最基础相关配置讲解
- xAxis :直角坐标系 中的 x 轴, 如果 type 属性的值为 category ,那么需要配置 data 数据, 代表在 x 轴的呈现
- yAxis :直角坐标系 中的 y 轴, 如果 type 属性配置为 value , 那么无需配置 data , 此时 y 轴会自动去series 下找数据进行图表的绘制
- series :系列列表。每个系列通过 type 决定自己的图表类型, data 来设置每个系列的数据
配置项都是以
键值对
的形式存在
,
并且配置项有很多
,
ECharts
的学习大多是针对于这些配置项的
,
对于
配置项的学习
,
大家可以不用死记硬背
,
需要的时候查一查官方文档即可
.
网址
:
Echarts官网:
https://echarts.apache.org/zh/option.html
,
常用的配置项多用几次
,
你自然而然就记下了
1.柱状图的绘制
1.1.柱状图的实现步骤
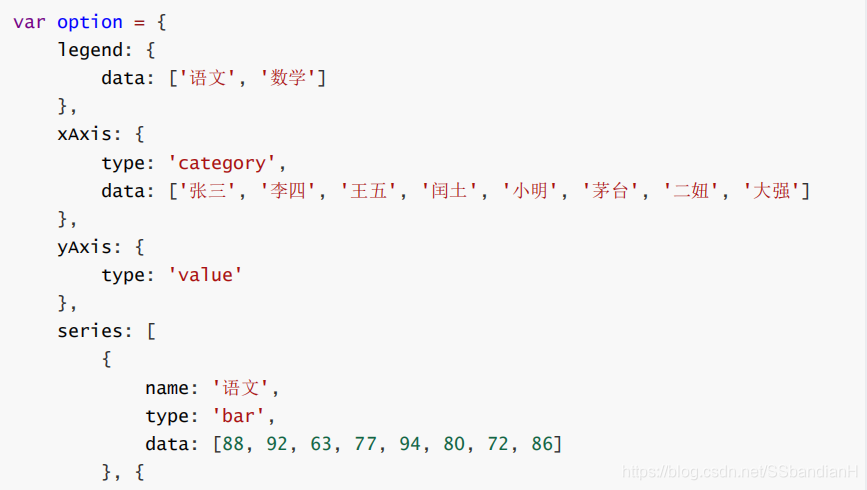
- 步骤1 ECharts 最基本的代码结构
- 步骤2 准备x轴的数据
- 步骤3 准备 y 轴的数据
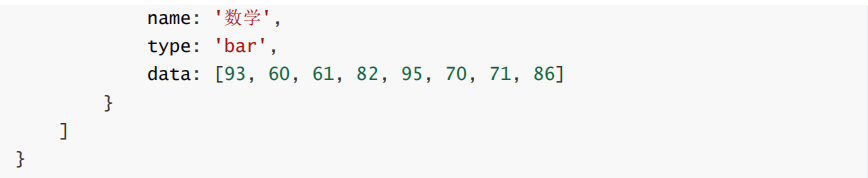
- 步骤4 准备 option , 将 series 中的 type 的值设置为: bar
注意: 坐标轴 xAxis 或者 yAxis 中的配置, type 的值主要有两种: category 和 value , 如果 type属性的值为 category ,那么需要配置 data 数据, 代表在 x 轴的呈现. 如果 type 属性配置为 value , 那么无需配置 data , 此时 y 轴会自动去 series 下找数据进行图表的绘制
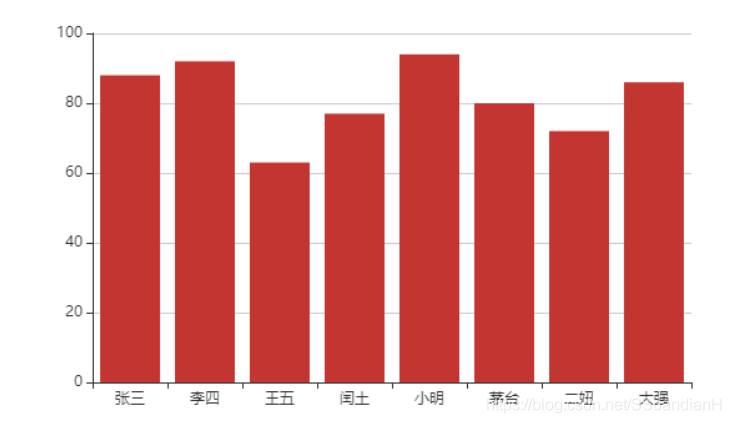
效果如下:

1.2柱状图常见效果
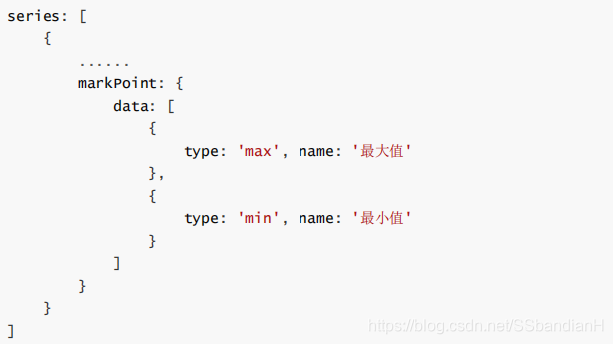
标记
最大值/最小值markPoint

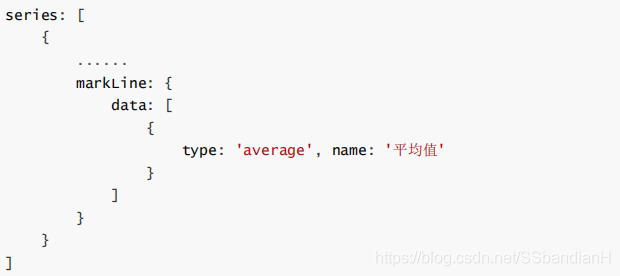
平均值:markLine

显示
数值显示

横向柱状图
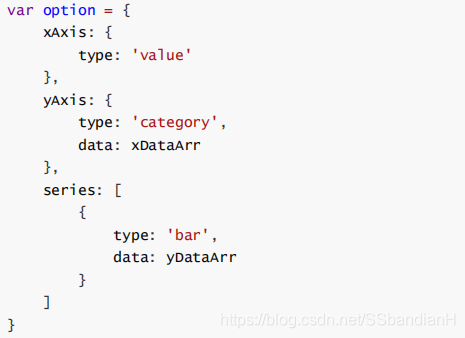
所谓的横向柱状图, 只需要让x轴的角色和y轴的角色互换一下即可. 既 xAxis 的 type 设置为 value , yAxis 的 type 设置为 category , 并且设置 data 即可

1.3 通用配置
使用
ECharts
绘制出来的图表
,
都天生就自带一些功能
,
这些功能是每一个图表都具备的
,
我们可以通过配置,
对这些功能进行设置
.
-
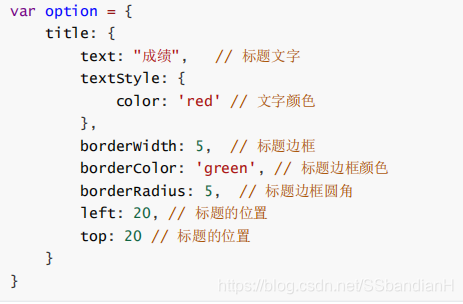
标题: title

-
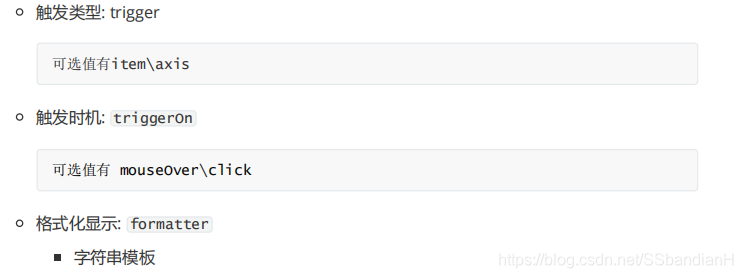
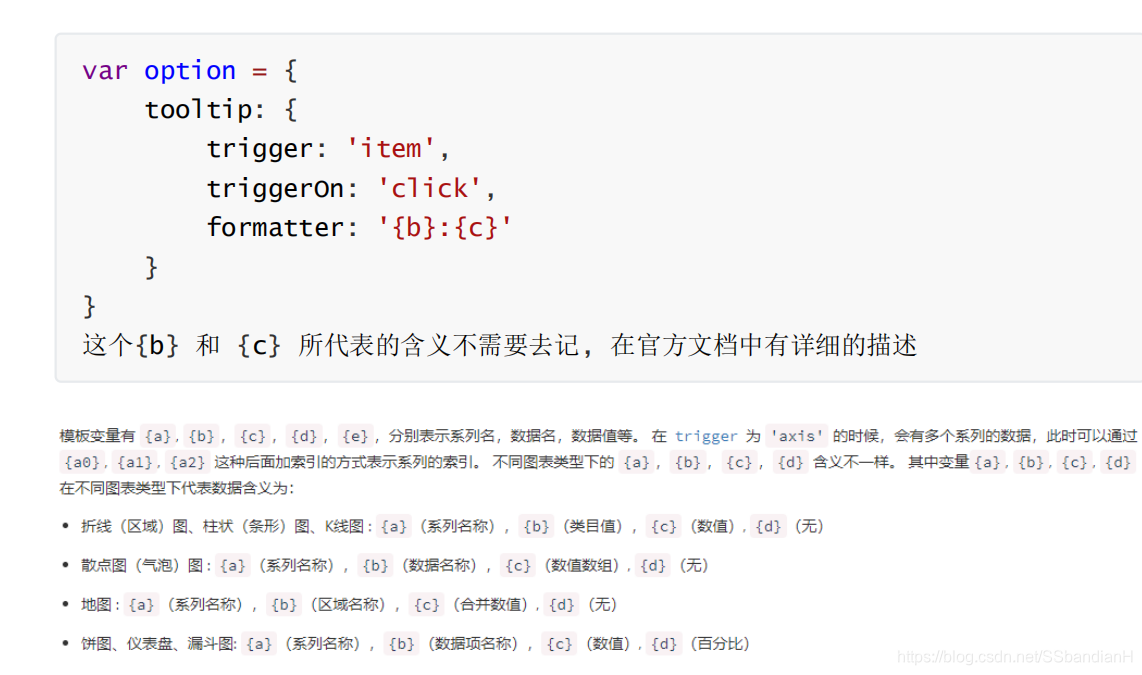
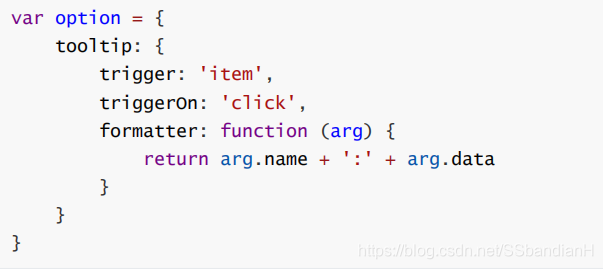
提示框: tooltip
tooltip 指的是当鼠标移入到图表或者点击图表时, 展示出的提示框



-
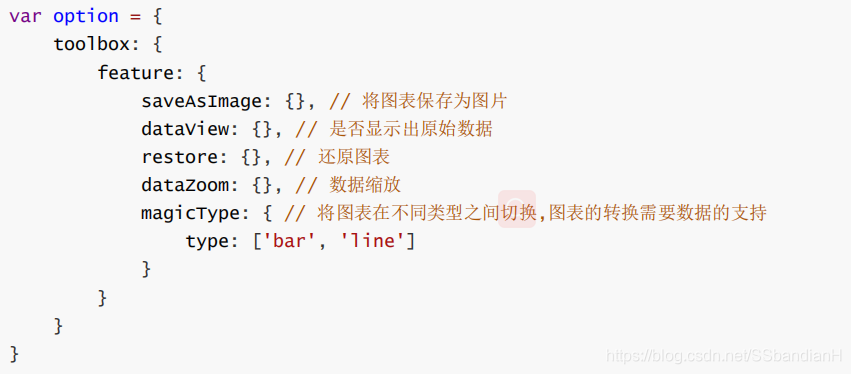
工具按钮:toolbox
toolbox
是
ECharts
提供的工具栏
,
内置有 导出图片,数据视图
,
重置
,
数据区域缩放
,
动态类型切
换五个工具
工具栏的按钮是配置在
feature
的节点之下

-
图例: legend
legend是图例,用于筛选类别,需要和series配合使用
legend中的data是一个数组
legend中的data的值需要和series数组中某组数据的name值一致