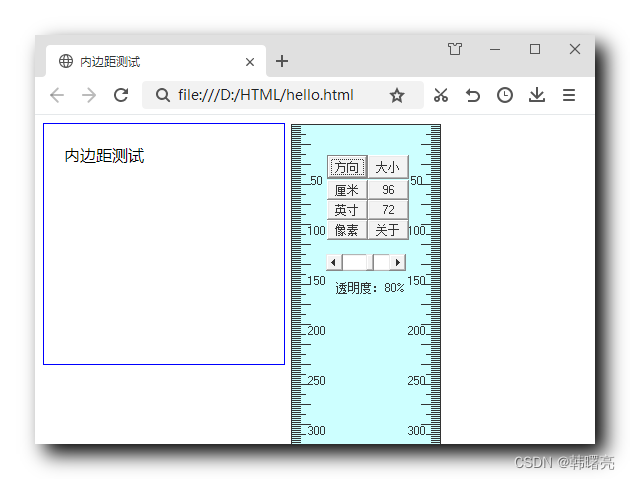
使用标尺进行测量 :
- 盒子边框 宽度 240 像素 :

- 盒子边框 高度 240 像素 :

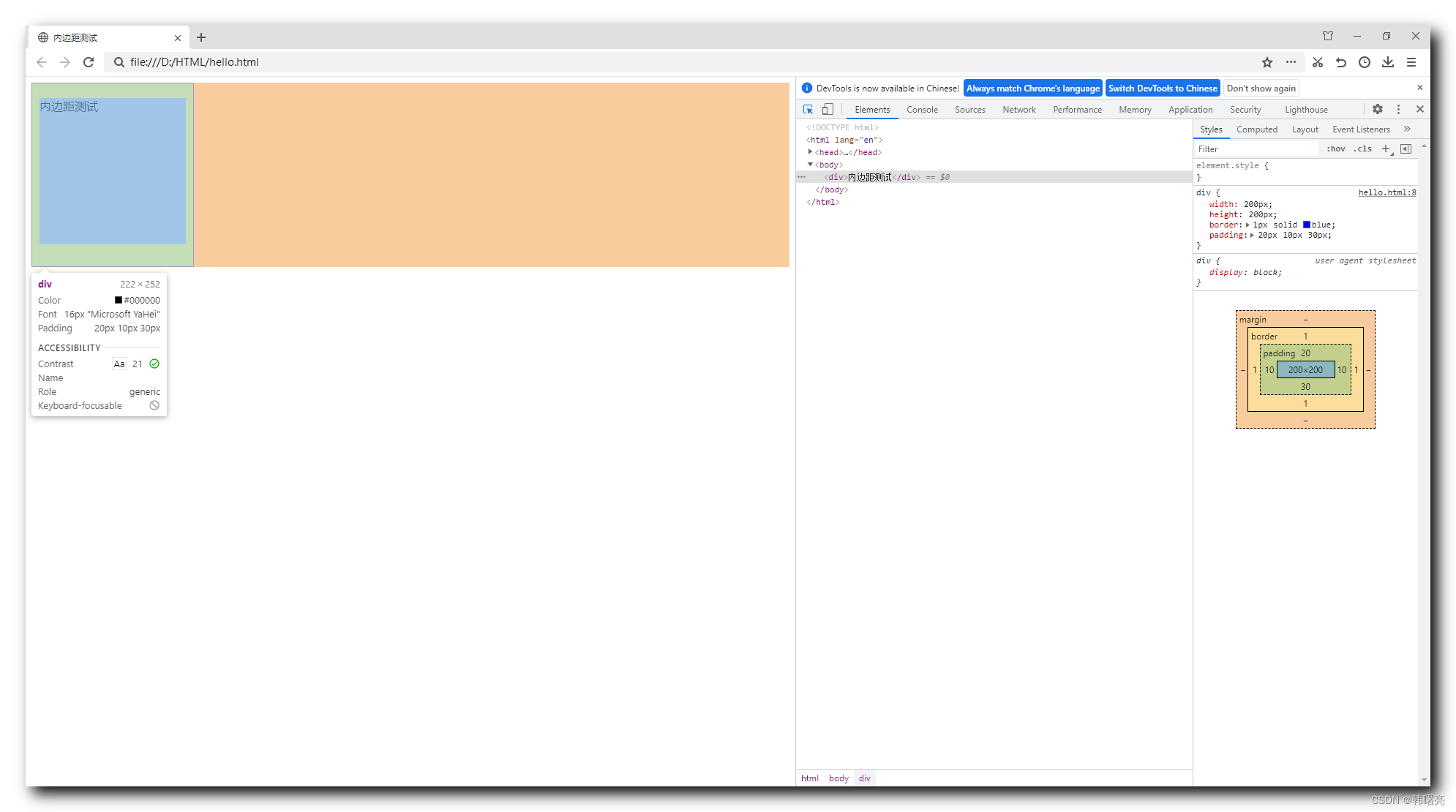
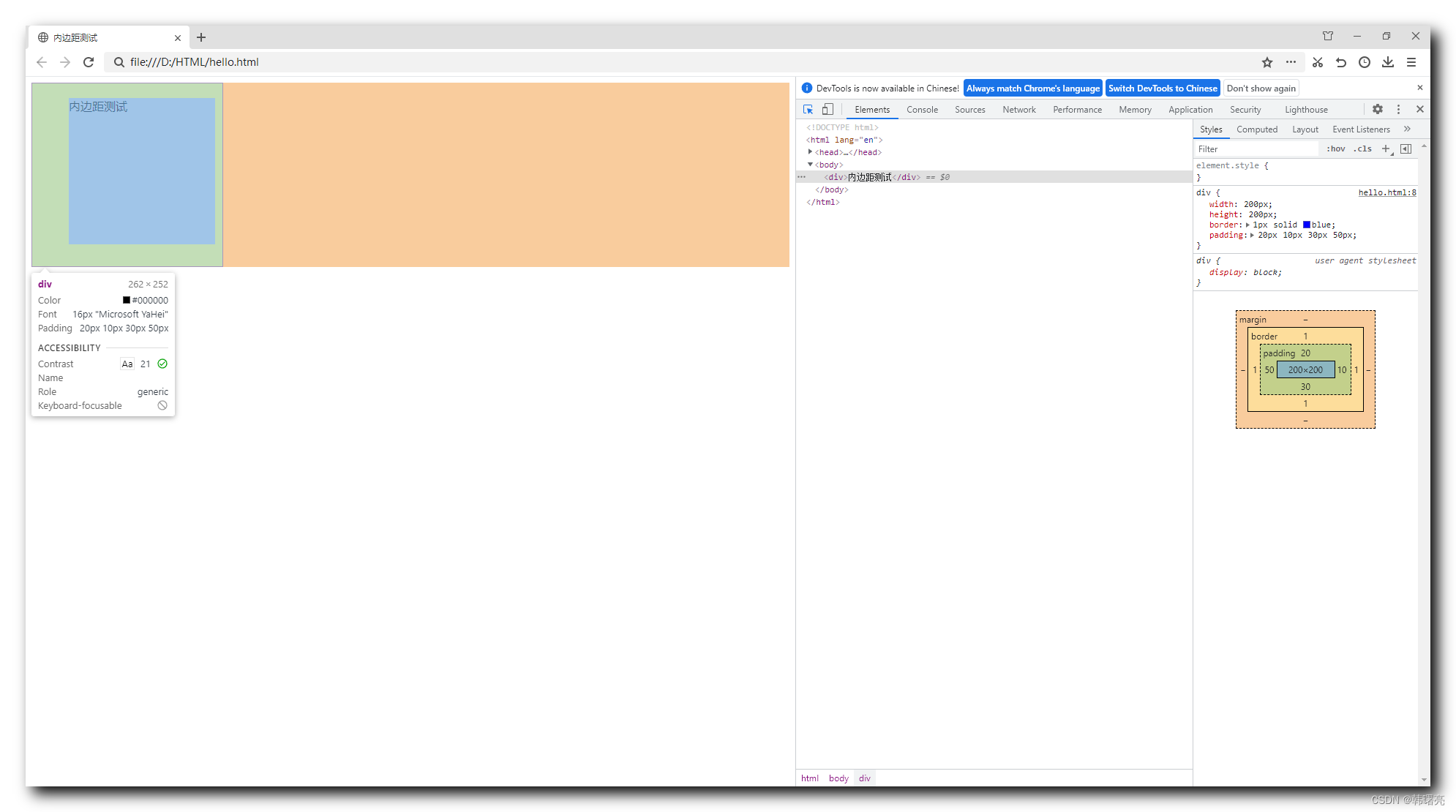
在浏览器中 , 按下 F12 进入调试模式 ;
使用 选择工具 , 将鼠标移动到 盒子模型 上方 , 会显示如下内容 ;
扫描二维码关注公众号,回复:
14750334 查看本文章


淡蓝色 是 盒子内容 的颜色 ;
青色 是 盒子内边距 的颜色 ;

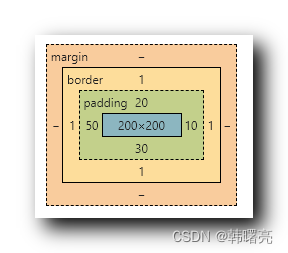
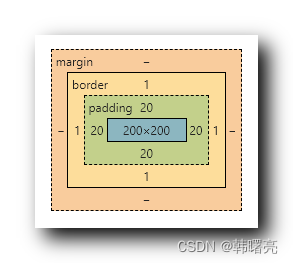
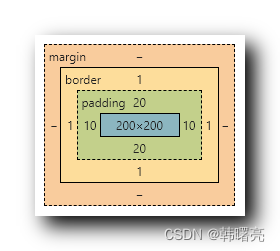
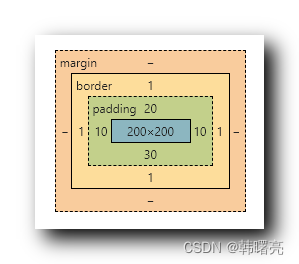
右侧的  图 , 可以很明确的看出 , 盒子内容 , 内边距 , 边框 , 外边距 的轮廓 ;
图 , 可以很明确的看出 , 盒子内容 , 内边距 , 边框 , 外边距 的轮廓 ;
3、代码示例 - 设置 2 个值
padding 属性设置 2 个值 : 设置 上下、左右 内边距 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>内边距测试</title>
<base target="_blank"/>
<style type="text/css">
div {
width: 200px;
height: 200px;
/* 设置边框 */
border: 1px solid blue;
/* 设置 上下内边距 20px , 左右内边距 10px */
padding: 20px 10px;
}
</style>
</head>
<body>
<div>内边距测试</div>
</body>
</html>
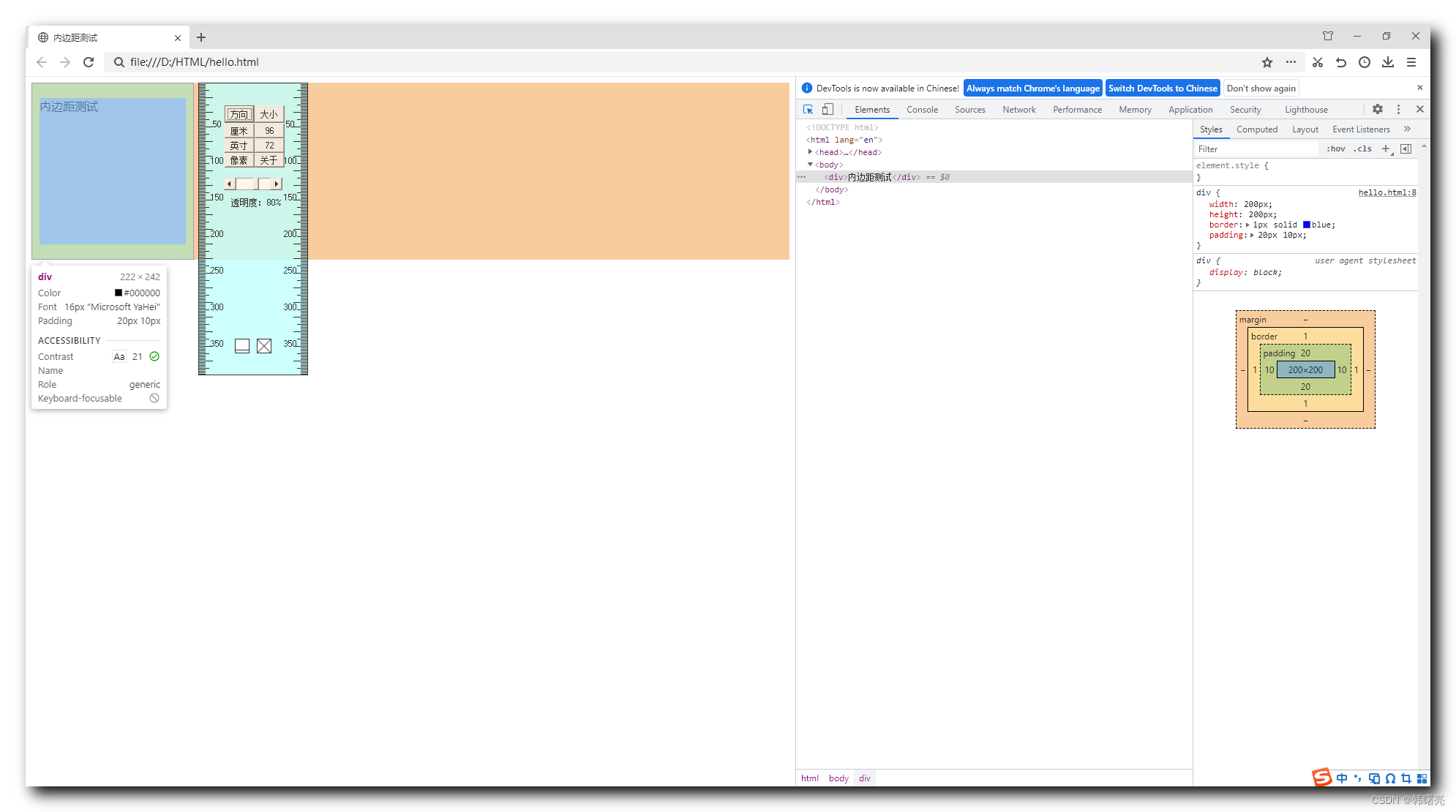
展示效果 :

F12 进入调试模式 , 查看盒子模型宽高 ;

由下图可知 , 盒子 宽度 220 像素 , 高度 240 像素 ;

4、代码示例 - 设置 3 个值
padding 属性设置 3 个值 : 设置 上、左右、下 内边距 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>内边距测试</title>
<base target="_blank"/>
<style type="text/css">
div {
width: 200px;
height: 200px;
/* 设置边框 */
border: 1px solid blue;
/* 设置 上内边距 20px , 左右内边距 10px , 下内边距 30px */
padding: 20px 10px 30px;
}
</style>
</head>
<body>
<div>内边距测试</div>
</body>
</html>
展示效果 :


盒子的宽高是 250 x 220 像素 ;

5、代码示例 - 设置 4 个值
padding 属性设置 4 个值 : 设置 上、右、下、左 内边距 ;
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>内边距测试</title>
<base target="_blank"/>
<style type="text/css">
div {
width: 200px;
height: 200px;
/* 设置边框 */
border: 1px solid blue;
/* 设置 上内边距 20px , 右内边距 10px ,
下内边距 30px , 左内边距 50px */
padding: 20px 10px 30px 50px;
}
</style>
</head>
<body>
<div>内边距测试</div>
</body>
</html>
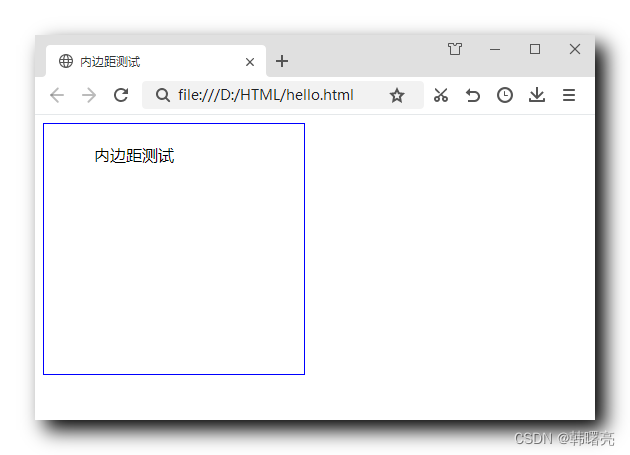
展示效果 :

F12 进入调试模式 ;

盒子 宽度 260 像素 , 高度 250 像素 ;