边框
1.半径border-radius
设置的四个值分别是:左上角、右上角、右下角和左下角,顺时针
这里的值,比如4px,就是在这个角的两边,以4px为边长形成的正方形中形成的对应角的弧形
2.阴影 box-shadow
参数如图

阴影模糊半径:只能是正值,为0时,表示阴影不具有模糊效果,值越大阴影的边缘就越模糊;
阴影扩展半径:可以是正负值,如果为正,则整个阴影都延展扩大,反之为负值时,则缩小;
inset 可以写在参数的第一个或最后一个,其它位置是无效的
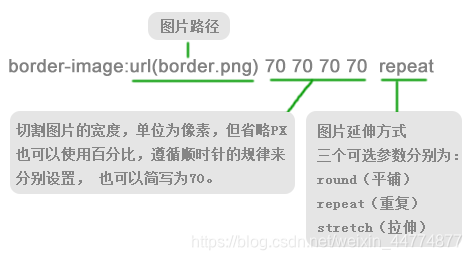
3.为边框应用图片 border-image
参数如图

应用时,图片的四个角用于四个角,图片的边应用于border的边,中心的位置由于浏览器的不同而不同
round铺满,会对图片进行压缩或拉伸;
repeat 居中开始重复,超出范围作出裁剪;
stretch对于四个边尽可能的拉长;
以上三种方式四个角均不动,作出改变的为边长的位置
颜色
1.rgba
设置透明度
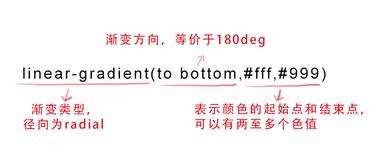
2.渐变
这里讲的是线性渐变

第一个参数(角度),默认为180

之后的参数表示颜色,可以有多个,一直渐变
