第一步打开这个网址(阿里巴巴矢量图标库官网):
第二步注册,我是通过微博注册的!看官请便O(∩_∩)O哈哈~

第三步:点击图标管理—>我的项目,点击右边的新建项目,设置下项目的名称自己方便看就可以对的
第四步:点击首页或者图标库,浏览图标,在自己喜欢的图标点击添加购物车,随后,点击右上角的购物车,再点击添加至项目,添加自己刚才新建的项目

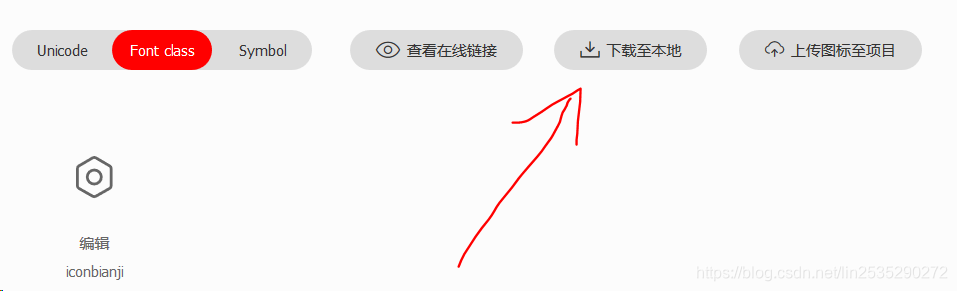
第五步:下载出来应该是一个压缩包,解压
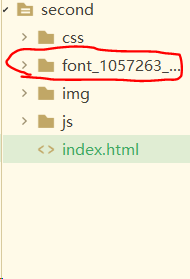
 然后把这个文件夹放在自己的项目里面,现在我把文件放在了我的second项目里了
然后把这个文件夹放在自己的项目里面,现在我把文件放在了我的second项目里了

第六步:引入iconfont.css
<link rel="stylesheet" type="text/css" href="font_1057263_o26ehzmztr8/iconfont.css"/>
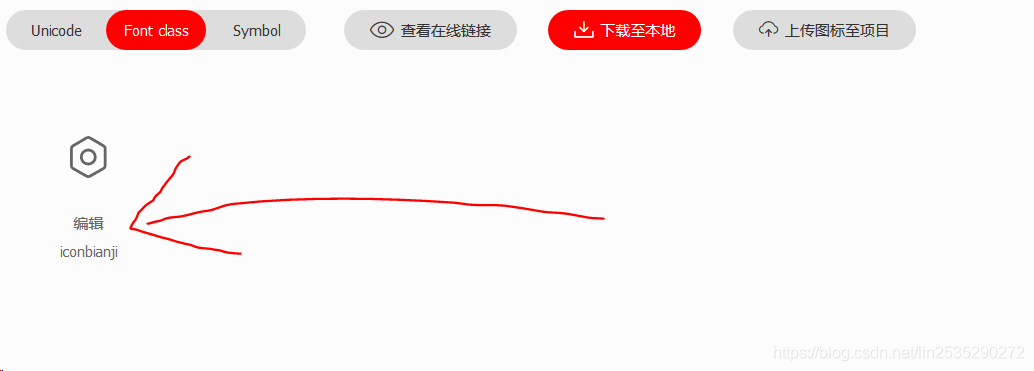
第七步:现在可以正大光明的使用这个字体图标了,一般是把字体图标放在i或span标签里面,完事!!
iconbianji(这是我图标的名字)
<i class="iconfont iconbianji"></i>

插入字体图标这个图标就相当于是字体,同样可以设置其颜色,大小,,,,好多属性
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<link rel="stylesheet" type="text/css" href="font_1057263_o26ehzmztr8/iconfont.css"/>
<style type="text/css">
<!--这是我对字体图标又添加的样式-->
.font{
font-size: 30px;
color: gold;
}
</style>
</head>
<body>
<i class="font iconfont iconbianji"></i>
</body>
</html>