1.边框圆角border-radius
单个写法:
border-top-left-radius:水平半径 垂直半径;
border-top-left-radius: 60px 120px;
border-top-right-radius: 60px 120px;
border-bottom-right-radius: 60px 120px;
border-bottom-left-radius: 60px 120px;
复合写法:
border-radius:水平半径,垂直半径;
border-radius: 60px 60px 60px 60px/120px 120px 120px 120px;
border-radius: 60px/120px;
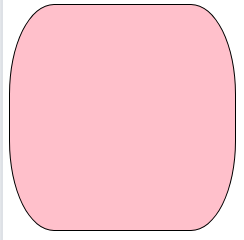
效果图:

2.圆角应用
a)单位:百分百和像素(最好用%)
border-radius: 100px;
border-radius: 50%;
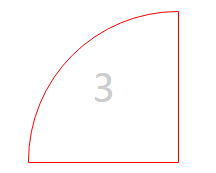
b) 制作扇形:(左上开始顺时针赋值,若当前没赋值,取对角的值)border-radius:200px 0 0 0;

3.盒子阴影
Box-shadow:水平位移、垂直位移、模糊程度、阴影大小、颜色
box-shadow: 3px 3px 3px 3px red insert;内阴影需要加上insert,外阴影默认

4.边框图片
a)边框图片属性 border-image-source: url(“1.jpg”);
b)图片边框裁剪 border-image-slice:50 50 50 50;
c) 图片边框宽度 border-image-width: 27px;
d)边框图片平铺 border-image-repeat: round/repeat/stretch;
(repeat正常平铺可能会显示不完全,round平铺保证图片完整,stretch:拉伸显示)