3.1 基本几何形状
圆柱体(CylinderGeometry)
构造函数:
1 THREE.CylinderGeometry(radiusTop, radiusBottom, height, radiusSegments, heightSegments, openEnded)
radiusTop:顶面的半径;
radiusBottom:底面的半径;
height:是圆柱体的高度;
radiusSegments:两底面的分段切片;
heightSegments:侧面的分段切片;
openEnded:是一个布尔值,表示是否没有顶面和底面,缺省值为false,表示有顶面和底面。
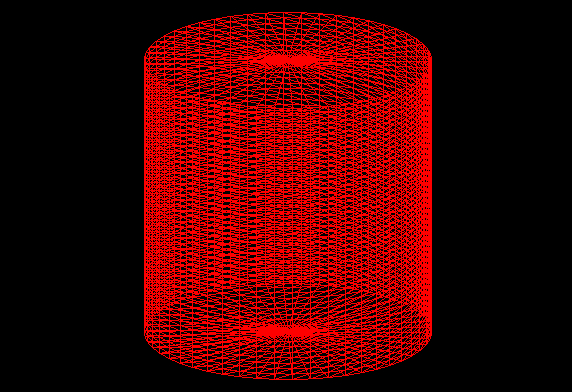
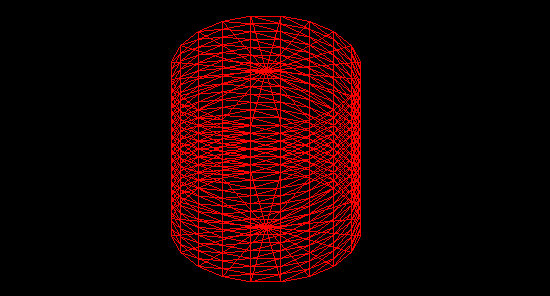
标准圆柱体
例如,new THREE.CylinderGeometry(2, 2, 4, 20, 20, false),将创建一个上下底面半径为2,高度为4,其各面的切片为20,有底面。

一点说明:
由于圆柱体的参数特性,我们可以想,其实可以组合出很多其他的图形
例如:
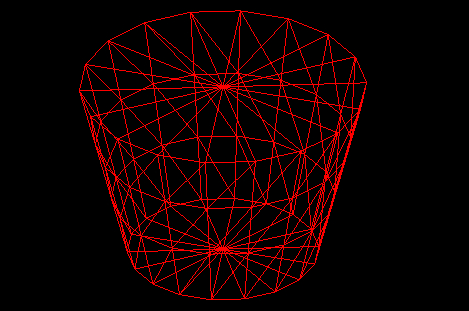
圆台
例如,new THREE.CylinderGeometry(2, 3, 4, 18, 3),将创建一个上底面半径为2,下地面半径为3,高度为4,底面的分段切片为18,侧面为3。

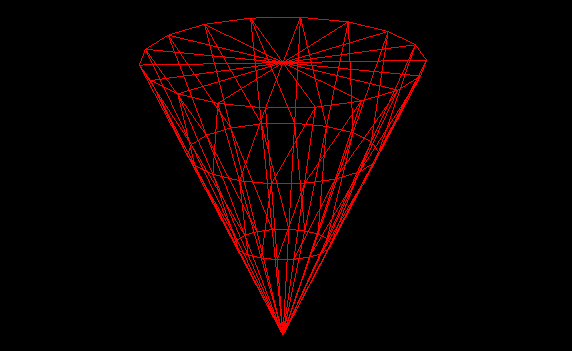
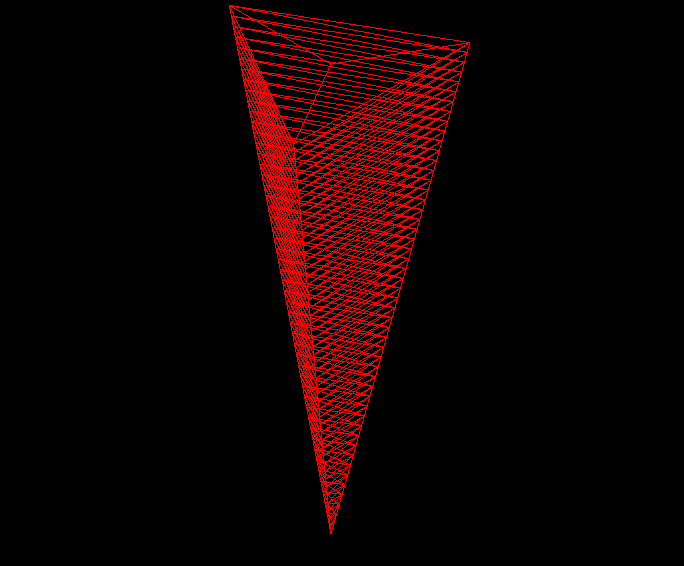
圆锥
例如,new THREE.CylinderGeometry(0, 3, 6, 18, 3, false)

棱锥

等等.....
一个标准圆柱体的代码示例demo以及效果图
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <script type="text/javascript" src="./three.js"></script> 9 <title>Document</title> 10 </head> 11 12 <body onload="init()"> 13 <!-- 页面加载触发init()初始化函数, --> 14 <script> 15 function init() { 16 //渲染器 17 var renderer = new THREE.WebGLRenderer(); 18 renderer.setSize(800, 600); 19 document.getElementsByTagName('body')[0].appendChild(renderer.domElement); 20 21 renderer.setClearColor(0x00000); 22 //场景 23 var scene = new THREE.Scene(); 24 var aspect = window.innerWidth / window.innerHeight; 25 //相机 26 var camera = new THREE.OrthographicCamera(-4 * aspect, 4 * aspect, -3 * aspect, 3 * aspect, 1, 500); 27 camera.position.set(0, 0, 200); 28 camera.lookAt(new THREE.Vector3(0, 0, 0)); 29 scene.add(camera); 30 31 var circle = new THREE.Mesh(new THREE.CircleGeometry(3, 50, Math.PI, Math.PI / 3 * 4), 32 new THREE.MeshBasicMaterial({ 33 color: 0xff0000, 34 wireframe: true 35 }) 36 ) 37 scene.add(circle) 38 //触发渲染 39 renderer.render(scene, camera); 40 } 41 </script> 42 </body> 43 44 </html>