版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/lz527657138/article/details/72963726
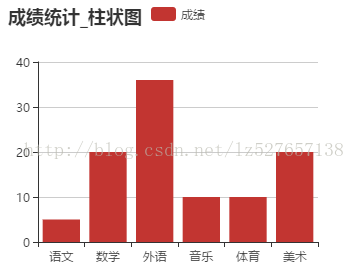
ECharts柱状图实例
test.html
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>柱状图</title>
<script type="text/javascript" src="echartsjs/echarts.min.js"></script>
</head>
<body>
<div id="main" style="height:300px;width: 350px;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
//*****I do it start********************
var list = new Array();//前台固定数据。可以通过ajax等方式获取后台查询数据。
list = [
{"course":"语文","score":"5"},
{"course":"数学","score":"20"},
{"course":"外语","score":"36"},
{"course":"音乐","score":"10"},
{"course":"体育","score":"10"},
{"course":"美术","score":"20"}
];
var course = new Array();//声明数组存储课程
var score = new Array();//声明数组存储分数
//遍历list存储数据
for ( var i = 0; i < list.length; i++) {
course[i] = list[i].course;
score[i] = list[i].score;
}
//alert(course);
//alert(score);
//*****I do it end**********************
// 指定图表的配置项和数据
var option = {
title: {
text: '成绩统计_柱状图'
},
tooltip: {},
legend: {
data:['成绩']
},
xAxis: {
data: course//数据填充
},
yAxis: {},
series: [{
name: '成绩',
type: 'bar',
data: score//数据填充
}]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>效果图: