1.百度查询进入Iconfont阿里巴巴矢量图标库官网(https://www.iconfont.cn/)

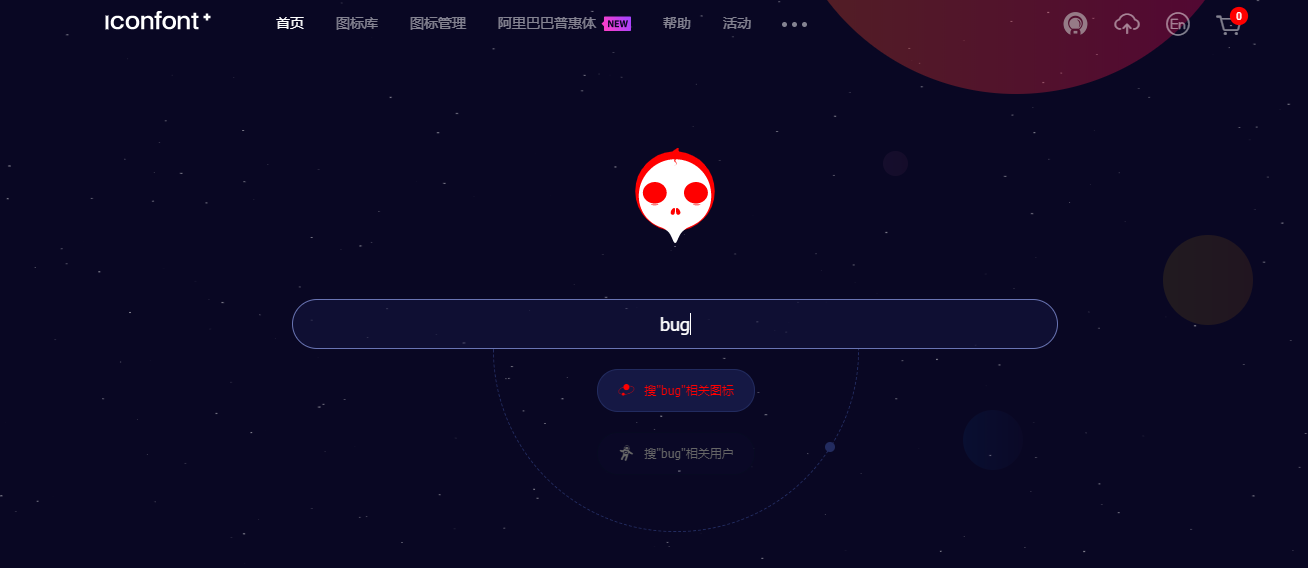
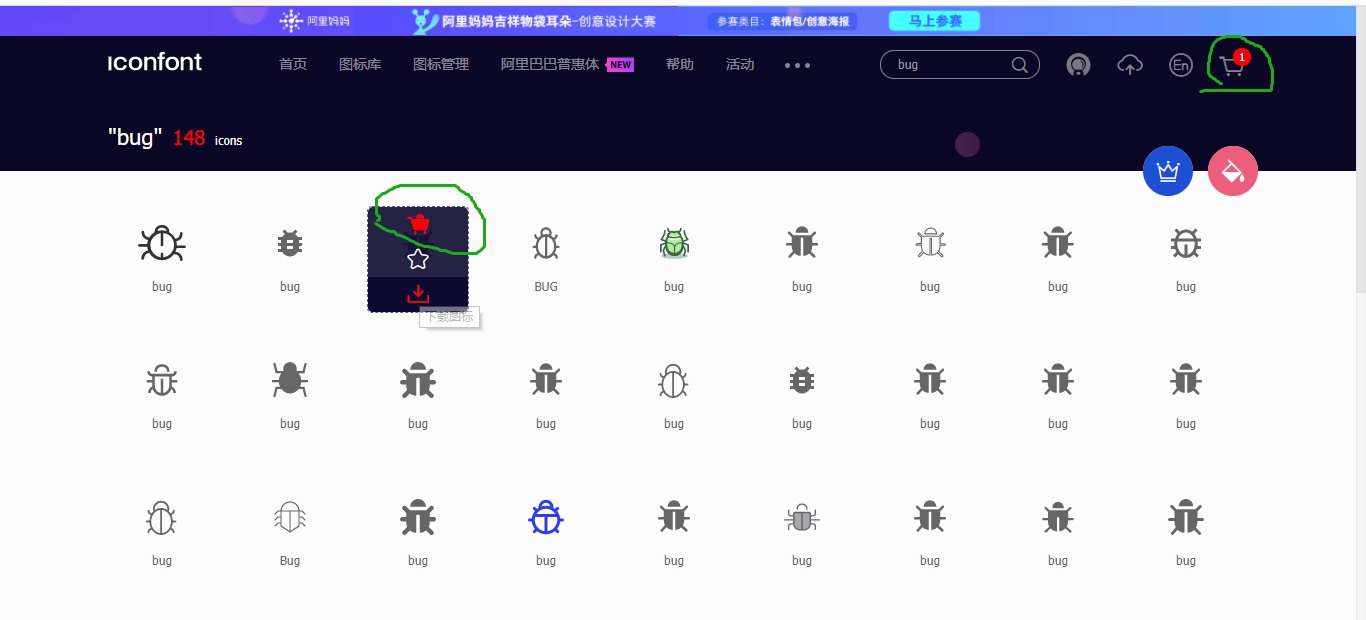
2.搜索找到你想要的图标


3.加入购物车

扫描二维码关注公众号,回复:
7396267 查看本文章


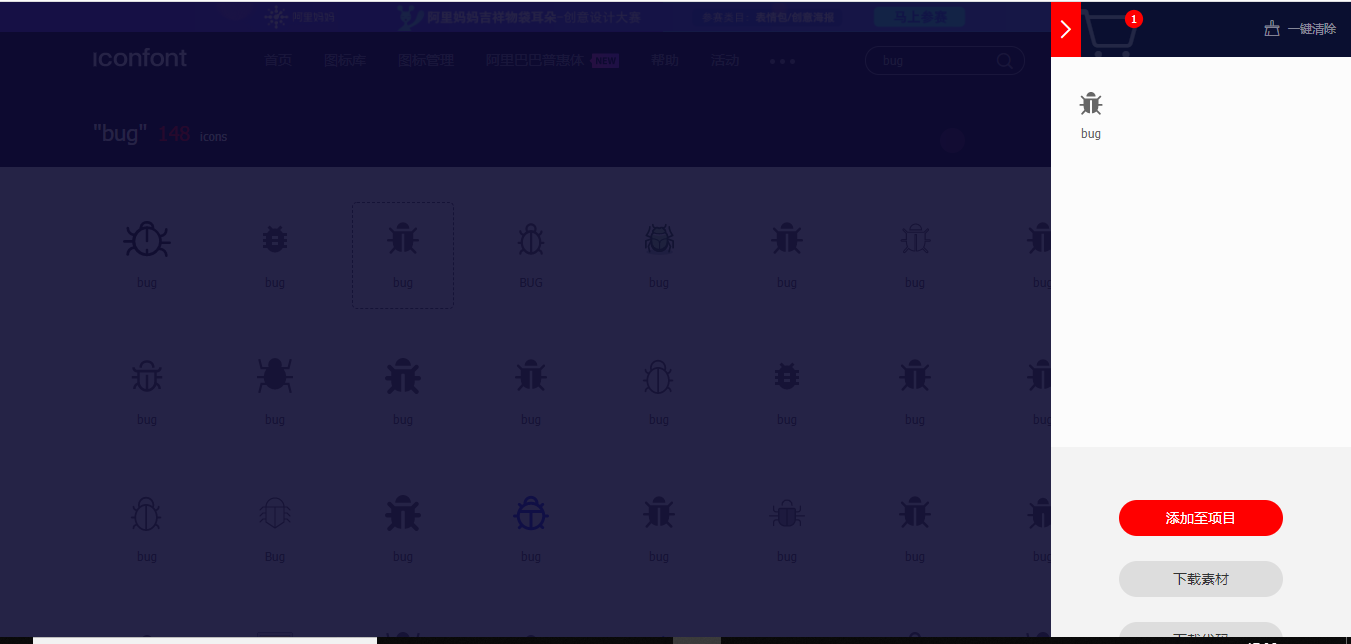
4.点击购物车,选择添加到项目

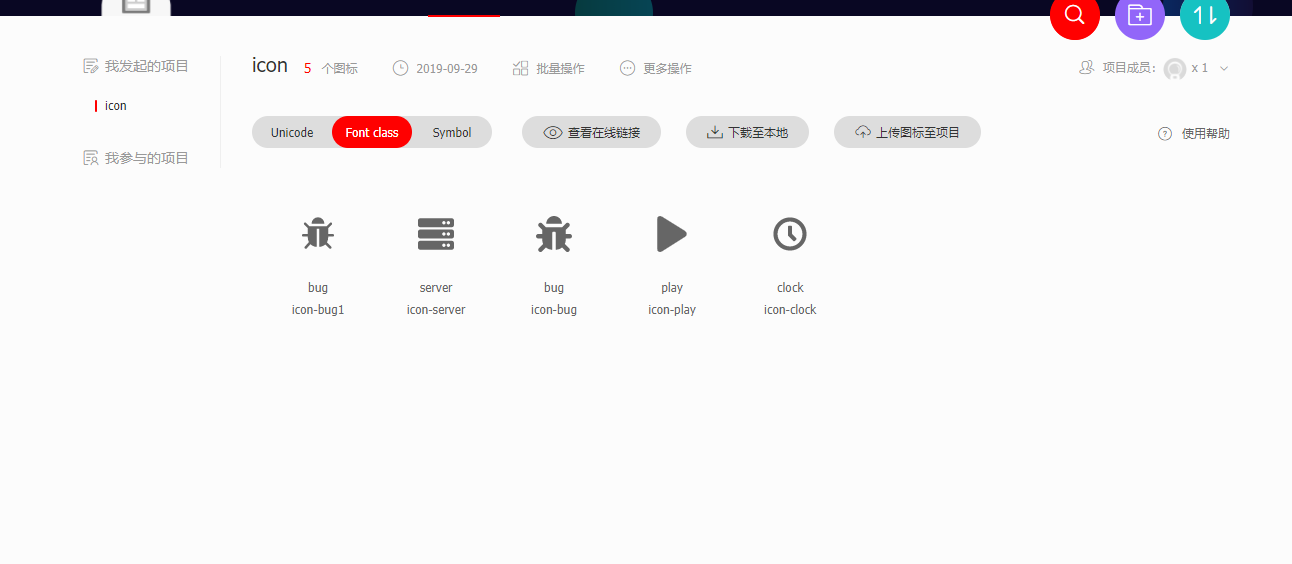
3.登录你的gethub账户或者选择其他登录方式,选择添加到项目,没有项目新建项目

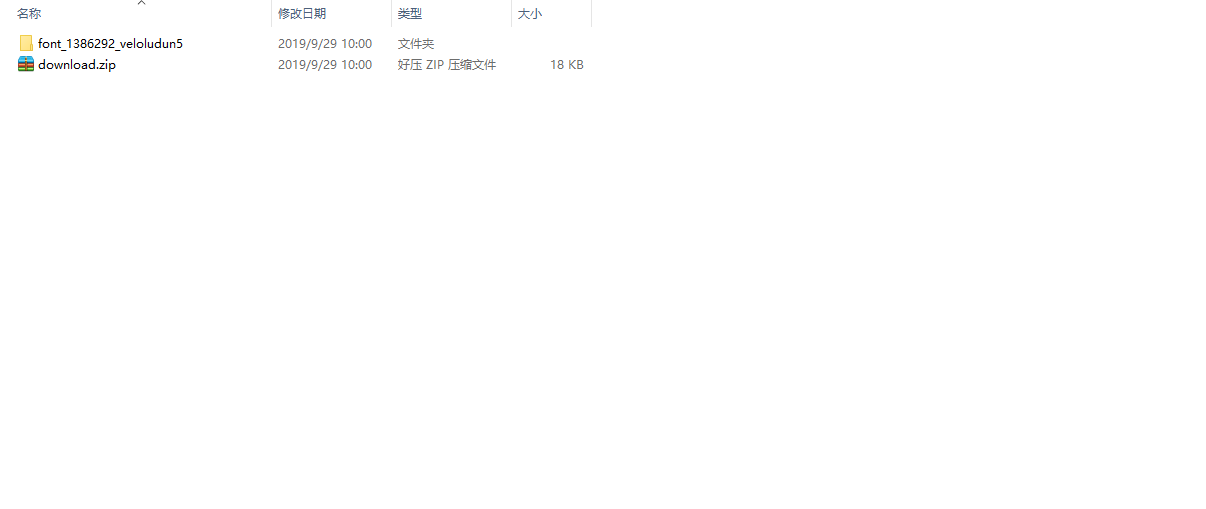
4.选择font class,然后点击下载到本地(下载下来压缩包,解压)

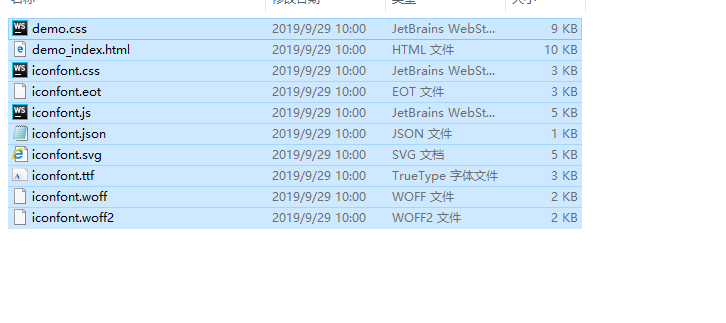
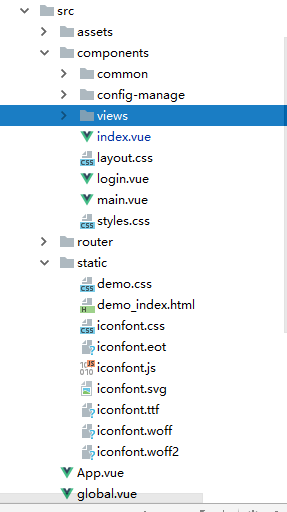
5.进入文件夹,复制所以文件到webstorm下的static目录下


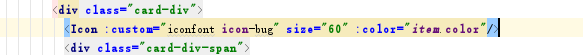
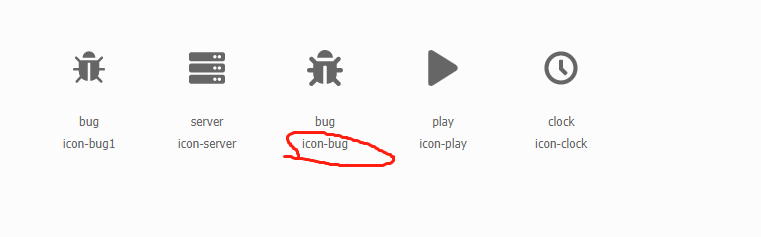
6.页面直接使用,注意在图标名字前加iconfont,图标名称为github里面图标名称。


7.编码工具:webstorm