jpush-react-native是极光推送官方维护的一个插件,github地址:https://github.com/jpush/jpush-react-native
一.手动配置
1.集成插件到项目中
npm install jpush-react-native --save
rnpm link jpush-react-nativeAndroid
使用 Android Studio import 你的 React Native 应用(选择你的 React Native
应用所在目录下的 android 文件夹即可)修改 android 项目下的 settings.gradle 配置: settings.gradle
include ':app', ':jpush-react-native'
project(':jpush-react-native').projectDir = new File(rootProject.projectDir,'../node_modules/jpush-react-native/android') 修改 app 下的 AndroidManifest 配置,将 jpush 相关的配置复制到这个文件中,参考 demo 的
AndroidManifest:(增加了 部分)your react native project/android/app/AndroidManifest.xml
<application
android:name=".MainApplication"
android:allowBackup="true"
android:icon="@drawable/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme">
<activity
android:name=".MainActivity"
android:configChanges="keyboard|keyboardHidden|orientation|screenSize"
android:label="@string/app_name">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
<activity android:name="com.facebook.react.devsupport.DevSettingsActivity" />
<!-- Required . Enable it you can get statistics data with channel -->
<meta-data android:name="JPUSH_CHANNEL" android:value="${APP_CHANNEL}"/>
<meta-data android:name="JPUSH_APPKEY" android:value="${JPUSH_APPKEY}"/>
</application>- 修改 app 下的 build.gradle 配置: your react native
project/android/app/build.gradle
修改 app 下的 build.gradle 配置:
your react native project/android/app/build.gradle
android {
defaultConfig {
applicationId "yourApplicationId"
...
manifestPlaceholders = [
JPUSH_APPKEY: "yourAppKey", //在此替换你的APPKey
APP_CHANNEL: "developer-default" //应用渠道号
]
}
}
...
dependencies {
compile fileTree(dir: "libs", include: ["*.jar"])
compile project(':jpush-react-native')
compile "com.facebook.react:react-native:+" // From node_modules
}
将此处的 yourApplicationId 替换为你的项目的包名;yourAppKey 替换成你在官网上申请的应用的 AppKey。
现在重新 sync 一下项目,应该能看到 jpush-react-native 作为一个 android Library 项目导进来了
- 重点来了,我在这个地方卡了一天,以上代码配置完成后,但是不管怎么样就是接收不到推送。
解决方案:找到项目/node_modules/jpush-react-native/android/src/main/AndroidManifest.xml,里面的
${applicationId} 全部换成 你自己的项目包名
到此为止android的配置结束。
二.ios配置
打开 iOS 工程,在 rnpm link 之后,RCTJPushModule.xcodeproj 工程会自动添加到 Libraries 目录里面
- 在 iOS 工程 target 的 Build Phases->Link Binary with Libraries 中加入如下库:
CFNetwork.framework
CoreFoundation.framework
CoreTelephony.framework
SystemConfiguration.framework
CoreGraphics.framework
Foundation.framework
UIKit.framework
Security.framework
libz.tbd (Xcode7以下版本是libz.dylib)
UserNotifications.framework (Xcode8及以上)
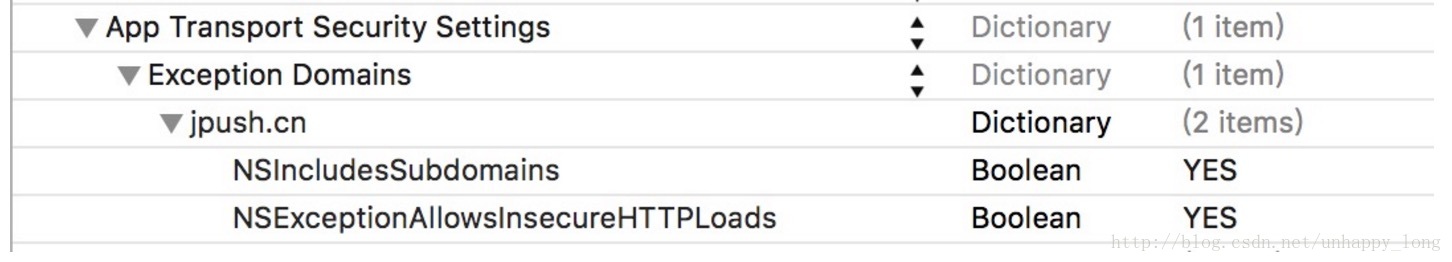
libresolv.tbd (JPush 2.2.0及以上版本需要, Xcode7以下版本是libresolv.dylib)- 根据域名配置info.plist:
把需要的支持的域添加給NSExceptionDomains。其中jpush.cn作为Key,类型为字典类型。
每个域下面需要设置2个属性:NSIncludesSubdomains、NSExceptionAllowsInsecureHTTPLoads。
两个属性均为Boolean类型,值分别为YES、YES。
在 AppDelegate.h 文件中 填写如下代码,这里的的 appkey、channel、和 isProduction 填写自己的
static NSString *appKey = @”“; //填写appkey
static NSString *channel = @”“; //填写channel 一般为nil
static BOOL isProduction = false; //填写isProdurion 平时测试时为false
,生产时填写true在AppDelegate.m 里面添加如下代码
1.引入依赖文件
#import <RCTJPushModule.h>
#ifdef NSFoundationVersionNumber_iOS_9_x_Max
#import <UserNotifications/UserNotifications.h>
#endif
@interface AppDelegate()
@end2.在didFinishLaunchingWithOptions方法里添加
if ([[UIDevice currentDevice].systemVersion floatValue] >= 10.0) {
JPUSHRegisterEntity * entity = [[JPUSHRegisterEntity alloc] init];
entity.types = UNAuthorizationOptionAlert|UNAuthorizationOptionBadge|UNAuthorizationOptionSound;
[JPUSHService registerForRemoteNotificationConfig:entity delegate:self];
}else if ([[UIDevice currentDevice].systemVersion floatValue] >= 8.0) {
//可以添加自定义categories
[JPUSHService registerForRemoteNotificationTypes:(UNAuthorizationOptionBadge |
UNAuthorizationOptionSound |
UNAuthorizationOptionAlert)
categories:nil];
}else {
//categories 必须为nil
[JPUSHService registerForRemoteNotificationTypes:(UNAuthorizationOptionBadge |
UNAuthorizationOptionSound |
UNAuthorizationOptionAlert)
categories:nil];
}
[JPUSHService setupWithOption:launchOptions appKey:appKey
channel:nil apsForProduction:isProduction];3.加入jupush的代码
- (void)application:(UIApplication *)application
didRegisterForRemoteNotificationsWithDeviceToken:(NSData *)deviceToken {
[JPUSHService registerDeviceToken:deviceToken];
}- (void)application:(UIApplication *)application didReceiveRemoteNotification:(NSDictionary *)userInfo {
// 取得 APNs 标准信息内容
[[NSNotificationCenter defaultCenter] postNotificationName:kJPFDidReceiveRemoteNotification object:userInfo];
}这个方法是清除icon角标
- (void)applicationWillEnterForeground:(UIApplication *)application {
[application setApplicationIconBadgeNumber:0];
// [application cancelAllLocalNotifications];
}//iOS 7 Remote Notification
- (void)application:(UIApplication *)application didReceiveRemoteNotification: (NSDictionary *)userInfo fetchCompletionHandler:(void (^) (UIBackgroundFetchResult))completionHandler {
[[NSNotificationCenter defaultCenter] postNotificationName:kJPFDidReceiveRemoteNotification object:userInfo];
}// iOS 10 Support
- (void)jpushNotificationCenter:(UNUserNotificationCenter *)center willPresentNotification:(UNNotification *)notification withCompletionHandler:(void (^)(NSInteger))completionHandler {
// Required
NSDictionary * userInfo = notification.request.content.userInfo;
if([notification.request.trigger isKindOfClass:[UNPushNotificationTrigger class]]) {
[JPUSHService handleRemoteNotification:userInfo];
[[NSNotificationCenter defaultCenter] postNotificationName:kJPFDidReceiveRemoteNotification object:userInfo];
}
completionHandler(UNNotificationPresentationOptionAlert); // 需要执行这个方法,选择是否提醒用户,有Badge、Sound、Alert三种类型可以选择设置
}// iOS 10 Support
- (void)jpushNotificationCenter:(UNUserNotificationCenter *)center didReceiveNotificationResponse:(UNNotificationResponse *)response withCompletionHandler:(void (^)())completionHandler {
// Required
NSDictionary * userInfo = response.notification.request.content.userInfo;
if([response.notification.request.trigger isKindOfClass:[UNPushNotificationTrigger class]]) {
[JPUSHService handleRemoteNotification:userInfo];
[[NSNotificationCenter defaultCenter] postNotificationName:kJPFDidReceiveRemoteNotification object:userInfo];
}
completionHandler(); // 系统要求执行这个方法
}- (void)application:(UIApplication *)application didFailToRegisterForRemoteNotificationsWithError:(NSError *)error {
//Optional
NSLog(@"did Fail To Register For Remote Notifications With Error: %@", error);
}如果想要获取到自定义消息的话,需要在didFinishLaunchingWithOptions方法中添加一下代码:
//获取自定义消息
NSNotificationCenter *defaultCenter = [NSNotificationCenter defaultCenter];
[defaultCenter addObserver:self selector:@selector(networkDidReceiveMess还需要添加新的方法,以监听自定义消息的接受:
//#pragma mark 获取自定义消息内容
- (void)networkDidReceiveMessage:(NSNotification *)notification {
NSDictionary * userInfo = [notification userInfo];
NSString *content = [userInfo valueForKey:@"content"];
NSDictionary *extras = [userInfo valueForKey:@"extras"];
NSString *customizeField1 = [extras valueForKey:@"123456"]; //自定义参数,key是自己定义的
NSLog(@"自定义message:%@",userInfo);
NSLog(@"推%@",content);
NSLog(@"推%@",extras);
NSLog(@"推%@",customizeField1);
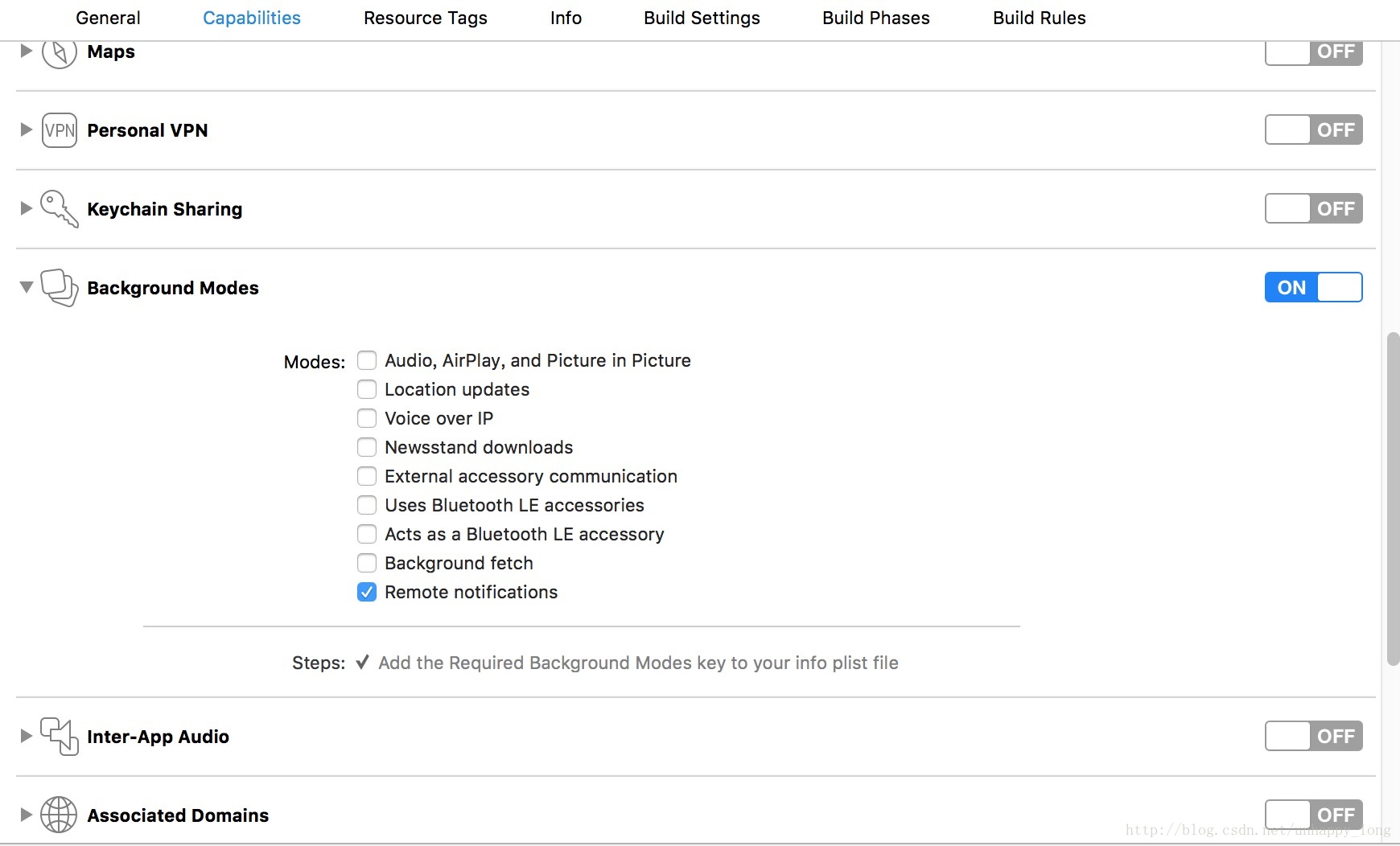
}配置代码,在Xcode中打开push的权限

往下滑动,配置:
到此为止,ios的配置结束。
然后在RN中配置调用jpush的代码:
import JPushModule from 'jpush-react-native';constructor(props) {
super(props);
if(Platform.OS === 'android') JPushModule.initPush();
}
componentDidMount(){
if (Platform.OS === 'android') {
BackAndroid.addEventListener('hardwareBackPress', this._onBackAndroid);
//-----------jpush android start
// JPushModule.getInfo((map) => {
// console.log(map);
// });
// JPushModule.addReceiveCustomMsgListener((message) => {
// });
JPushModule.addReceiveNotificationListener((message) => {
console.log("receive notification: ");
console.log(message);
});
JPushModule.addReceiveOpenNotificationListener((map) => {
console.log("Opening notification!");
console.log(map);
});
//-----------jpush android end
}
//-----------jpush ios start
if (Platform.OS === 'ios') {
this.subscription = NativeAppEventEmitter.addListener(
'ReceiveNotification',
(notification) => {
console.log('-------------------收到推送----------------');
console.log(notification)
}
);
}
//-----------jpush ios end
}
componentWillUnmount(){
if (Platform.OS === 'android') {
BackAndroid.removeEventListener('hardwareBackPress', this._onBackAndroid);
}
JPushModule.removeReceiveCustomMsgListener();
JPushModule.removeReceiveNotificationListener();
this.subscription && this.subscription.remove();
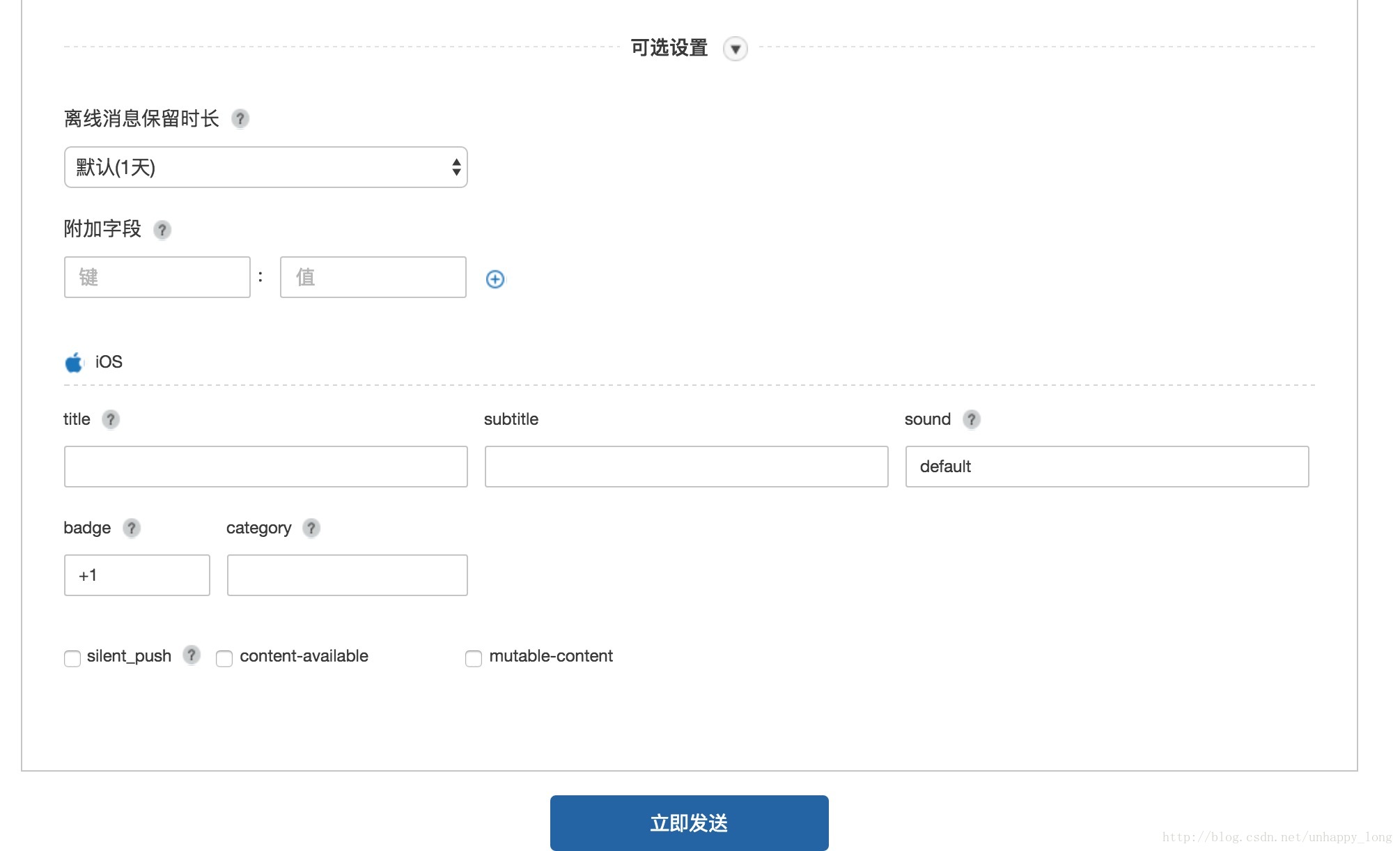
}然后就可以去官方控制台,手动推送通知了
想要icon右上角角标显示的数字增加,如图:
加号为英文状态下的
大家集成的时候多看官方文档,将两端的官方demo下载下来,能发现很多有用的信息。
希望能帮助到各位,谢谢