一、在搭建Vue项目之前首先要搞明白以下几个问题
1、Vue.js是什么
vue.js是一个脚本库。
2、webpack
模块打包机,分析项目结构,找到JavaScript模块以及其他的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。
工作方式:把你的项目当做一个整体,通过一个给定的主文件(如:index.js),Webpack将这个文件开始找到你的项目的所有依赖文件,使用loaders处理他们,最后打包为一个(或多个)浏览器可识别的JavaScript文件。
3、vue-cli是什么
Vue.js脚手架,用于自动生成Vue.js项目相关文件,类似Visual Studio的MVC的模板项目。
二、如何创建一个vue 项目
1、安装node.js,因为npm基于node.js,安装完成以后通过node -v查看安装版本号
地址:http://nodejs.cn/
扫描二维码关注公众号,回复:
3706070 查看本文章



2、安装vue脚手架
napm install vue-cli -g
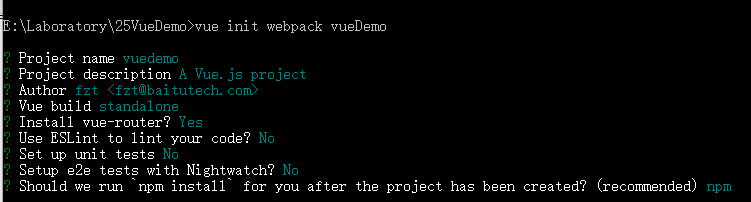
3、使用vue-cli初始化项目
在硬盘新建文件夹,在终端中使用cd命令进入该目录
4、创建文件夹名称
注意:文件夹名称可以随意,但是project name的时候,不能输入大写。

创建项目以后会运行“npm install”
5、项目创建后,进入项目文件夹,启动项目