3.1 基本几何形状
圆环面(TorusGeometry)
构造函数
THREE.TorusGeometry(radius, tube, radialSegments, tubularSegments, arc)
radius:圆环半径;
tube:管道半径;
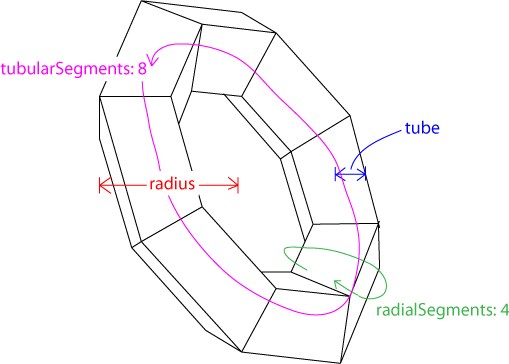
radialSegments与tubularSegments分别是两个分段数,详见下图;
arc是圆环面的弧度,缺省值为Math.PI * 2。

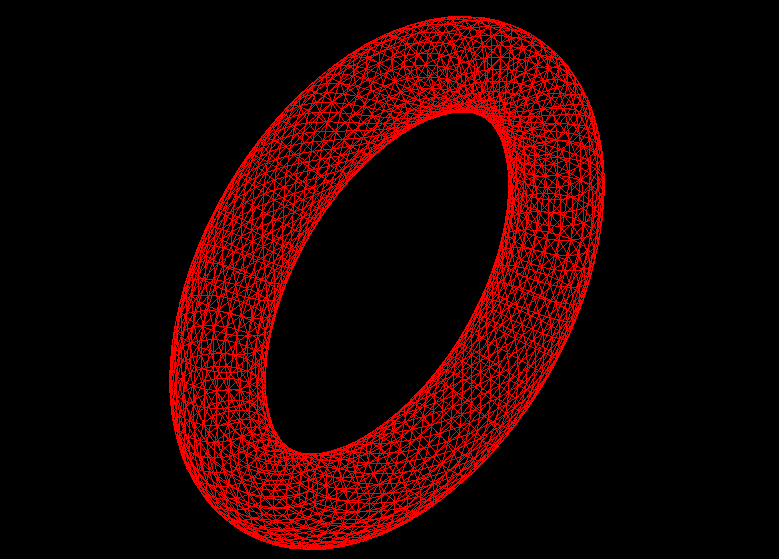
一个标准圆环的demo代码以及效果图
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <script type="text/javascript" src="./three.js"></script> 9 <title>Document</title> 10 </head> 11 12 <body onload="init()"> 13 <script> 14 function init() { 15 var renderer = new THREE.WebGLRenderer(); 16 renderer.setSize(800, 600); 17 document.getElementsByTagName('body')[0].appendChild(renderer.domElement); 18 renderer.setClearColor(0x000000); 19 20 var scene = new THREE.Scene(); 21 var aspect = window.innerWidth / window.innerHeight; 22 var camera = new THREE.OrthographicCamera(-4 * aspect, 4 * aspect, -3 * aspect, 3 * aspect, 1, 1000); 23 camera.position.set(200, 200, 200); 24 camera.lookAt(new THREE.Vector3(0, 0, 0)); 25 scene.add(camera); 26 27 var torus = new THREE.Mesh(new THREE.TorusGeometry(5, 1, 25, 80), 28 new THREE.MeshBasicMaterial({ 29 color: 0xff0000, 30 wireframe: true 31 }) 32 ) 33 scene.add(torus); 34 35 renderer.render(scene, camera); 36 } 37 </script> 38 </body> 39 40 </html>

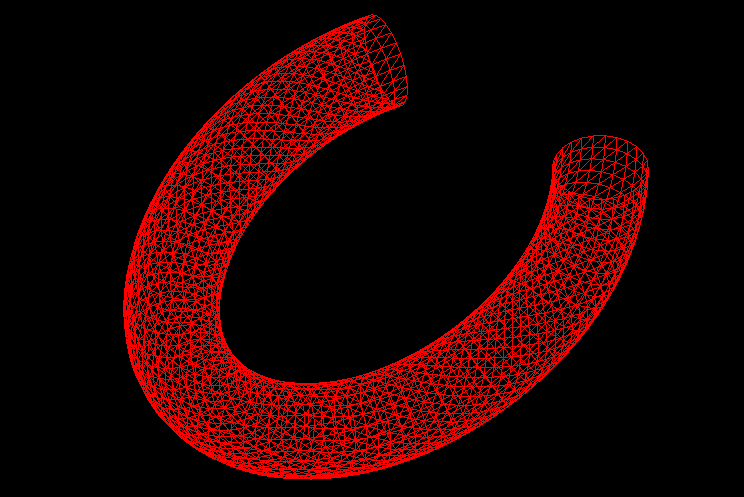
一个非全圆环的demo代码以及效果示例
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <script type="text/javascript" src="./three.js"></script> 9 <title>Document</title> 10 </head> 11 12 <body onload="init()"> 13 <script> 14 function init() { 15 var renderer = new THREE.WebGLRenderer(); 16 renderer.setSize(800, 600); 17 document.getElementsByTagName('body')[0].appendChild(renderer.domElement); 18 renderer.setClearColor(0x000000); 19 20 var scene = new THREE.Scene(); 21 var aspect = window.innerWidth / window.innerHeight; 22 var camera = new THREE.OrthographicCamera(-4 * aspect, 4 * aspect, -3 * aspect, 3 * aspect, 1, 1000); 23 camera.position.set(100, 200, 200); 24 camera.lookAt(new THREE.Vector3(0, 0, 0)); 25 scene.add(camera); 26 27 var torus = new THREE.Mesh(new THREE.TorusGeometry(5, 1, 25, 80, Math.PI * 3 / 2), 28 new THREE.MeshBasicMaterial({ 29 color: 0xff0000, 30 wireframe: true 31 }) 32 ) 33 scene.add(torus); 34 35 renderer.render(scene, camera); 36 } 37 </script> 38 </body> 39 40 </html>