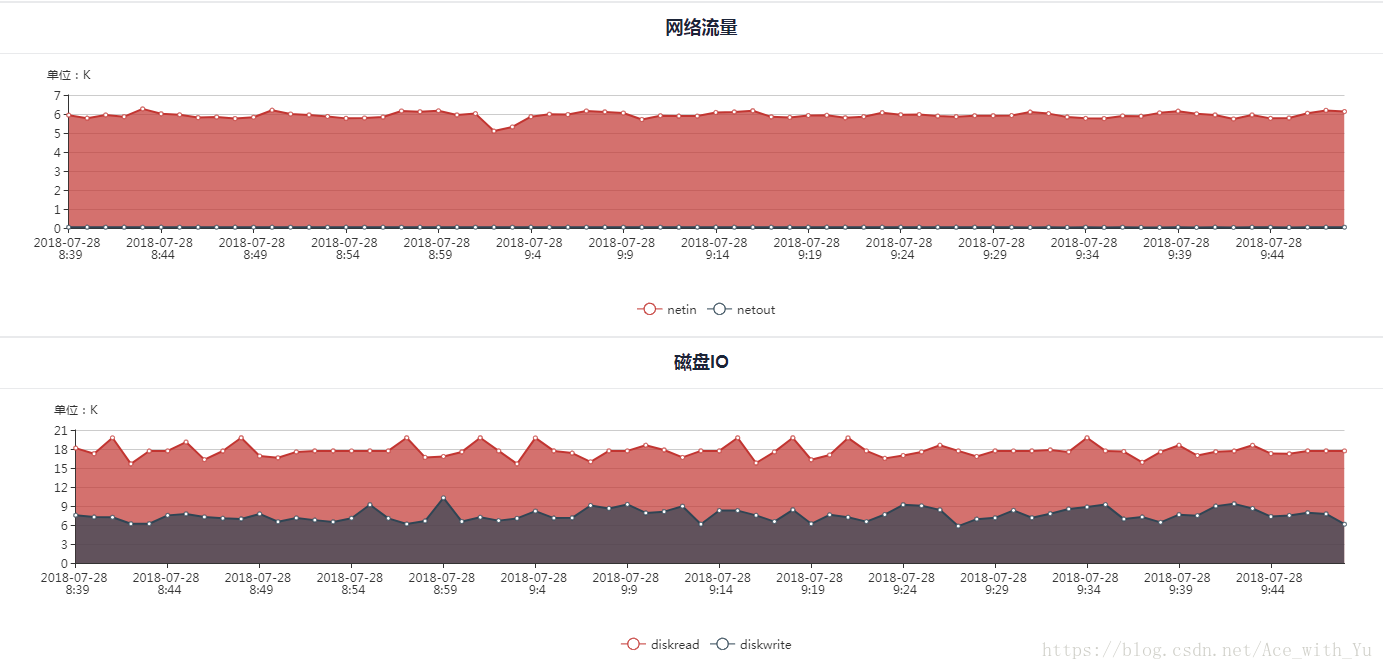
先来张图
要实现在父组件引用子组件图表,父组件需要传递给图表组件几个数据,
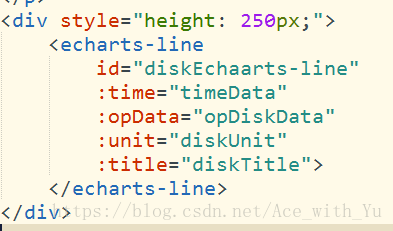
id: 图表实例化需要一个唯一的id;
time: x轴的显示数据,参数名可以自己定义;
opData: 用来配置series的系列列表,参数可以自己定义;
unit: y轴单位显示,参数可以自己定义;
title: 图表系列标记,参数可以自己定义;
父组件:
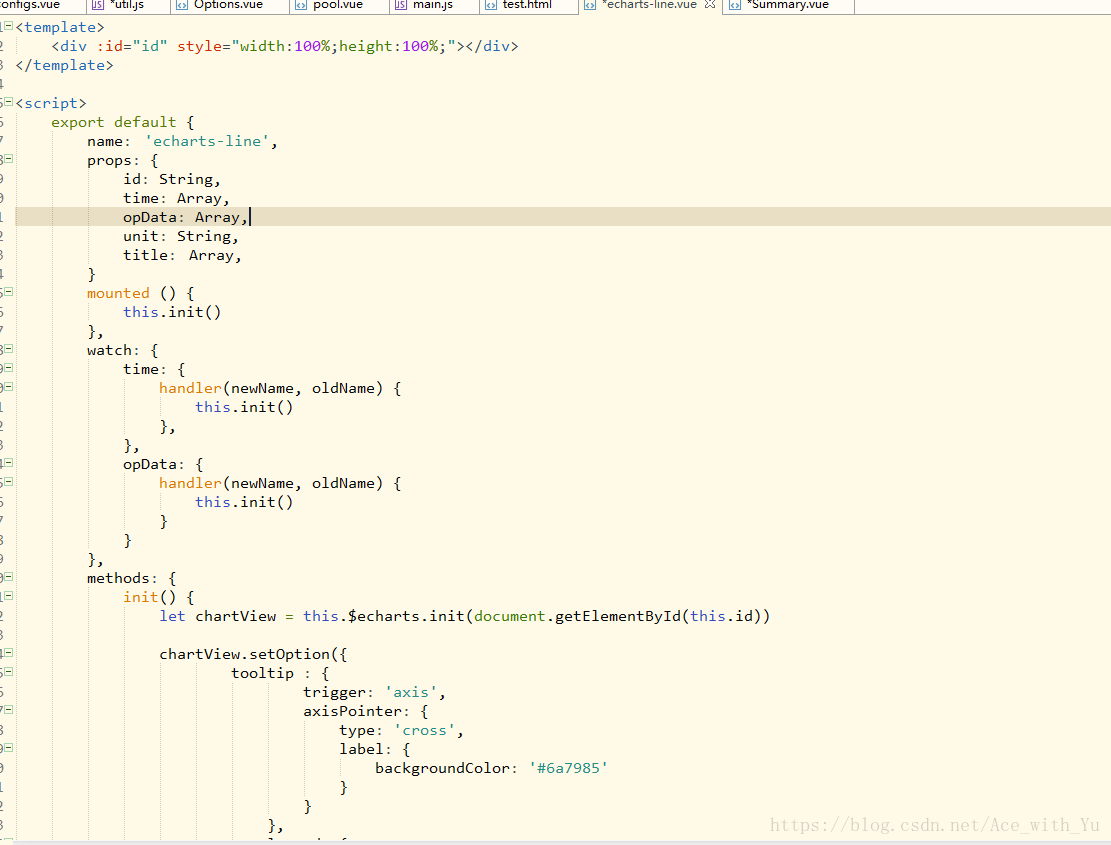
然后封装的子组件如下:
需要注意的是父组件挂载的时候,如果数据是通过调用接口获取的数据,第一次传递过来数值是空的,子组件拿取空数值挂载,那么父组件回调后获取的数据再传递给子组件,不会重绘图表,所以需要watch来监听数值的变化。
以上! 有错误欢迎指出。