3.1 基本几何形状
球体(SphereGeometry)
构造函数:
THREE.SphereGeometry(radius, segmentsWidth, segmentsHeight, phiStart, phiLength, thetaStart, thetaLength)
radius:是半径;
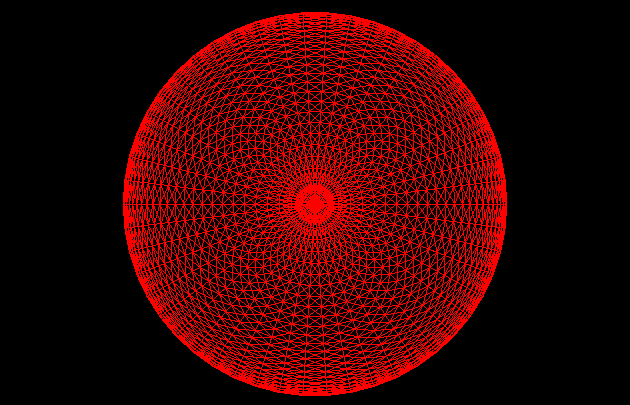
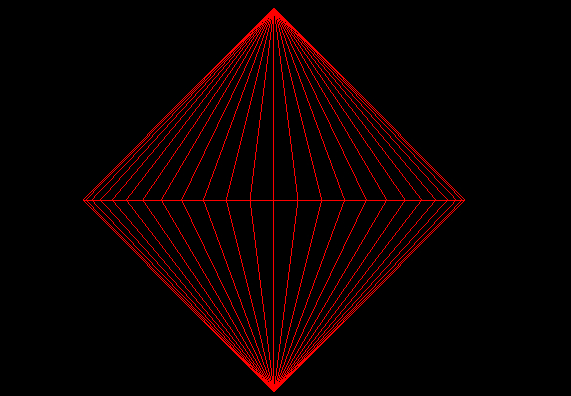
segmentsWidth:经度上的切片数,相当于经度被切成了几瓣;
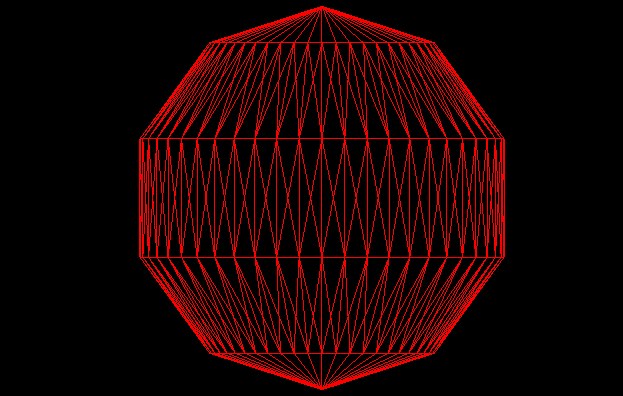
segmentsHeight:纬度上的切片数,相当于纬度被切成了几层;
phiStart:经度开始的弧度;
phiLength:经度跨过的弧度;
thetaStart:纬度开始的弧度;
thetaLength:纬度跨过的弧度。
分段
在图形底层的实现中,并没有曲线的概念,曲线都是由多个折线近似构成的。当折线越多,越近乎曲线。切片数决定了,图形的“精细度”
经度分段(切片demo)

扫描二维码关注公众号,回复:
8172117 查看本文章




维度分段(切片demo)



缺省值说明
phiStart、phiLength、thetaStart、thetaLength 这四个值是缺省值,即可以省略,而省略的时候实际有默认值,将画出一个完整的球体。通过不同的值修改,可以实现各种,不完整球体、球面。
例如:
THREE.SphereGeometry(2, 50, 50, Math.PI / 2, Math.PI)


(1/4 个球面)
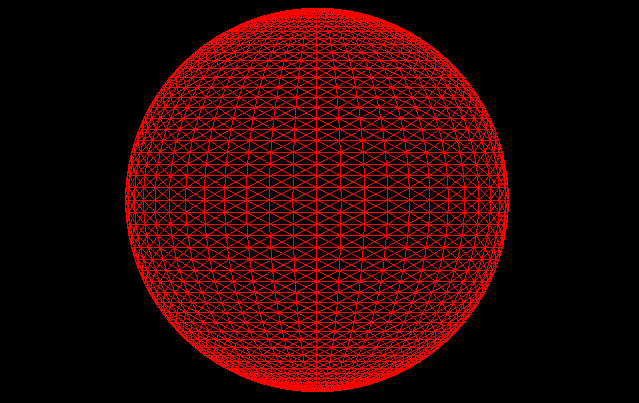
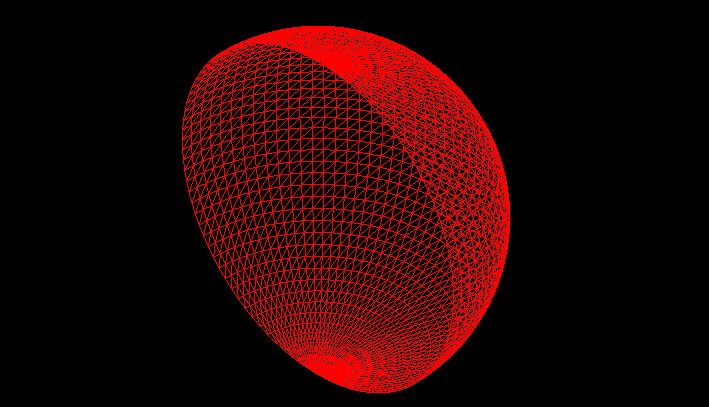
球体的完整示例demo与效果:
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <script type="text/javascript" src="./three.js"></script> 9 <title>Document</title> 10 </head> 11 12 <body onload="init()"> 13 <canvas id="mainCanvas" width="800px" height="600px"></canvas> 14 </body> 15 <script> 16 function init() { 17 var renderer = new THREE.WebGLRenderer({ 18 canvas: document.getElementById('mainCanvas') 19 }); 20 renderer.setClearColor(0x000000); 21 var scene = new THREE.Scene(); 22 var aspect = window.innerWidth / window.innerHeight; 23 var camera = new THREE.OrthographicCamera(-2 * aspect, 2 * aspect, -1.5 * aspect, 1.5 * aspect, 1, 500); 24 camera.position.set(200, 200, 200); 25 scene.add(camera); 26 camera.lookAt(new THREE.Vector3(0, 0, 0)); 27 var cube = new THREE.Mesh(new THREE.SphereGeometry(2, 50, 50), 28 new THREE.MeshBasicMaterial({ 29 color: 0xff0000, 30 wireframe: true 31 }) 32 ) 33 scene.add(cube); 34 renderer.render(scene, camera); 35 36 } 37 </script> 38 39 </html>
