版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/linjf520/article/details/90649382
- 创建一个shader,贴下下面code
- 创建一个material,设置Shader:Custom/Wave
- 纹理百度随便下载一个水贴图,设置到meterial中的Tex,(不设置也可以,默认white全白色,没那么直观)
- 创建一个Plane,将material拖给它(或MeshRender.materials[0]设置上面创建的material)
Code
Shader "Custom/Wave"
{
Properties
{
_TintColor ("Tint Color", Color) = (1,1,1,1)
_Tex ("Tex", 2D) = "white" {}
_Speed ("Speed", Float) = 1.0
_Amp ("Amp", Float) = 0.3
}
SubShader
{
Pass
{
Tags { "RenderType" = "Opaque" }
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include "UnityCG.cginc"
struct appdata
{
float4 vertex : POSITION;
float2 uv : TEXCOORD0;
};
struct v2f
{
float4 vertex : SV_POSITION;
float2 uv : TEXCOORD0;
};
fixed4 _TintColor;
sampler2D _Tex;
float4 _Tex_ST;
float _Speed;
float _Amp;
v2f vert(appdata i)
{
v2f o = (v2f)0;
o.vertex = UnityObjectToClipPos(i.vertex);
o.vertex.y += sin(_Time.y * _Speed + o.vertex.x + o.vertex.y) * _Amp;
o.uv = TRANSFORM_TEX(i.uv, _Tex);
return o;
}
fixed4 frag(v2f i) : SV_TARGET
{
return tex2D(_Tex, i.uv) * _TintColor;
}
ENDCG
}
}
FallBack "Diffuse"
}
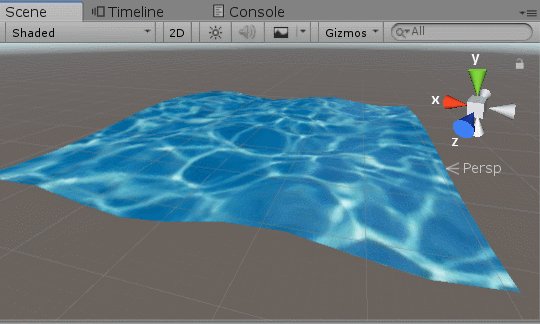
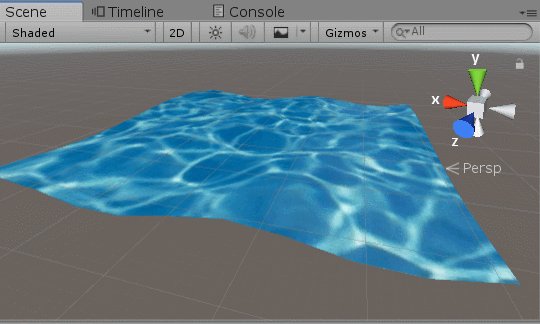
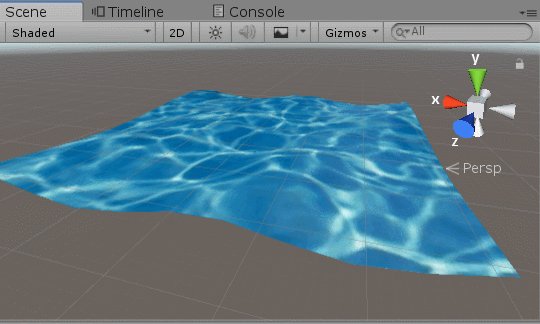
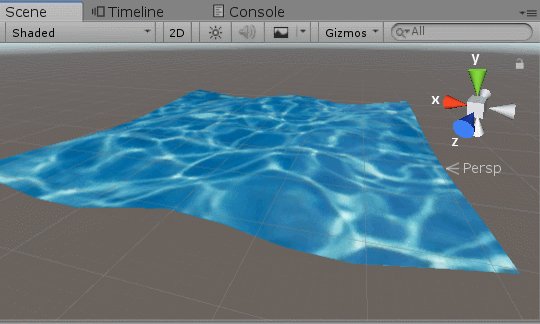
Runtime
Wireframe下,可以清晰看到顶点的动画