第三十五篇(书中 10.5 节 内容)
昨晚没睡好,太热,23点躺下,翻来覆去到了凌晨4点。
结果早上头一阵一阵疼。
今天还是节日,回了趟老家,17点回来,太困睡了一觉,20点醒来。
没办法今天还是要莽出日记来才行。
这回我是要把书中内容拿上来才行,不然总感觉自己会总结出错。
好,开始 10.5 节。











 (书中提供的图不会动。。。- -!!)
(书中提供的图不会动。。。- -!!)


这就是 10.5 节 书中的内容 以及 10.6节 的内容吧。。。序号都不对。
目录还是错的。。。10.6节 不见了。

算了,开始总结书中重点吧:
1、动画编辑器的使用方法。
2、动画的Tween参数。
3、编写代码播放动画。
4、循环播放。
操作:
1、动画编辑器的使用方法。
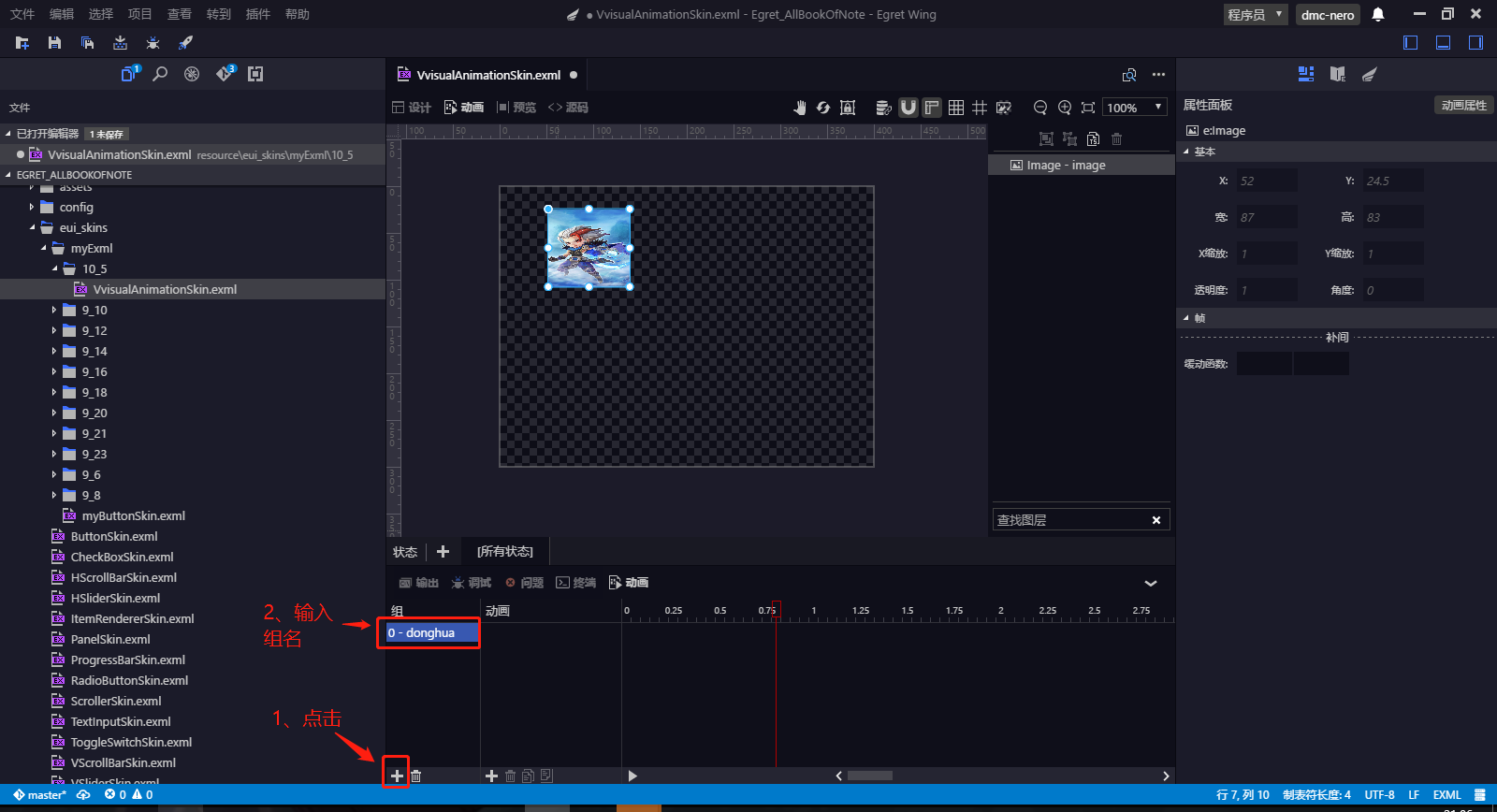
新建exml文件,拖入图片。

点击动画。

点击 号,输入组名。
号,输入组名。

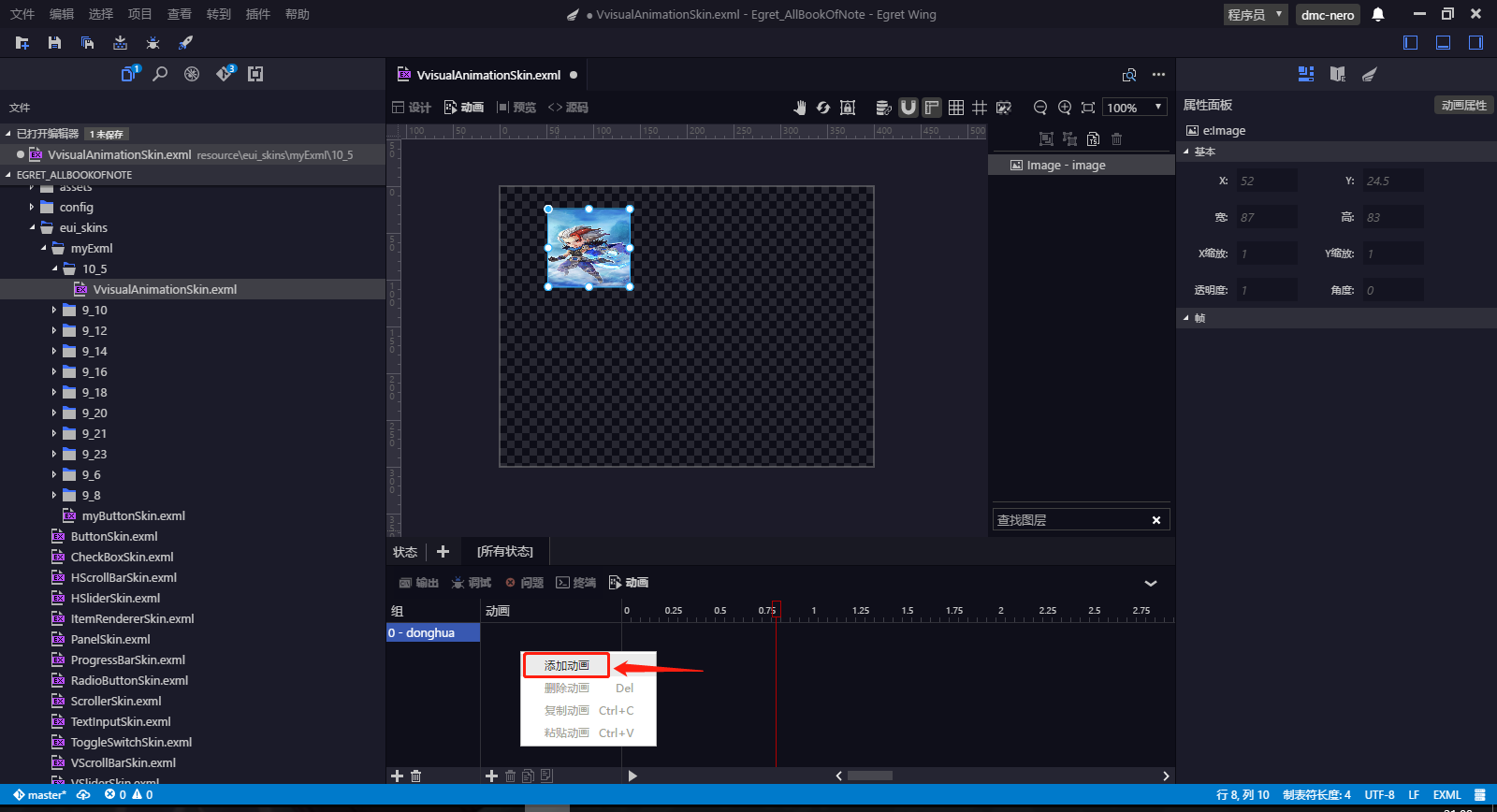
在动画区域右键,添加动画。

就会出现这个界面。

接着,我们要做一个让图片向右边移动的动画:
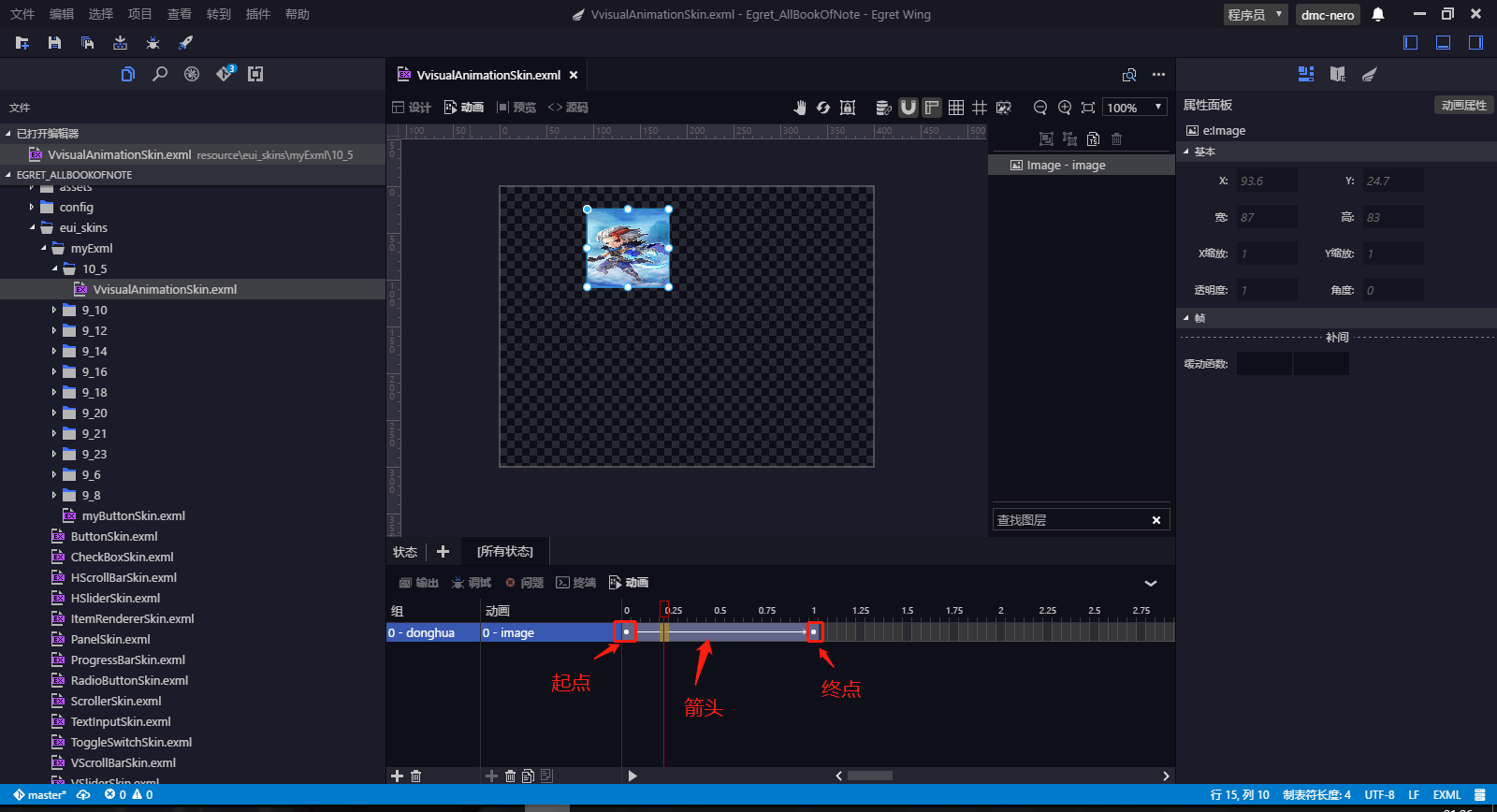
1、第一步,添加关键帧。
我在时间轴1秒的地方,添加关键帧。

2、第二步:修改 终点 关键帧的参数。
给1秒处的关键帧 修改参数。

然后点击播放按钮,查看动画效果。

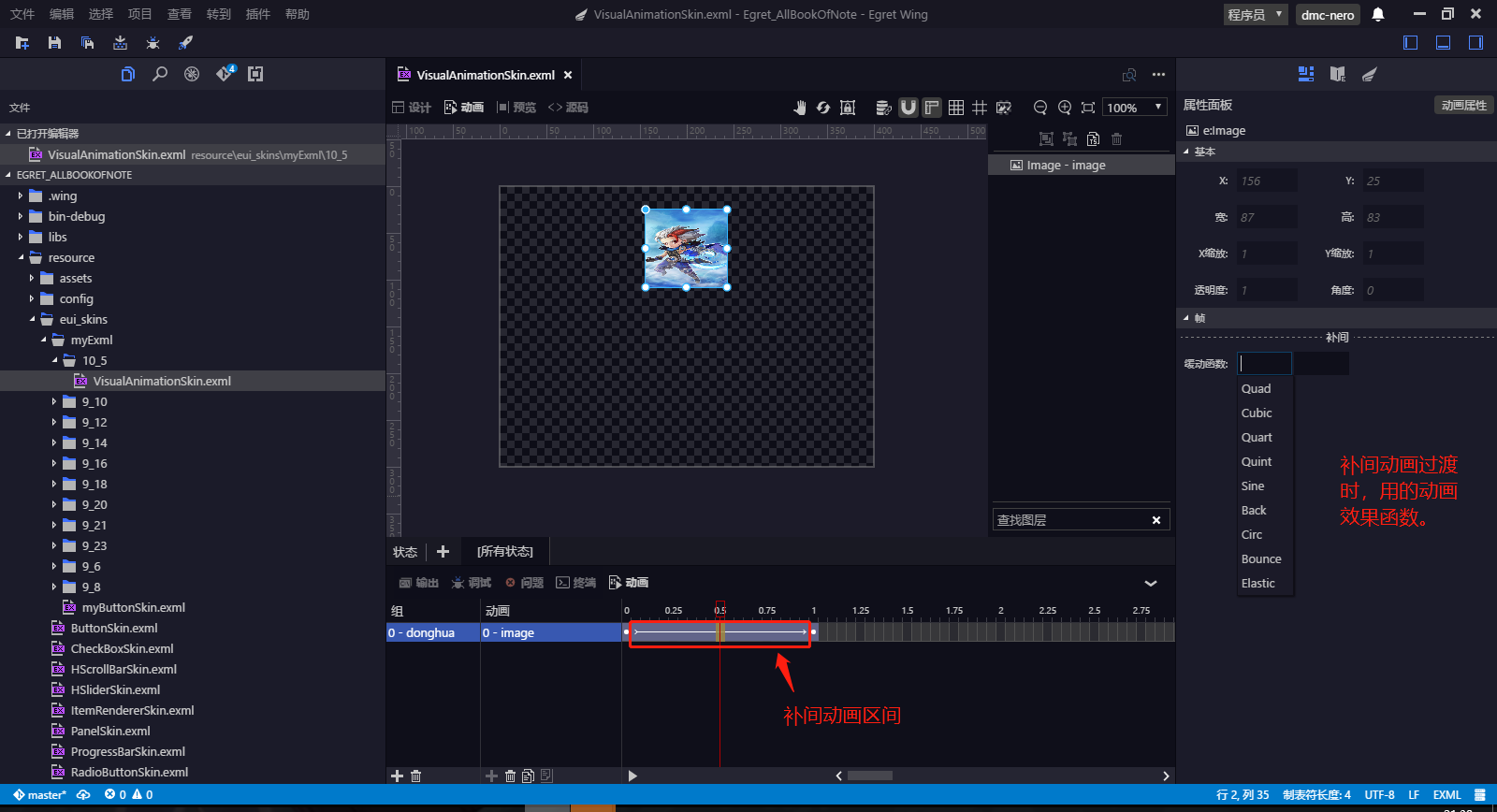
3、第三步:创建补间动画,添加过渡效果。
可以看到,没有过渡的效果。
这时候,在动画 起点和终点 之间右键 ,并且创建一个 补间动画。

这样,起点和终点之间,就有一个箭头出现了。

可以移动时间预览线查看效果,也可以点击播放按钮查看效果。

这样动画就有一个过渡的效果了。
2、动画的Tween参数。

我就随意演示一些函数好了。

3、编写代码播放动画。
首先写好 TweenGroupUtil 类,用来播放动画。
以及一个 关联 exml 文件的 TweenTest 类。

看看效果。

4、循环播放。
接下来看看循环播放动画的话,怎么修改代码。
通过设置 tweenGroup 里的所有 items对象 的props属性,来达到循环效果。

看看效果。

至此,10.5节 内容结束。
哇,23点了。休息!!!