最近项目中遇到了好多使用echarts图表展示的,其中一个需求就是需要点击选中柱状图并且高亮来区分,以便观察数据展示。话不多说,直接上代码吧。
首先高亮展示,echarts官网中分为老版本和新版本,大家注意看使用的echarts是新版本还是老版本,新版本的高亮版本号是5.0及以上。
1、先介绍一下新版本的,在新版本中就很简单了,直接根据下图上的两个属性即可解决问题。

2、在低于5.0的老版本中
第一步:在data中定义一个 curInt 用来存一下点击的dataIndex。
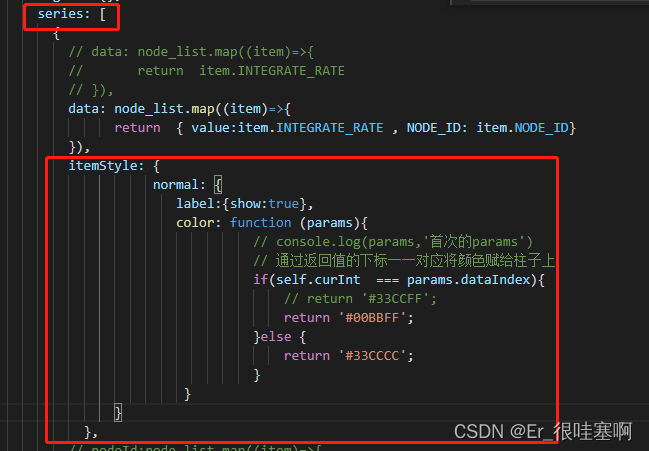
第二步:series中配置一下itemStyle,如下图

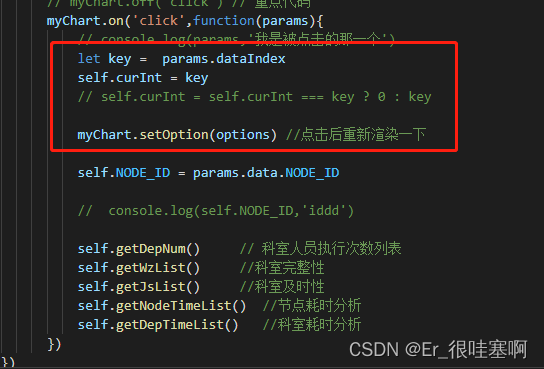
第三步:接着在点击事件中加上如下:其中self就是this

这样就可以实现点击并且高亮当前的柱状图了。
欢迎大家评论和交流!继续搬砖了.........