序言:React Native无论是在社区和应用程度上,在国内外是十分广泛和普及的。而支付宝和微信在支付模块上都有或多或少的支持,虽然没有完整的Demo,不过在我做过一个相关集成的项目后,在此我把相关的步骤和方法总结出来和大家分享,希望能够帮助大家少走弯路,快速集成。
支付宝——IOS集成
一、下载客户端SDK并且进行配置
在支付宝官网下载 其SDK https://docs.open.alipay.com/54/104509
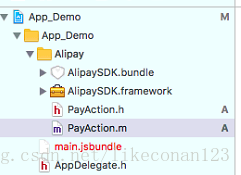
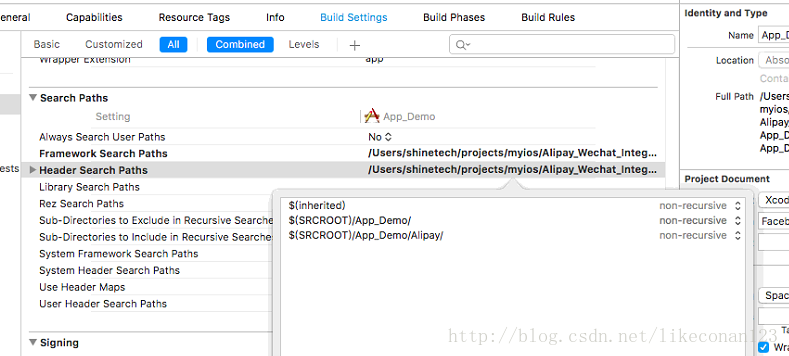
1.用XCode打开你的项目即/ios文件夹,打开后在App_Demo文件夹下新建Group,命名为Alipay。接着在实际路径下, ios/APP_Demo,创建文件夹Alipay,并且粘贴两个sdk文件至该目录下。 然后再将该目录下的AlipaySDK两个文件拖入Alipay目录下,点击OK即可。
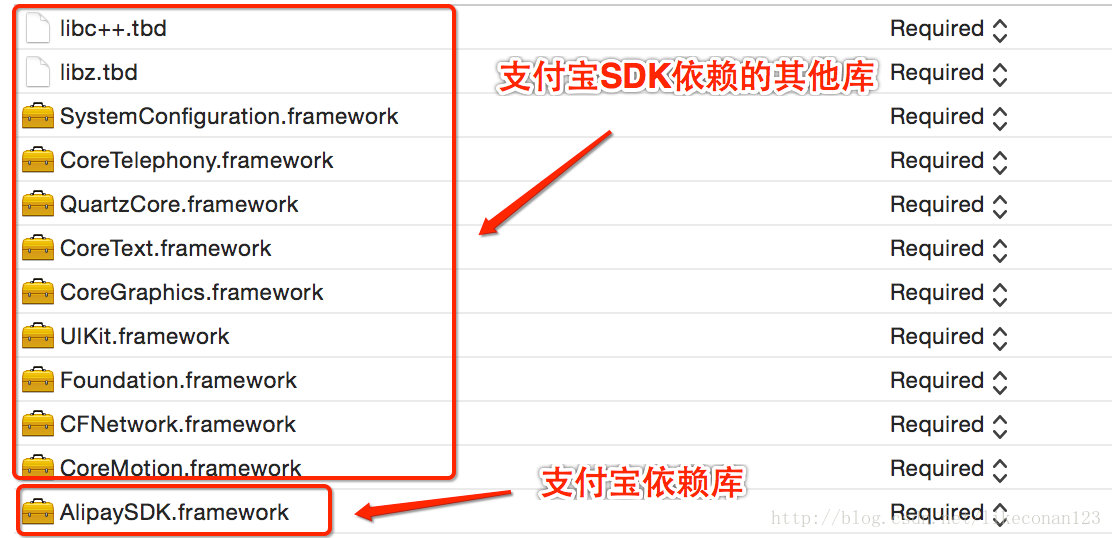
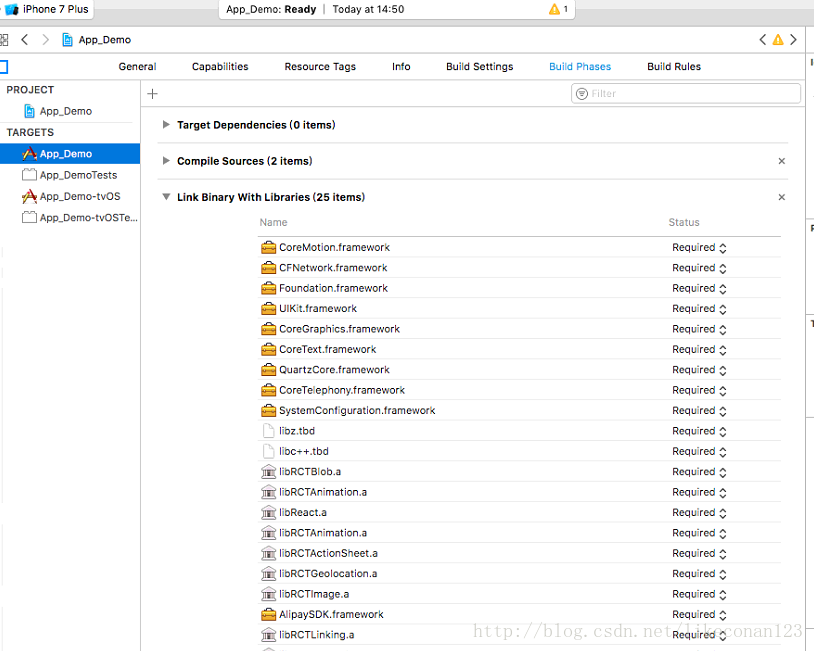
2. XCode选择Build Phases选项卡,展开 Link Binary With Libraries 添加支付宝相关依赖
添加完毕后如下图:
3.在Alipay下新建PayAction.hHeader File 头文件和PayAction.m Objective-C 文件 ,注意在新建的时候,如果没有实际Alipay的文件夹路径,要新建该文件夹,如下图:
4. 编写IOS端的代码,实现React Native调用原生方法,PayAction.h 和PayAction.m的代码如下:
//
// PayAction.h
// App_Demo
//
// Created by Conan on 2018/1/9.
// Copyright © 2018年 Facebook. All rights reserved.
//
#import <React/RCTBridgeModule.h>
@interface PayAction : NSObject <RCTBridgeModule>
@end//
// PayAction.m
// App_Demo
//
// Created by Conan on 2018/1/9.
// Copyright © 2018年 Facebook. All rights reserved.
//
#import <Foundation/Foundation.h>
#import "PayAction.h"
#import <AlipaySDK/AlipaySDK.h>
@implementation PayAction
RCT_EXPORT_MODULE();
RCT_REMAP_METHOD(findEvents,
orderString:(NSString *)orderString
findEventsWithResolver:(RCTPromiseResolveBlock)resolve
rejecter:(RCTPromiseRejectBlock)reject)
{
NSString *appScheme = @"alisdkdemo";
[[AlipaySDK defaultService] payOrder:orderString fromScheme:appScheme callback:^(NSDictionary *resultDic) {
resolve(resultDic);
}];
}
@end
#import <AlipaySDK/AlipaySDK.h>
- (BOOL)application:(UIApplication *)application
openURL:(NSURL *)url
sourceApplication:(NSString *)sourceApplication
annotation:(id)annotation {
if ([url.host isEqualToString:@"safepay"]) {
//跳转支付宝钱包进行支付,处理支付结果
[[AlipaySDK defaultService] processOrderWithPaymentResult:url standbyCallback:^(NSDictionary *resultDic) {
NSLog(@"result = %@",resultDic);
}];
}
return YES;
}
// NOTE: 9.0以后使用新API接口
- (BOOL)application:(UIApplication *)app openURL:(NSURL *)url options:(NSDictionary<NSString*, id> *)options
{
if ([url.host isEqualToString:@"safepay"]) {
//跳转支付宝钱包进行支付,处理支付结果
[[AlipaySDK defaultService] processOrderWithPaymentResult:url standbyCallback:^(NSDictionary *resultDic) {
NSLog(@"result = %@",resultDic);
}];
}
return YES;
}
至此支付宝在IOS端的配置就完成了。
二、在客户端调用React Native方法
由于我们定义的方法名和方法和Android的一致,所以在此无需进行其他修改,可以直接执行。
鸣谢:我是一名来自盛安德的Shinetecher,感谢盛安德公司及同事们对IT技术的支持,分享和热情,让我有时间和动力完成此博文。
联系:欢迎各位朋友有任何问题和建议留言至此博客下,或者添加本人微信号:liyijia428 进行沟通交流学习
源码:https://github.com/likeconan/Alipay_Wechat_Integration