2、box-shadow
3、border-image
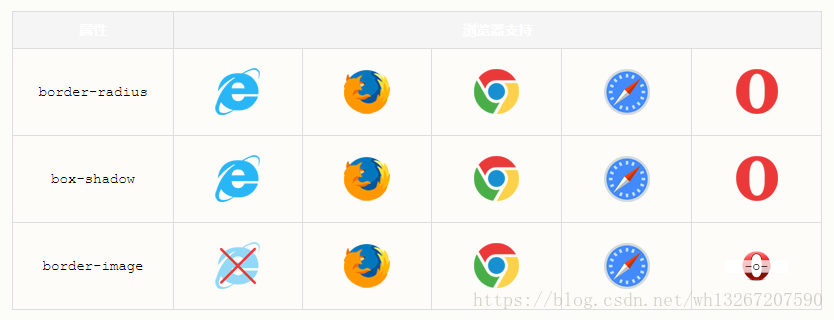
Internet Explorer 9+ 支持 border-radius 和 box-shadow 属性。
Firefox、Chrome 以及 Safari 支持所有新的边框属性。
注释:对于 border-image,Safari 5 以及更老的版本需要前缀 -webkit-。
Opera 支持 border-radius 和 box-shadow 属性,但是对于 border-image 需要前缀 -o-。
border-radius:
语法
border-radius: 1-4 length|% / 1-4 length|%;
注释:按此顺序设置每个 radii 的四个值。如果省略 bottom-left,则与 top-right 相同。如果省略 bottom-right,则与 top-left 相同。如果省略 top-right,则与 top-left 相同
css :
#border{
width: 200px;
height: 30px;
border:1px solid red;
border-radius: 10px; // 也可以是百分比,
text-align: center;
line-height: 30px;
}
html:
<div id="border">
border-radius
</div>
效果:
box-shadow
语法
box-shadow: h-shadow v-shadow blur spread color inset;
注释:box-shadow 向框添加一个或多个阴影。该属性是由逗号分隔的阴影列表,每个阴影由 2-4 个长度值、可选的颜色值以及可选的 inset 关键词来规定。省略长度的值是 0。
css :
#border{
width: 200px;
height: 30px;
border:1px solid red;
border-radius: 10px;
box-shadow: 10px 10px 5px #888888;
text-align: center;
line-height: 30px;
}
html:
<div id="border">
border-radius
</div>
效果:
定义和用法
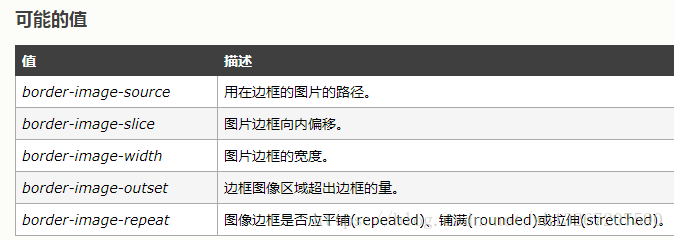
border-image 属性是一个简写属性,用于设置以下属性:
- border-image-source
- border-image-slice
- border-image-width
- border-image-outset
- border-image-repeat
如果省略值,会设置其默认值。

<div id="round">在这里,图片铺满整个边框。</div>
<p>这是我们使用的图片:</p>
<img src="/i/border.png">
css:
div
{
border:15px solid transparent;
width:300px;
padding:10px 20px;
}
#round
{
-moz-border-image:url(/i/border.png) 30 30 round; /* Old Firefox */
-webkit-border-image:url(/i/border.png) 30 30 round; /* Safari and Chrome */
-o-border-image:url(/i/border.png) 30 30 round; /* Opera */
border-image:url(/i/border.png) 30 30 round;
}
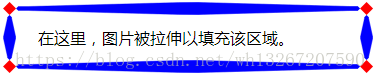
效果:
如果改成border-image:url(/i/border.png) 30 30 stretch;
那效果如下: