方法:
1 function barCharShow(curr_dim,divId,result_data){ 2 mutilDim(curr_dim);//维度信息 3 var paint = initEcharts(echarts,divId); 4 var option = buildStandardBar(); 5 option.xAxis[0].data=result_data.xAxis_data; 6 option.series[0].data= result_data.data; 7 option.series[1].data=result_data.data_year; 8 option.series[2].data= result_data.data_mom; 9 paint.setOption(option); 10 var select_dim_id = "dim_"+(Number(curr_dim)+1); 11 paint.on('click', function (params) { 12 option.series[params.seriesIndex].itemStyle.normal.color=function (param){ 13 if(params.dataIndex == param.dataIndex &&$("#parent_dim_"+curr_dim).val()!=params.name){ 14 return '#FF3333'; 15 }else{ 16 return '#00FFCC'; 17 } 18 19 }; 20 paint.setOption(option); 21 22 //alert(params); 23 //$("#"+select_dim_id).val(params.data.key); 24 25 26 if($("#parent_dim_"+curr_dim).val()==params.name){ 27 //取消维度选择 28 $("#parent_dim_"+curr_dim).val(null); 29 }else{ 30 //维度选择 31 $("#parent_dim_"+curr_dim).val(params.name); 32 } 33 34 //获取全部维度-拼维度 35 var str=""; 36 for (var i = 1; i <=curr_dim; i++) { 37 if($("#parent_dim_"+i).val()!=""&&$("#parent_dim_"+i).val()!=null){ 38 if(i>1){ 39 str+="-"; 40 } 41 str+=$("#parent_dim_"+i).val(); 42 } 43 } 44 $("#parent_mdim_"+curr_dim).val(str); 45 46 47 $("#"+select_dim_id).trigger("change"); 48 49 // 50 51 }); 52 53 }
柱状图:
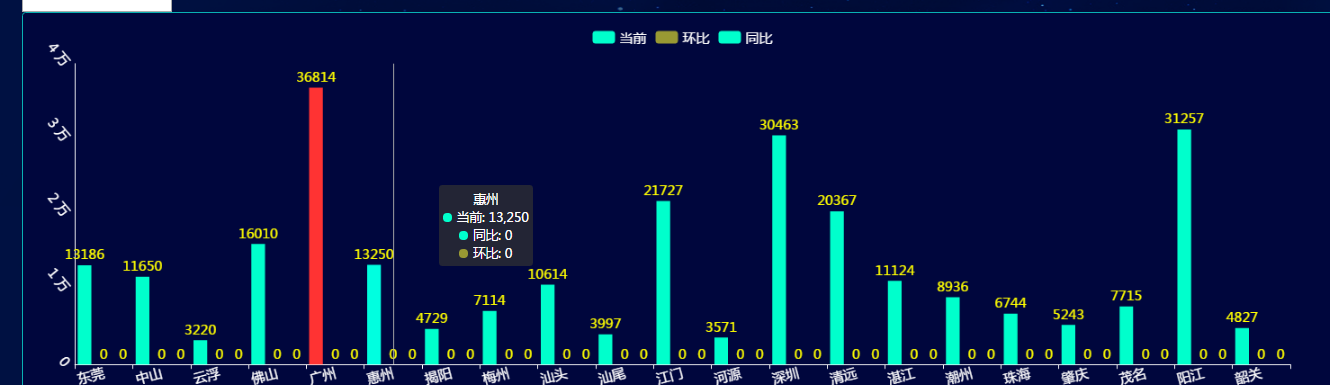
1 //标注柱状图 2 function buildStandardBar(){ 3 var option = { 4 color: ['#00FFCC','#999933','#66FF00'], 5 title : { 6 text: ' ', 7 subtext: ' ' 8 }, 9 grid: [ 10 {x: '3%', y: '10%', width: '94%', height: '80%',x2:'1%', y2: '3%'}, 11 ], 12 tooltip : { 13 trigger: 'axis' 14 }, 15 legend: { 16 textStyle: { 17 color: '#fff', 18 fontSize:15 19 }, 20 data:['当前','环比','同比'] 21 }, 22 calculable : true, 23 xAxis : [ 24 { 25 type : 'category', 26 boundaryGap: true, 27 axisLabel:{ 28 color:'#fff', 29 interval:0, 30 rotate:15,//倾斜度 -90 至 90 默认为0 31 textStyle:{ 32 fontSize:15, 33 } 34 }, 35 axisLine:{ 36 lineStyle:{ 37 color:'#fff' 38 } 39 }, 40 data : [ ] 41 } 42 ], 43 yAxis : [ 44 { 45 type : 'value', 46 axisLabel:{ 47 color:'#fff', 48 rotate:-50,//倾斜度 -90 至 90 默认为0 49 textStyle:{ 50 fontSize:15, 51 }, 52 formatter: function(value,index){//纵坐标单位转换 53 if((value/100000000)>=1){ 54 return (value/100000000).toFixed(0)+" 亿"; 55 }else if((value/10000000)>=1){ 56 return (value/10000000).toFixed(0)+"千万"; 57 }else if((value/1000000)>=1){ 58 return (value/1000000).toFixed(0)+"百万"; 59 }else if((value/10000)>=1){ 60 return (value/10000).toFixed(0)+" 万"; 61 }else{ 62 return value; 63 } 64 } 65 }, 66 axisLine:{ 67 lineStyle:{ 68 color:'#fff' 69 } 70 }, 71 axisTick:{ 72 show:false 73 }, 74 splitLine:{ 75 show:false 76 } 77 } 78 ], 79 series : [ 80 { 81 name:'当前', 82 type:'bar', 83 data:[], 84 barCategoryGap:'10%', 85 barGap:'40%', 86 itemStyle : { 87 normal : { 88 label: { 89 show: true, 90 position: 'top', 91 textStyle: { 92 color: '#FFFF00', 93 fontSize:15 94 } 95 }, 96 color: '#00FFCC' 97 }, 98 99 } 100 }, 101 { 102 name:'同比', 103 type:'bar', 104 data:[ ], 105 barCategoryGap:'10%', 106 barGap:'40%', 107 itemStyle : { 108 normal : { 109 label: { 110 show: true, 111 position: 'top', 112 textStyle: { 113 color: '#FFFF00', 114 fontSize:15 115 } 116 } 117 }, 118 119 } 120 121 }, 122 { 123 name:'环比', 124 type:'bar', 125 data:[ ], 126 barCategoryGap:'10%', 127 barGap:'40%', 128 itemStyle : { 129 normal : { 130 label: { 131 show: true, 132 position: 'top', 133 textStyle: { 134 color: '#FFFF00', 135 fontSize:15 136 } 137 } 138 }, 139 140 } 141 142 } 143 ] 144 }; 145 return option; 146 }