雷达图(radar)
需求

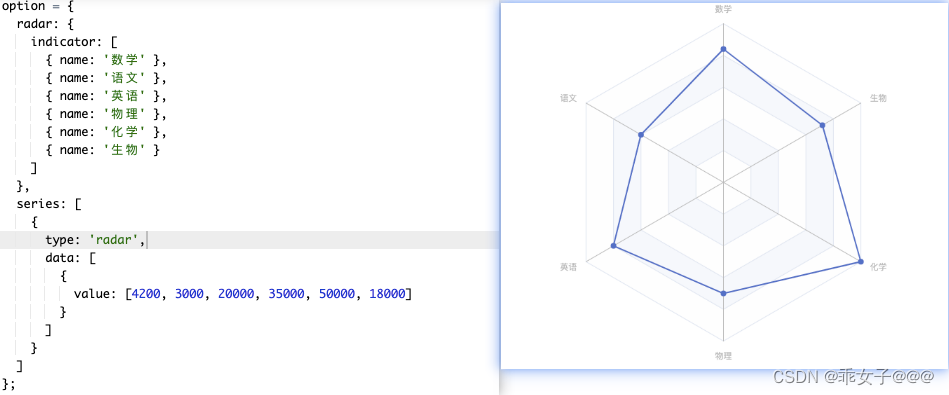
[1] 复制案例

如上图,先复制一个最简单的雷达图
[2] 色调统一
直角系坐标都是使用xAxis/yAxis配置项,但是雷达图使用的是
radar配置项配置坐标系。
| 配置项 | 注解 | 区域 |
|---|---|---|
| splitNumber | 指示器轴的分割段数,默认为5段 | |
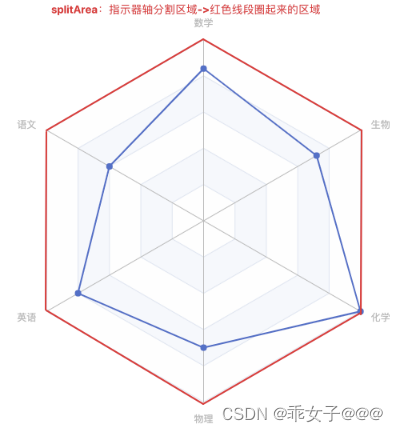
| splitArea | 配置指示器分隔区域的相关设置 |  |
| splitLine | 分割线相关设置 |  |
| axisLine | 坐标轴轴线相关设置 |  |
数据折线,区域等配置在
series中
| 配置项 | 注解 | 区域 |
|---|---|---|
| symbol | 是否存在拐点 | |
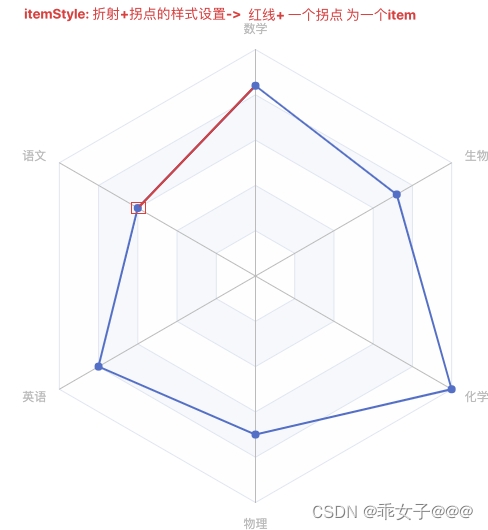
| itemStyle | 折线拐点标志的样式 |  |
| lineStyle | 折线标志的样式 | 与itemStyle的区别是itemStlye包括拐点 |
| areaStyle | 区域填充样式 |  |
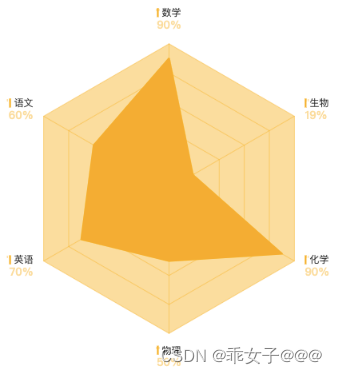
调整雷达图颜色统一如下
option = {
radar: {
splitArea: {
areaStyle: {
color: 'rgba(255, 175, 0,.4)' }
},
axisLine: {
lineStyle: {
color: 'rgba(255, 175, 0,.4)' }
},
splitLine: {
lineStyle: {
color: 'rgba(255, 175, 0,.4)' }
},
indicator: [
{
name: '数学' },{
name: '语文' },{
name: '英语' },
{
name: '物理' },{
name: '化学' }, {
name: '生物' }
]
},
series: [
{
type: 'radar',
symbol:'none',
lineStyle: {
color: "#FEAE01" },
areaStyle:{
color:'#FEAE01',
opacity:1 //默认存在透明度
},
data: [{
value: [4200, 3000, 20000, 35000, 50000, 18000]}
]
}
]
};

[3] 配置项

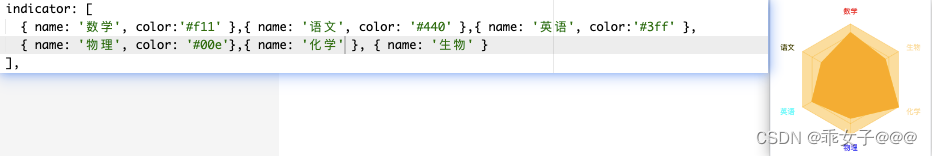
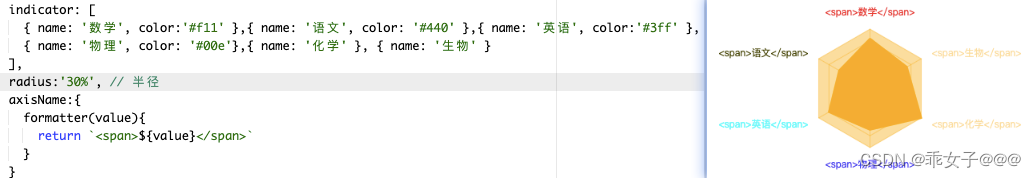
如上图配置项,配置项默认值为indicator数组元素的name属性;配置项的默认颜色和坐标轴颜色相同。
-
修改文本颜色:若是仅仅修改配置项文本颜色,可以通过indicator数组元素的color属性去修改。

-
修改文本内容:修改文本内容可以使用
axisName属性,axisName存在 formatter属性去调整文本样式。需要注意的是配置项中的formatter不识别html标签!。

如上图,此处的formatter不能识别html标签,会将html标签识别为普通字符串若是想要设置样式,可以使用
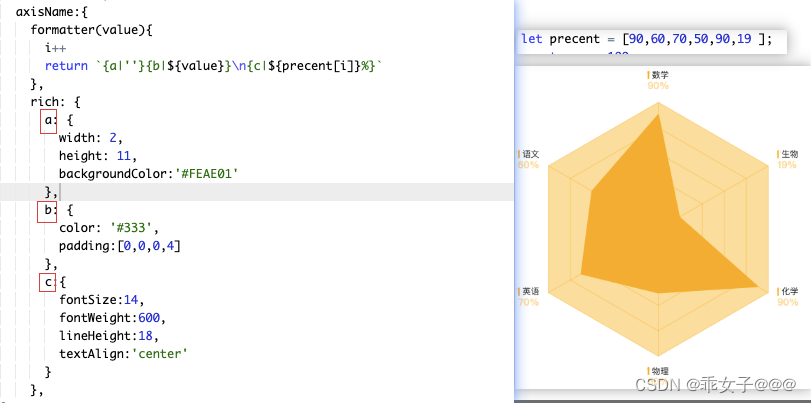
rich副文本编辑

如上图,可以设置三种不同的样式。由于在radar配置项中的formatter只能获取到配置项的name值,获取不带其他值,因此我将占据百分比设置成一个数组
遍历将数据填入。
实现代码
let precent = [90,60,70,50,90,19 ];
const max = 100
let i = -1
option = {
radar: {
splitArea: {
areaStyle: { color: 'rgba(255, 175, 0,.4)' } // 由于设置透明度会造成背景穿透
},
axisLine: {
lineStyle: { color: 'rgba(255, 175, 0,.4)' }
},
splitLine: {
lineStyle: { color: 'rgba(255, 175, 0,.4)' }
},
indicator: [
{ name: '数学', max}, // 设置max,否则展示比例可能存在展示不正确的存在
{ name: '语文', max },
{ name: '英语', max},
{ name: '物理', max },
{ name: '化学', max },
{ name: '生物', max }
],
radius:'58%', // 半径
axisName:{
formatter(value){
i++
return `{a|''}{b|${value}}\n{c|${precent[i]}%}`
},
rich: {
a: {
width: 2,
height: 11,
backgroundColor:'#FEAE01'
},
b: {
color: '#333',
padding:[0,0,0,4]
},
c:{
fontSize:14,
fontWeight:600,
lineHeight:18,
textAlign:'center'
}
},
},
},
series: [
{
type: 'radar',
symbol:'none',
lineStyle: { color: "#FEAE01" },
areaStyle:{
color:'#FEAE01',
opacity:1 //默认存在透明度
},
data: [{value: [90,60,70,50,90,19]}
]
}
]
};