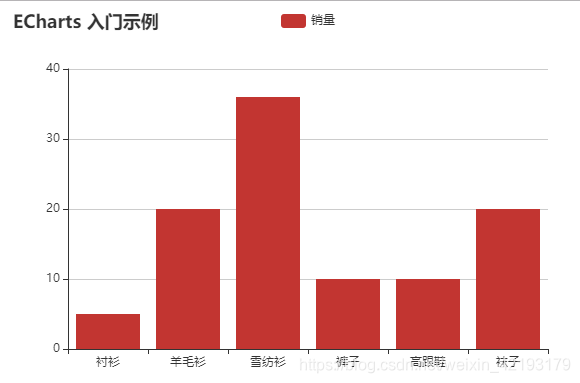
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>柱状图</title><!-- 引入 echarts.js --> <script src="echarts.js"></script> </head> <body> <!-- 为ECharts准备一个具备大小(宽高)的Dom --> <div id="main" style="width: 600px;height:400px;"></div> <script> // 基于准备好的dom,初始化echarts实例 var myChart = echarts.init(document.getElementById('main')); // 指定图表的配置项和数据 var option = { title: { text: 'ECharts 入门示例' // 柱状图标题,位于柱状图左上角。 }, tooltip: {}, legend: { data:['销量'] // 此处数据无关紧要,不知道什么原因。 }, xAxis: { data: ["衬衫","羊毛衫","雪纺衫","裤子","高跟鞋","袜子"] // x轴数据。 }, yAxis: {}, series: [{ name: '销量', // 柱状图名字,位于柱状图的正上方。 type: 'bar', // 柱状图。 data: [5, 20, 36, 10, 10, 20] // 此处数据,与x轴的数据一一对应。 }] }; myChart.setOption(option); </script> </body> </html>