一、导入阿里图标
1.去阿里图标矢量图标库将想要的图标添加入库

2.再去库中将图标添加到项目。
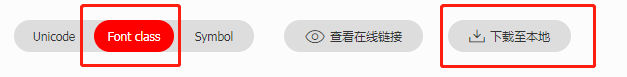
3.再到我的项目中,选择 采用的是将图标代码包下载到本地再引入到vue项目中。
采用的是将图标代码包下载到本地再引入到vue项目中。
4.在vue项目的assets文件夹下新建一个iconfont文件夹(名字随意),将刚刚下载下来的代码包中的iconfont.css、iconfont.eto、iconfont.svg、iconfont.ttf、iconfont.woff复制到iconfont文件夹下。
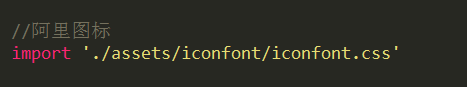
5.在main.js中全局引入iconfont.css。
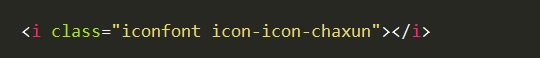
6.之后就可以在项目中正常使用了。
二、在项目中render加入图标
