序言:React Native无论是在社区和应用程度上,在国内外是十分广泛和普及的。而支付宝和微信在支付模块上都有或多或少的支持,虽然没有完整的Demo,不过在我做过一个相关集成的项目后,在此我把相关的步骤和方法总结出来和大家分享,希望能够帮助大家少走弯路,快速集成。
微信支付——Android集成
微信的react-native-wechat 库帮助我们解决了很多问题,具体配置大家也可以参考其官方文档:
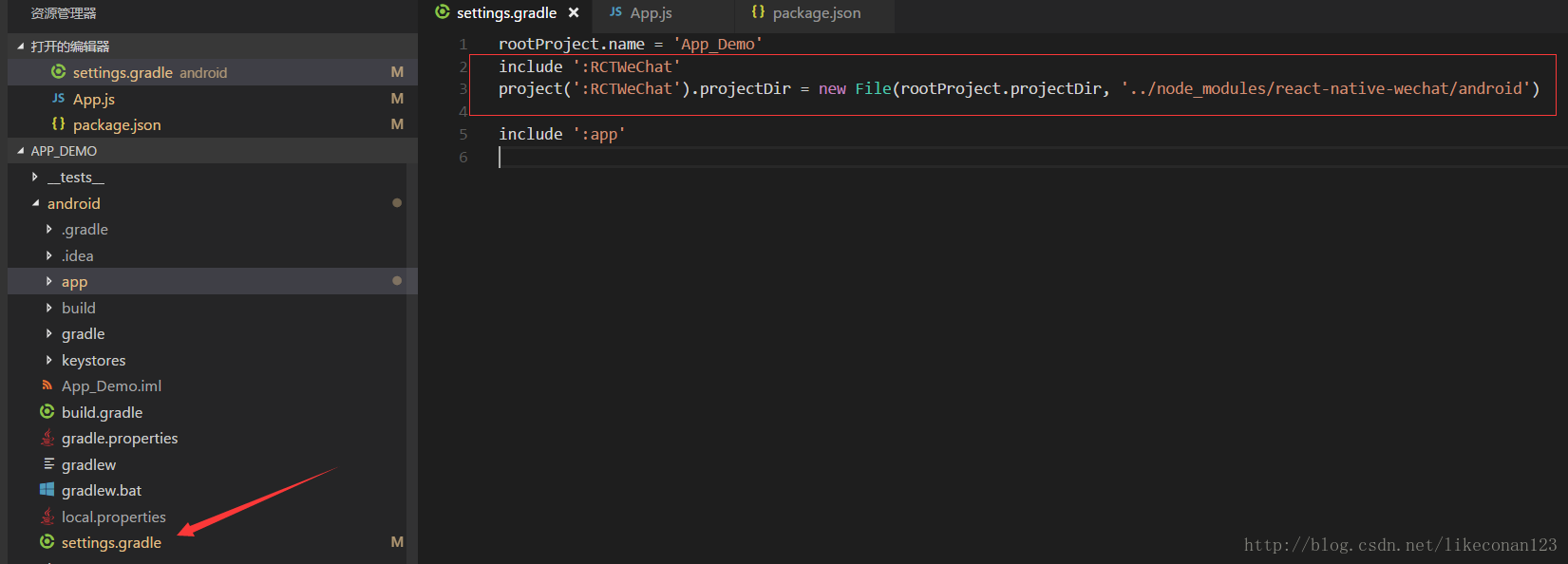
1. 更改settings.gradle文件,粘贴代码至其文件内,如下图:
include ':RCTWeChat'
project(':RCTWeChat').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-wechat/android')2. 复制内容至 /android/app/build.gradle
dependencies {
compile project(':RCTWeChat')
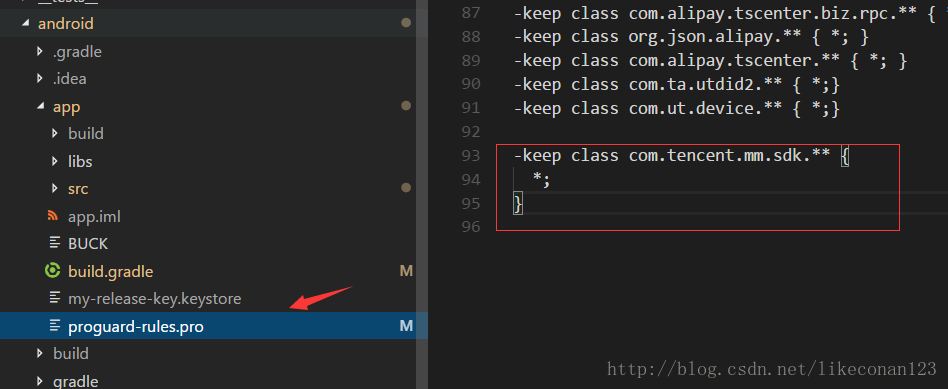
}3. 复制内容至 /android/app/proguard-rules.pro 文件
-keep class com.tencent.mm.sdk.** {
*;
}4.在MainApplication.jaav里添加内容
import com.theweflex.react.WeChatPackage;
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new MainReactPackage(),
new WeChatPackage() // Add this line
);
}5.用Android Studio打开项目,以Android形式显示项目,在com.app_demo下创建wxapi包,并且新建文件WXPayEntryActivity.java文件,代码如下:
package com.app_demo.wxapi;
import android.app.Activity;
import android.os.Bundle;
import com.theweflex.react.WeChatModule;
public class WXPayEntryActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
WeChatModule.handleIntent(getIntent());
finish();
}
}

6.最后在AndroidManifest.xml文件里添加如下内容
<manifest>
<application>
<activity
android:name=".wxapi.WXPayEntryActivity"
android:label="@string/app_name"
android:exported="true"
/>
</application>
</manifest>至此微信在Android的配置已经完成了,不过大家一定要注意一个问题,将来会有可能成为发布或开发时候的坑:
大家应该还记得在微信商户平台,申请Android的应用时,会填写包名,并且需要安装相关的签名工具apk,获取应用签名,而这个时候的应用肯定是release版本的。
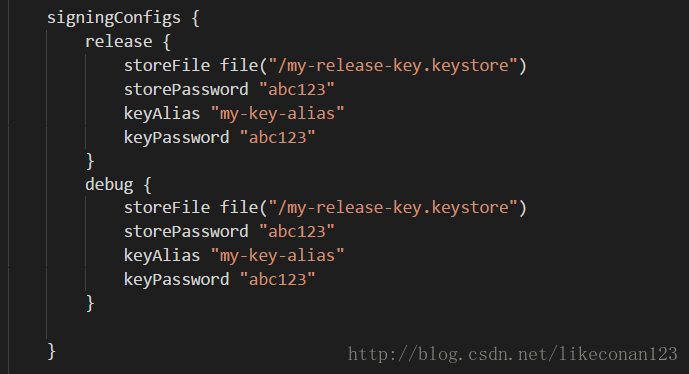
这个时候,无论你在开发或者发布apk的阶段,建议在build.gradle中和我一样的配置,这样才不会出现服务端签名正确,但是客户端调用出现问题的情况出现,因为微信支付必须需要有微信安装才能调用成功,不像支付宝,可以在模拟器中运行测试,所以当你通过手机调试的时候,切记一定要把debug的keystore加上并且要和release的一样。
二、react-native调用方法
npm install react-native-wechat之后,调用集成的方法即可,代码如下:
import * as Wechat from 'react-native-wechat';
_wxpay = () => {
Wechat.isWXAppInstalled().then((res) => {
if (res) {
axios.post('http://192.168.1.45:3000/wechat/pay').then(({ data }) => {
return Wechat.pay(data)
}).then((success) => {
alert('Success pay')
}).catch((err) => {
console.log(err)
})
} else {
alert('Not intalled wechat')
}
})
}
render(){
return <Button title=' Wechat 支付' color='#00c853' onPress={this._alipay} />
}
鸣谢:我是一名来自盛安德的Shinetecher,感谢盛安德公司及同事们对IT技术的支持,分享和热情,让我有时间和动力完成此博文。
联系:欢迎各位朋友有任何问题和建议留言至此博客下,或者添加本人微信号:liyijia428 进行沟通交流学习
源码:https://github.com/likeconan/Alipay_Wechat_Integration