可以优先参考该链接方法,主要实用rnpm link可以省去很多步骤
http://www.cnblogs.com/zhangdw/p/6194345.html
npm install react-native-wechat --save
下文提到的项目名就是android\app\src\main\java\com\项目名\MainApplication.java文件第一行package后面的名字
在android/settings.gradle文件下添加以下代码:
include ':RCTWeChat'
project(':RCTWeChat').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-wechat/android')在android/app/build.gradle的dependencies部分添加以下代码:
dependencies {
compile project(':RCTWeChat') // Add this line only.
}在android\app\src\main\java\com\项目名\MainApplication.java 文件中添加以下代码
import com.theweflex.react.WeChatPackage; // Add this line before public class MainActivity
...
/**
* A list of packages used by the app. If the app uses additional views
* or modules besides the default ones, add more packages here.
*/
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new WeChatPackage() // Add this line
);
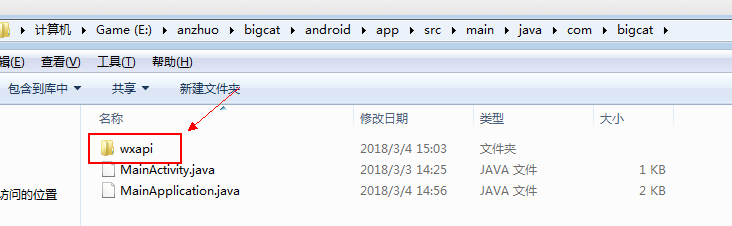
}然后在android/app/src/main/java/com/项目名/里面新建一个wxapi文件夹
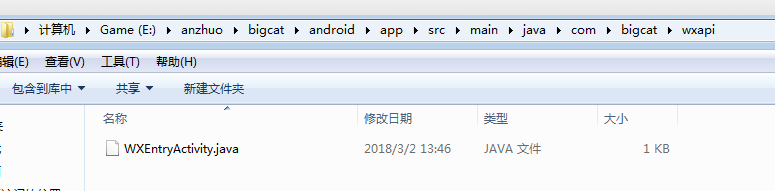
再在wxapi里面新建一个WXEntryActivity.java的文件
在WXEntryActivity.java中粘贴以下代码
package com.bigcat.wxapi; //注意这一行改成你的
import android.app.Activity;
import android.os.Bundle;
import com.theweflex.react.WeChatModule;
public class WXEntryActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
WeChatModule.handleIntent(getIntent());
finish();
}
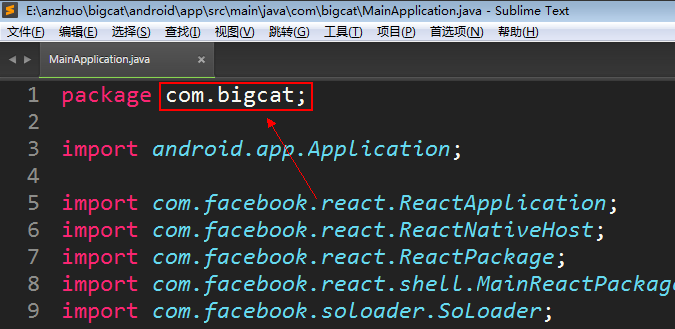
}注意:上述代码第一行的com.bigcat.wxapi请改成你的package名字+.wxapi(注意:.wxapi不要漏了) 而package名字可以在android\app\src\main\java\com\项目名\MainActivity.java文件的第一行里找到,如下图
(可选)继续创建一个名为“WXPayEntryActivity.java”的文件,里面的代码如下所示。 以便可以获得微信支付权限。
package com.bigcat.wxapi; //注意这一行改成nide
import android.app.Activity;
import android.os.Bundle;
import com.theweflex.react.WeChatModule;
public class WXPayEntryActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
WeChatModule.handleIntent(getIntent());
finish();
}
}在android\app\src\main里面打开AndroidManifest.xml文件,粘贴以下代码
<activity
android:name=".wxapi.WXEntryActivity"
android:label="@string/app_name"
android:exported="true"
/>打开android\app里面的proguard-rules.pro,在最后添加如下混淆代码
-keep class com.tencent.mm.sdk.** {
*;
}
最后可以使用以下代码测试该插件能否使用
componentDidMount(){
wechat.registerApp('wx300bexxxxxx').then(function(){
return wechat.openWXApp()
})
}常见问答
安装react-native-wechat后,在mac下打包若出现node_module/fsevents字样的问题,那就安装一次fsevents
网址https://www.npmjs.com/package/fsevents
npm install fsevents另外在安装fsevents后,我还删除过node_modules,再重新install.所以不知道究竟是哪个方法生效.
#cd到项目文件夹下执行
rm -rf node_modules/
#重新安装一次
npm install参考资料
http://blog.csdn.net/sinat_17775997/article/details/68485863
https://github.com/yorkie/react-native-wechat
https://github.com/jiangqqlmj/RNWeChatDemo
https://github.com/jiangqqlmj/RNWeChatDemo/tree/master/android/app/src/main/java/com/rnwechatdemo/wxapi
https://www.jianshu.com/p/3f424cccb888
https://www.npmjs.com/package/react-native-wechat