3.1 基本几何形状
平面(PlaneGeometry)
说明:
这里的平面(PlaneGeometry)其实是一个长方形,而不是数学意义上无限大小的平面。
构造函数:
THREE.PlaneGeometry(width, height, widthSegments, heightSegments)
width:x方向上的长度;
height:是y方向上的长度;
widthSegments:x轴方向的分段;
heightSegments:y轴方向的分段。
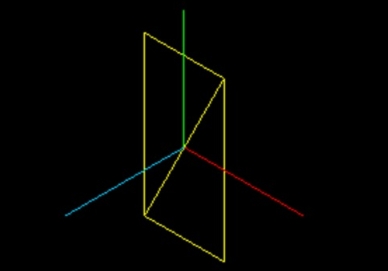
如new THREE.PlaneGeometry(2, 4);创建的平面在x轴和y轴所在平面内,效果如下:

如果需要创建的平面在x轴和z轴所在的平面内,可以通过物体的旋转来实现,具体的做法将在5.2节作介绍
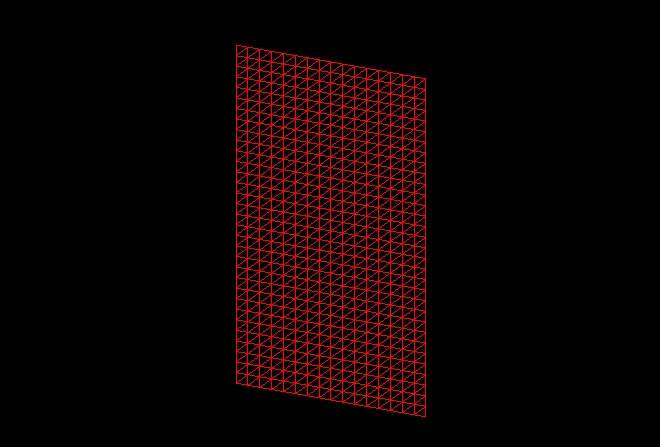
完整示例代码demo与效果图:
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <script type="text/javascript" src="./three.js"></script> 9 <title>Document</title> 10 </head> 11 12 <body onload="init()"> 13 <canvas width="800px" height="600px" id="mainCanvas"></canvas> 14 </body> 15 <script> 16 function init() { 17 var renderer = new THREE.WebGLRenderer({ 18 canvas: document.getElementById('mainCanvas') 19 }); 20 21 renderer.setClearColor(0x000000); 22 var scene = new THREE.Scene(); 23 var camera = new THREE.OrthographicCamera(-2, 2, 1.5, -1.5, 1, 10); 24 camera.position.set(1, 2, 3); 25 scene.add(camera); 26 camera.lookAt(new THREE.Vector3(0, 0, 0)); 27 var cube = new THREE.Mesh(new THREE.PlaneGeometry(1, 2, 16, 32), 28 new THREE.MeshBasicMaterial({ 29 color: 0xff0000, 30 wireframe: true 31 }) 32 ) 33 scene.add(cube); 34 renderer.render(scene, camera); 35 } 36 </script> 37 38 </html>