1.去阿里巴巴图标库中找到自己的项目,选择symbol ,下载到本地。

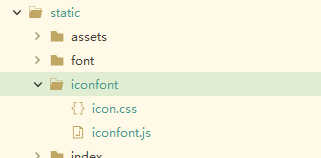
2.将下载后的文件解压找到iconfont.js文件,copy到项目。我是在static 下面新建的一个名为iconfont的文件夹。

3.并在同级目录下新建一个 icon.css文件

4.在icon.css中粘贴下面代码。
通用css代码:
.icon {
width: 1em; height: 1em;
vertical-align: -0.15em;
fill: currentColor;
overflow: hidden;
}
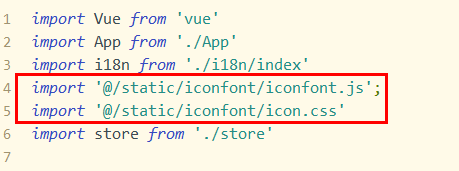
5.在main.js导入
import './assets/iconfont/iconfont.js'
import './assets/iconfont/icon.css'

6.这样就可以使用了
<span class="svg-container">
<svg class="icon" aria-hidden="true">
<use xlink:href="#iconpingjia_yidianji"></use>
</svg>
</span>
xlink:href后的用户名在lconfont官网可以看到->右键icon复制代码即可
7.效果图: