1.boder-radius
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3边框border-radius以及box-shadow学习
</title>
<style type="text/css">
* {
margin: 0;
padding: 0;
}
div {
width: 120px;
height: 120px;
background-color: #F79101;
margin: 50px;
float: left;
}
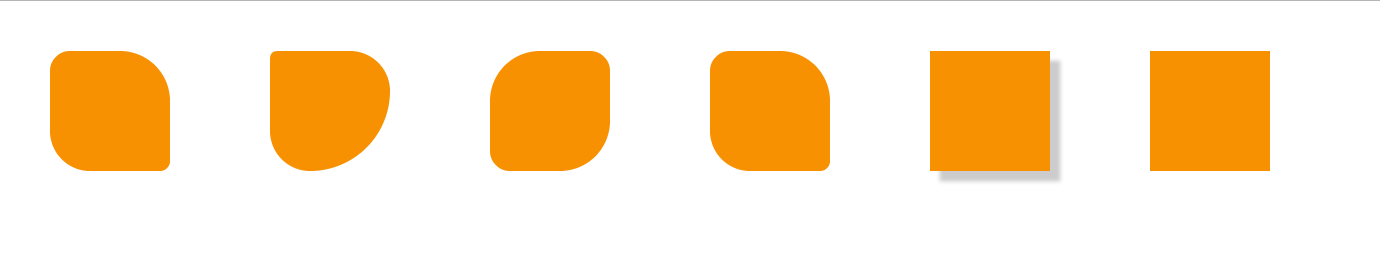
/*四个属性值都给 border-radius: 左上 右上 右下 左下*/
.box1 {
border-radius: 20px 50px 10px 40px;
}
/*只给三个 border-radius: 左上 (右上和右下) 左下*/
.box2 {
border-radius: 10px 50px 100px;
}
/*给2个 border-radius: (左上和左下) (右上和右下)*/
.box3 {
border-radius: 50px 20px;
/*给一个的就是全部都一样border-radius: all*/
}
.box4 {
/*border-top-left-radius:左上*/
border-top-left-radius: 20px;
/*border-top-right-radius: 右上*/
border-top-right-radius:50px;
/*border-bottom-right-radius: 右下*/
border-bottom-right-radius: 10px;
/*border-bottom-left-radius: 左下*/
border-bottom-left-radius: 40px;
/*////////////////////////////////*/
/*border-top-radius: 只写一边这样不可以哦*/
}
.box5 {
/*box-shadow: 颜色 水平位移 垂直位移 模糊半径*/
/*水平位移和垂直位移的取值范围:-10px ~~ 10px
* 模糊半径的取值范围:0~~20px
*/
box-shadow: #ccc 10px 10px 5px;
}
</style>
</head>
<body>
<div class="top box1"></div>
<div class="top box2"></div>
<div class="top box3"></div>
<div class="bottom box4"></div>
<div class="bottom box5"></div>
<div class="bottom box6"></div>
</body>
</html>