一、应用申请审核
首先微信开发平台去注册账号并且创建一个移动应用。(地址:https://open.weixin.qq.com)


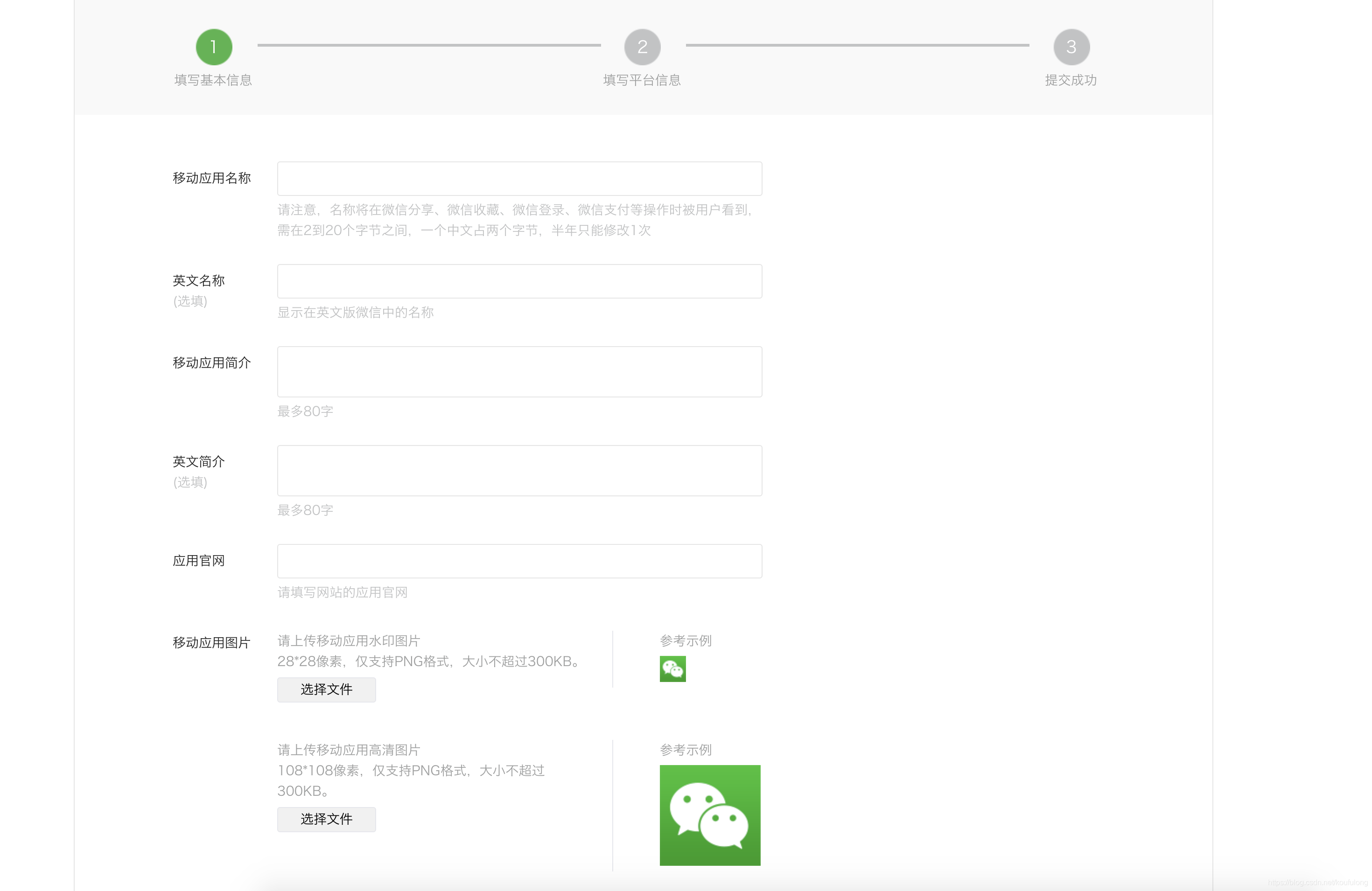
将所必填的信息填写完整,应用名称以及中英文(英文是选填的)的信息,移动应用图标分别为28x28何108x108的png格式图标

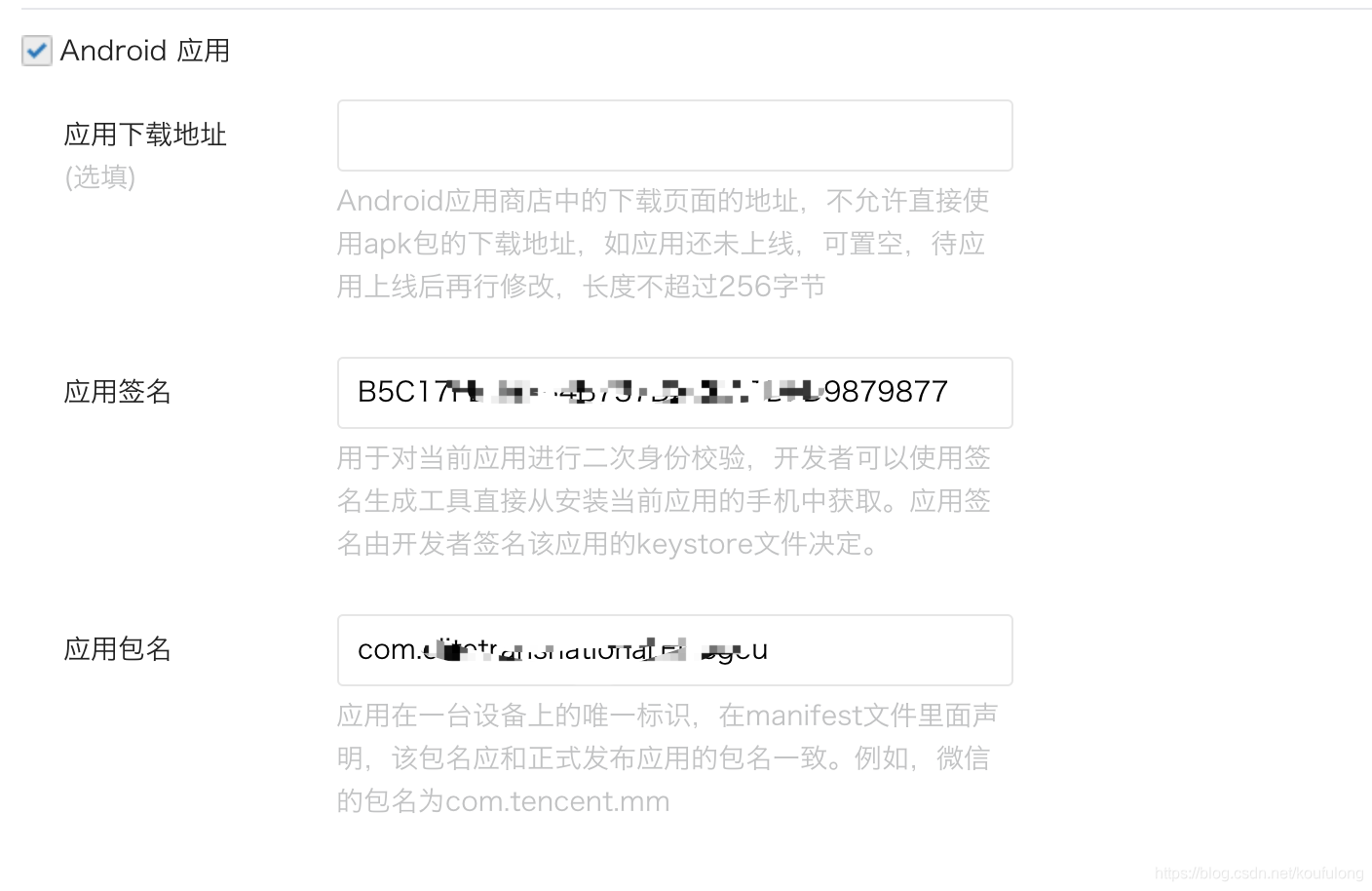
继续点击下一步填写iOS项目的bundle ID以及android项目的包名和应用签名
二、获取应用签名
1.申请keystore,在终端切换到APP根目录,输入命令
keytool -genkey -v -keystore my-release-key.keystore -alias my-key-alias -keyalg RSA -keysize 2048 -validity 10000
根据提示输入各种名称个密码,并牢记
2.获取MD5密钥
keytool -list -v -keystore my-release-key.keystore
这里提示输入密码,要输入申请keystore时填写的密码

拷贝MD5,并删除其中的":",剩下的字符填入微信开放平台Android的应用签名内。

三、在APP中集成微信分享
参考:
GitHub:https://github.com/yorkie/react-native-wechat
NPM: https://www.npmjs.com/package/react-native-wechat