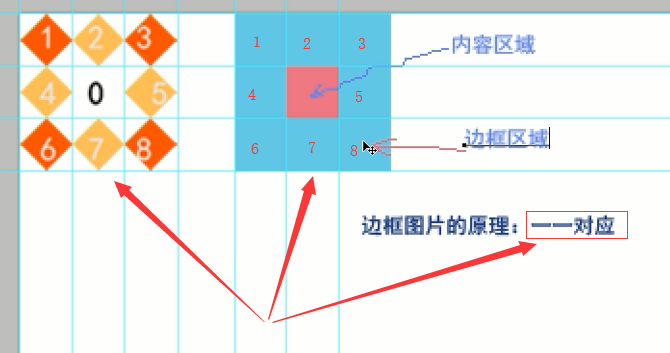
首先上图,边框图片与盒子区域【一一对应】

语法:【border-image: source slice / width / outset repeat;】
含意:【border-image: 来源 分割 / 图片显示宽度 / 图片在border外部显示 是否重复 ;】
(图片在border外部显示)会撑大盒子,很少采用,设置为0;
(图片显示宽度)如果border宽度很小背景图片也会很小(背景图片显示在border中),此时设置(图片显示宽度)就会在border内部显示图片。
当然此时内容就会显示在图片上面,此时需要设置pading让内容离开图片。
当然此时需要设置(box-sizing:border-box;),防止盒子变大。
(是否重复)repeat直接重复(可能出现不完整的图形),round缩放平铺,stretch拉伸;
------------------------------------------------------------
平均三等分如下图:

------------------------------------------------------------------------------------------------------------
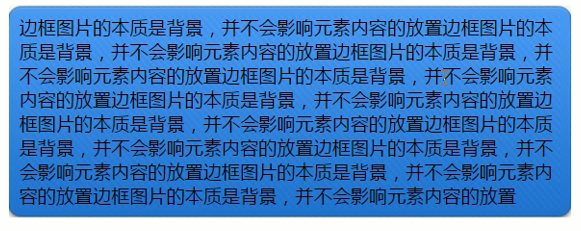
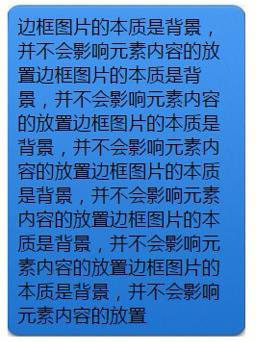
边框图片实例(使用一张图带圆角的片作为背景,不破坏圆角的情况下进行拉伸):
【
div{
width: 500px;
height: auto;
border: 10px solid red;
/*添加边框图片*/
border-image-source: url("../images/btn_bg.png");
/*设置受保护的区域大小,以10px的宽度进行切分(圆角宽度为10px),fill填充内容部分背景*/
border-image-slice: 10 fill;
/*设置边框图片的宽度
1.明确圆角的大小
2.明确受保护的区域的大小*/
border-image-width: 10px;
/*设置背景平铺效果 默认是stretch:拉伸*/
border-image-repeat: stretch;
//可以缩写为:【border-image:url("../images/btn_bg.png") 10px fill / 10px / 0px stretch;】
}
】
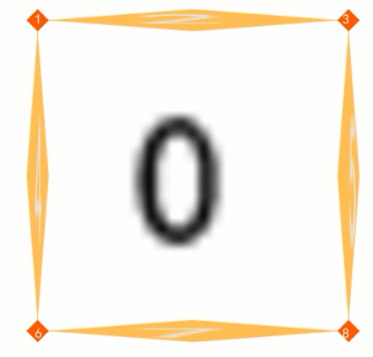
------背景图片如下

-----填充内容如下,圆角不会变形