搭建Vue的开发环境
1.首先安装Nodejs (因为我的系统是Windows的所以就选择第一个了,这个看个人的开发环境)

下载好后,然后一路确定,如果有更改安装目录的需求,就自己切换安装目录,由于是从网吧写的这篇博客,所以就无所谓了
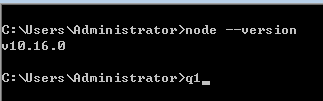
打开cmd 输入 node --version

出现nodejs 的版本就成功了 ! 然后下一步安装 cnpm (安装这目的主要是使用淘宝的国内进行,安装的比较块)
安装方法,从cmd 命令控制台中输入下面的命令
npm install -g cnpm --registry=https://registry.npm.taobao.org
出现下图就安装成功

2.搭建vue的开发环境,安装vue的脚手架工具 ,输入下面的命令
cnpm install --global vue-cli
也可以使用命令 npm install --global vue-cli (这个也可以使用,但是我个人不太推荐,只要是下载的速度实在是太太太慢了)
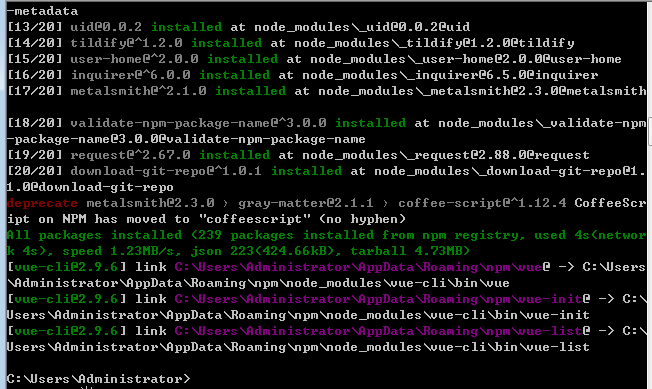
安装过程如下,速度飞起,安利给大家

3.创建项目 必须cd 到对应的一个项目里面
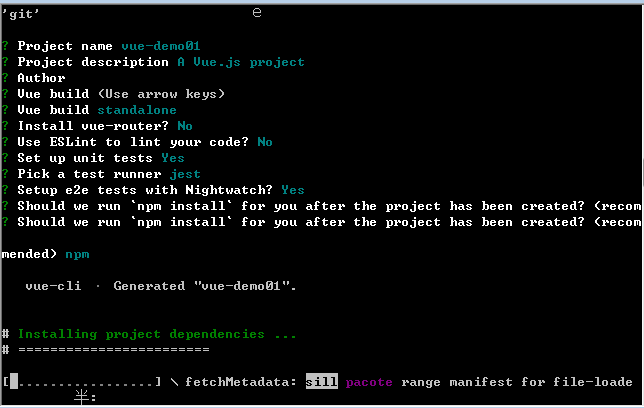
vue init webpack vue-demo01

可能安装过程很慢,请耐心等待。
然后很不幸,,我安装成功了,没有出现错误,如下,

运行上图的命令,但是我的报错了,没有启动 ,所以使用解决方案
输入
cnpm install

安装成功后,然后在命令控制台中输入
cnpm run dev

貌似成功启动了,然后使用浏览器打开 localhsot:8080 看看

我使用的是Vs code 安装vue 的代码提示插件

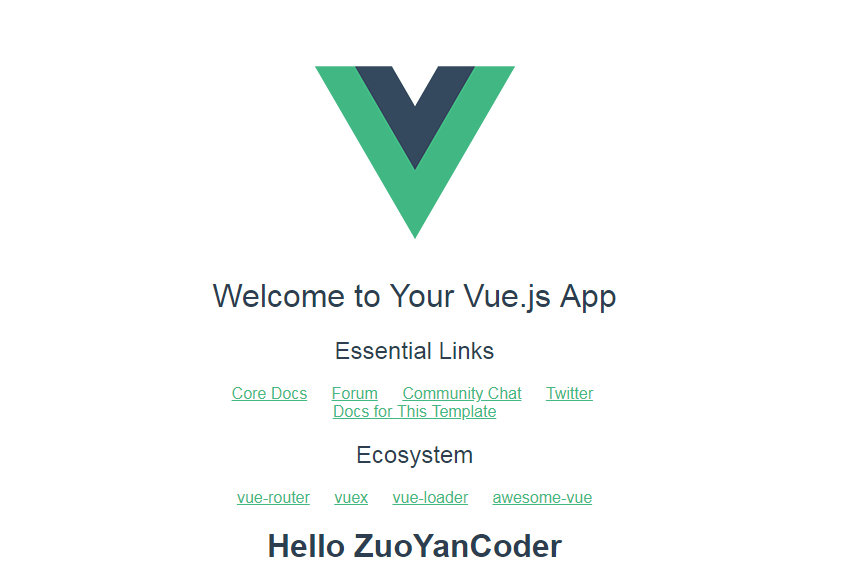
然后修改其中的App.vue 代码,返回浏览器中查看

修改成功!!!! 搭建成功!!!!
但是还没有剧终!!!!
还有另一种创建项目的方式 (推荐)
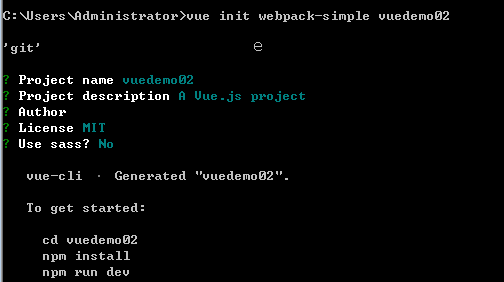
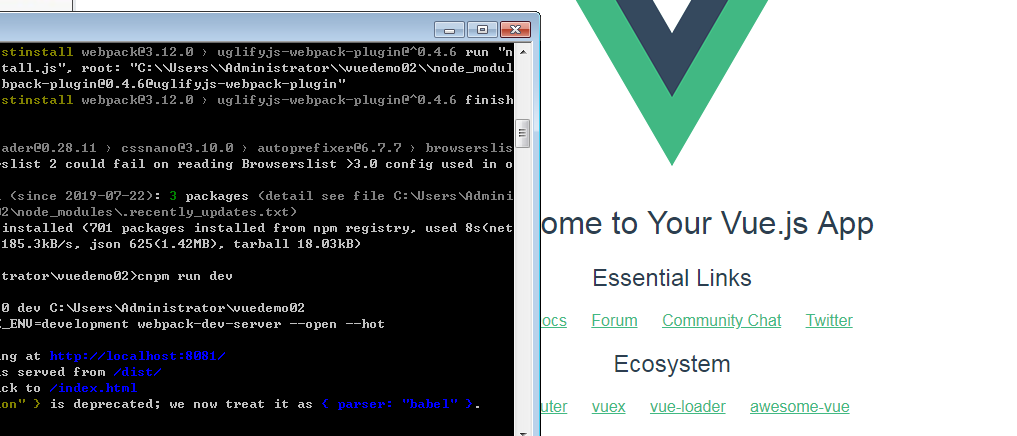
vue init webpack-simple vuedemo02
cd vuedem02
(如果出现错误,或者启动不了执行下面的命令)
cnpm install 或者 npm install

然后执行启动 这次端口改成了 localhost:8081

还有就是拿到一个项目,如果项目中没有node_modules 这个文件夹,可以使用
cnpm install 来安装 package.json 中项目所依赖的包
文件目录结构的简单说明
