边框:
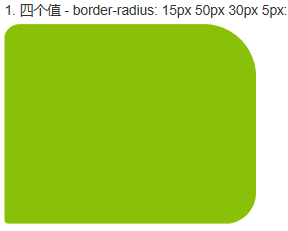
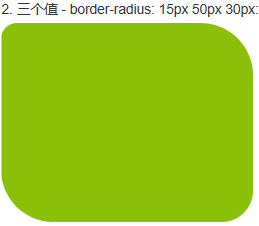
圆角:border:2px solid;border-radius:25px;




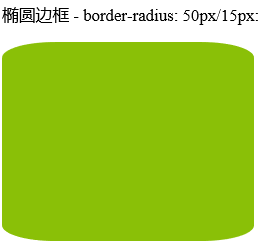
椭圆边角:



盒阴影:box-shadow: 10px 10px 5px #888888;
边界图片:border-image 设置所有边框图像的速记属性。
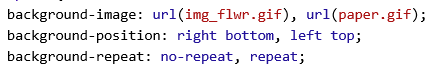
背景:
background-image、background-size
background-Origin属性指定了背景图像的位置区域。
| padding-box | 背景图像填充框的相对位置 |
| border-box | 背景图像边界框的相对位置 |
| content-box | 背景图像的相对位置的内容框 |
CSS3 多个背景图像