序言:React Native无论是在社区和应用程度上,在国内外是十分广泛和普及的。而支付宝和微信在支付模块上都有或多或少的支持,虽然没有完整的Demo,不过在我做过一个相关集成的项目后,在此我把相关的步骤和方法总结出来和大家分享,希望能够帮助大家少走弯路,快速集成。
支付宝——Android集成
一、下载客户端SDK并且进行配置
在支付宝官网下载 其SDKhttps://docs.open.alipay.com/54/104509
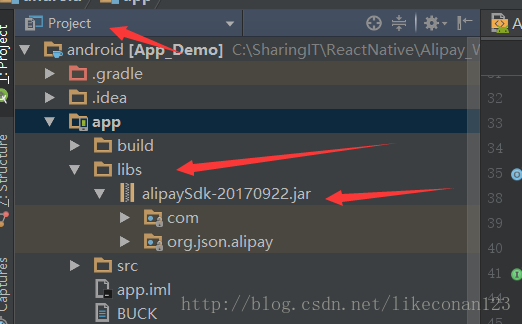
用Android Studio 打开你项目里的/android,以Project形式展开项目,并且在/app目录下新建文件夹libs(如果没有该文件夹),
将下载的SDK jar包拖入或复制至libs文件夹内,如下图:
接着在 /android/app/build.gradle 内添加依赖, 如下图,注意jar包的名字要统一:
然后修改AndroidManifest.xml文件,添加以下内容:
<activity
android:name="com.alipay.sdk.app.H5PayActivity"
android:configChanges="orientation|keyboardHidden|navigation|screenSize"
android:exported="false"
android:screenOrientation="behind"
android:windowSoftInputMode="adjustResize|stateHidden" >
</activity>
<activity
android:name="com.alipay.sdk.app.H5AuthActivity"
android:configChanges="orientation|keyboardHidden|navigation"
android:exported="false"
android:screenOrientation="behind"
android:windowSoftInputMode="adjustResize|stateHidden" >
</activity><uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_WIFI_STATE" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />最后再在proguard-rules.pro文件内末尾处添加以下内容:
-keep class com.alipay.android.app.IAlixPay{*;}
-keep class com.alipay.android.app.IAlixPay$Stub{*;}
-keep class com.alipay.android.app.IRemoteServiceCallback{*;}
-keep class com.alipay.android.app.IRemoteServiceCallback$Stub{*;}
-keep class com.alipay.sdk.app.PayTask{ public *;}
-keep class com.alipay.sdk.app.AuthTask{ public *;}
-keep class com.alipay.sdk.app.H5PayCallback {
<fields>;
<methods>;
}
-keep class com.alipay.android.phone.mrpc.core.** { *; }
-keep class com.alipay.apmobilesecuritysdk.** { *; }
-keep class com.alipay.mobile.framework.service.annotation.** { *; }
-keep class com.alipay.mobilesecuritysdk.face.** { *; }
-keep class com.alipay.tscenter.biz.rpc.** { *; }
-keep class org.json.alipay.** { *; }
-keep class com.alipay.tscenter.** { *; }
-keep class com.ta.utdid2.** { *;}
-keep class com.ut.device.** { *;}React Native 提供了调用原生代码的方法,具体可以参考官方文档 Native Modules http://facebook.github.io/react-native/docs/native-modules-android.html
首先我们用Android Studio 以Android文件目录格式打开,并且在java/com.app_demo目录下创建alipay package, 并且在其目录下新建PayAction.java和PayResult.java文件, 如下图:
接着调用react native 原生内容,编写方法,PayAction代码如下:
package com.app_demo.alipay;
import android.app.Activity;
import android.text.TextUtils;
import com.alipay.sdk.app.EnvUtils;
import com.alipay.sdk.app.PayTask;
import com.app_demo.MainActivity;
import com.facebook.react.bridge.ReactContextBaseJavaModule;
import com.facebook.react.bridge.Promise;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.bridge.ReactMethod;
import java.util.Map;
public class PayAction extends ReactContextBaseJavaModule {
public PayAction(ReactApplicationContext reactContext) {
super(reactContext);
}
@Override
public String getName() {
return "PayAction";
}
@ReactMethod
public void pay(final String orderInfo, final Promise promise) {
//支付宝沙箱android测试需要调用
//EnvUtils.setEnv(EnvUtils.EnvEnum.SANDBOX);
Runnable payRunnable = new Runnable() {
@Override
public void run() {
Activity activty = MainActivity.getActivity();
PayTask alipay = new PayTask(activty);
Map<String, String> result = alipay.payV2(orderInfo, true);
PayResult payResult = new PayResult((Map<String, String>) result);
String resultInfo = payResult.getResult();
String resultStatus = payResult.getResultStatus();
String memo = payResult.getMemo();
try {
if (TextUtils.equals(resultStatus, "9000")) {
promise.resolve(resultInfo);
} else {
promise.reject("error", memo);
}
} catch (Exception e) {
promise.reject("error", e.getMessage());
}
}
};
Thread payThread = new Thread(payRunnable);
payThread.start();
}
}
package com.app_demo.alipay;
import java.util.Map;
import android.text.TextUtils;
public class PayResult {
private String resultStatus;
private String result;
private String memo;
public PayResult(Map<String, String> rawResult) {
if (rawResult == null) {
return;
}
for (String key : rawResult.keySet()) {
if (TextUtils.equals(key, "resultStatus")) {
resultStatus = rawResult.get(key);
} else if (TextUtils.equals(key, "result")) {
result = rawResult.get(key);
} else if (TextUtils.equals(key, "memo")) {
memo = rawResult.get(key);
}
}
}
@Override
public String toString() {
return "resultStatus={" + resultStatus + "};memo={" + memo
+ "};result={" + result + "}";
}
/**
* @return the resultStatus
*/
public String getResultStatus() {
return resultStatus;
}
/**
* @return the memo
*/
public String getMemo() {
return memo;
}
/**
* @return the result
*/
public String getResult() {
return result;
}
}
紧接着将该方法暴露出来给React Native 前端使用,即在com.app_demo下创建AlipayReactPackage.java文件,代码如下
package com.app_demo;
import com.app_demo.alipay.PayAction;
import com.facebook.react.ReactPackage;
import com.facebook.react.bridge.NativeModule;
import com.facebook.react.bridge.ReactApplicationContext;
import com.facebook.react.uimanager.ViewManager;
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
public class AlipayReactPackage implements ReactPackage {
@Override
public List<ViewManager> createViewManagers(ReactApplicationContext reactContext) {
return Collections.emptyList();
}
@Override
public List<NativeModule> createNativeModules(ReactApplicationContext reactContext) {
List<NativeModule> modules = new ArrayList<>();
modules.add(new PayAction(reactContext));
return modules;
}
}
然后修改MainActivity里的方法,使MainActivity可以在PayAction中可以获取,修改后代码如下:
package com.app_demo;
import android.app.Activity;
import android.os.Bundle;
import com.facebook.react.ReactActivity;
import com.facebook.soloader.SoLoader;
public class MainActivity extends ReactActivity {
private static Activity mCurrentMainActivity = null;
/**
* Returns the name of the main component registered from JavaScript.
* This is used to schedule rendering of the component.
*/
@Override
protected String getMainComponentName() {
return "App_Demo";
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
mCurrentMainActivity = this;
}
public static Activity getActivity() {
Activity activity = mCurrentMainActivity;
return activity;
}
}接着在MainApplication 里添加刚刚写好的AlipayReactPackage包,代码如下:
@Override
protected List<ReactPackage> getPackages() {
return Arrays.<ReactPackage>asList(
new AlipayReactPackage(),
new MainReactPackage()
);
}
_alipay = () => {
var payAction = NativeModules.PayAction
//调用支付宝服务端集成的方法,获取订单信息
axios.post('http://192.168.1.45:3000/alipay/pay').then(({ data }) => {
return payAction.pay(data)
}).then((res) => {
alert(res)
//此处处理支付成功的方法
console.log(res)
}).catch((err) => {
alert(err)
console.log(err)
})
}
render(){
return <View><Button title='Alipay 支付' onPress={this._alipay} /></View>
}至此支付宝Android端的集成就全部完成了,总体来说,比较简单,代码也很清晰,建议在开发过程中,多以真实App的环境进行开发,因为沙箱偶尔会出现网络或者其他未知的问题,而如果在真实环境中,也会出现各种问题,那就绝对是你代码的问题,例如签名错误。
鸣谢:我是一名来自盛安德的Shinetecher,感谢盛安德公司及同事们对IT技术的支持,分享和热情,让我有时间和动力完成此博文。
联系:欢迎各位朋友有任何问题和建议留言至此博客下,或者添加本人微信号:liyijia428 进行沟通交流学习
源码:https://github.com/likeconan/Alipay_Wechat_Integration