-
-
淘宝NPM镜像(npm是外网,用国内代理下载安装贼快)
$ npm install -g cnpm --registry=https://registry.npm.taobao.org -
全局安装 vue-cli
$ cnpm install --global vue-cli
-
创建一个基于 webpack 模板的新项目
$ vue init webpack my-project -
在命令行输出以上的命令后,出现一些项目的初始选项,简单翻译如下,根据项目需求配置
? Project name my-project // 项目名称
? Project description A Vue.js project // 项目描述
? Author runoob // 作者
? Vue build standalone // 项目名称
? Use ESLint to lint your code? Yes // 是否使用ES规范
? Pick an ESLint preset Standard // 选择ESLint预设标准
? Setup unit tests with Karma + Mocha? Yes // 使用Karma + Mocha设置单元测试
? Setup e2e tests with Nightwatch? Yes // 用夜表设置e2e测试
项目创建好之后,进入项目文件夹根目录的终端
输入以下指令
-
安装依赖
$ npm install -
启动服务
$ npm run dev$ npm run serve
除了这种方法,还可以使用编译器一键创建项目
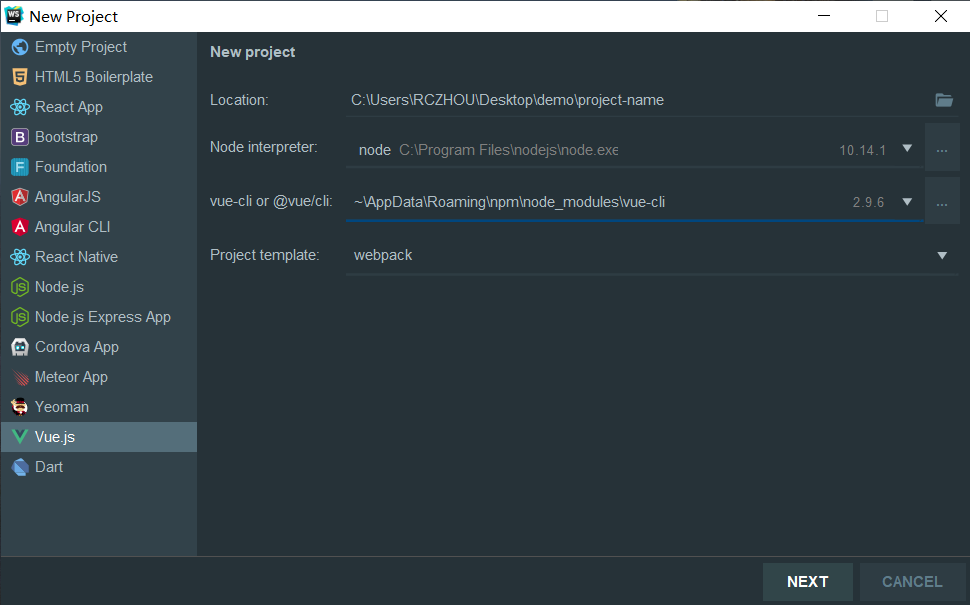
例如:我使用的是Webstorm
新建项目,选择Vue.js(以[email protected]为例),接下来选择项目位置、版本等等,一切准备好之后点击NEXT进行创建。

接下来同样需要进行一些初始配置,是否使用ESlint、是否安装路由等等......
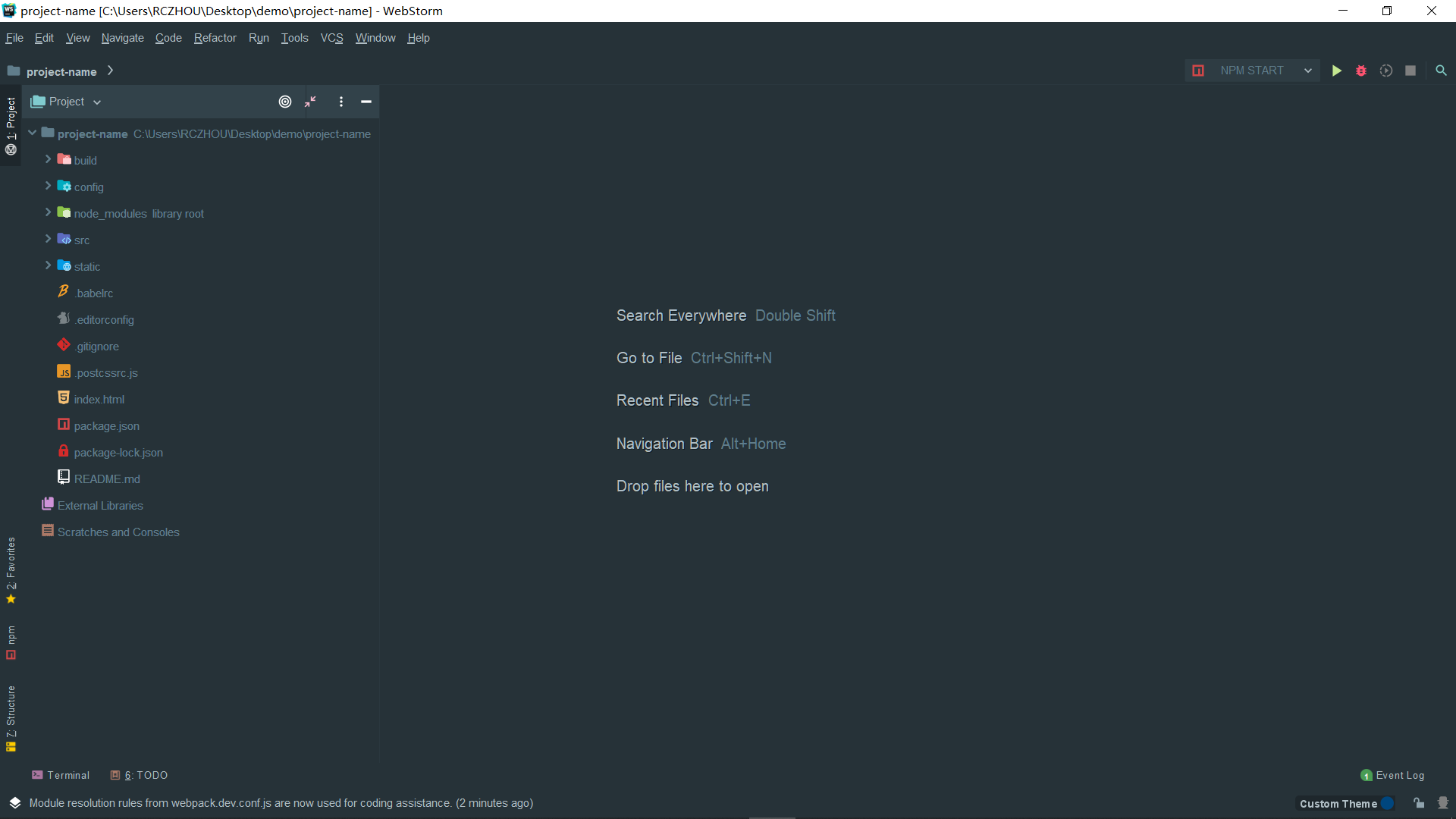
完成之后进入项目

最后点击左下角的终端(Terminal),输入npm install安装初始依赖,启动项目和上面的一样,不再赘述!
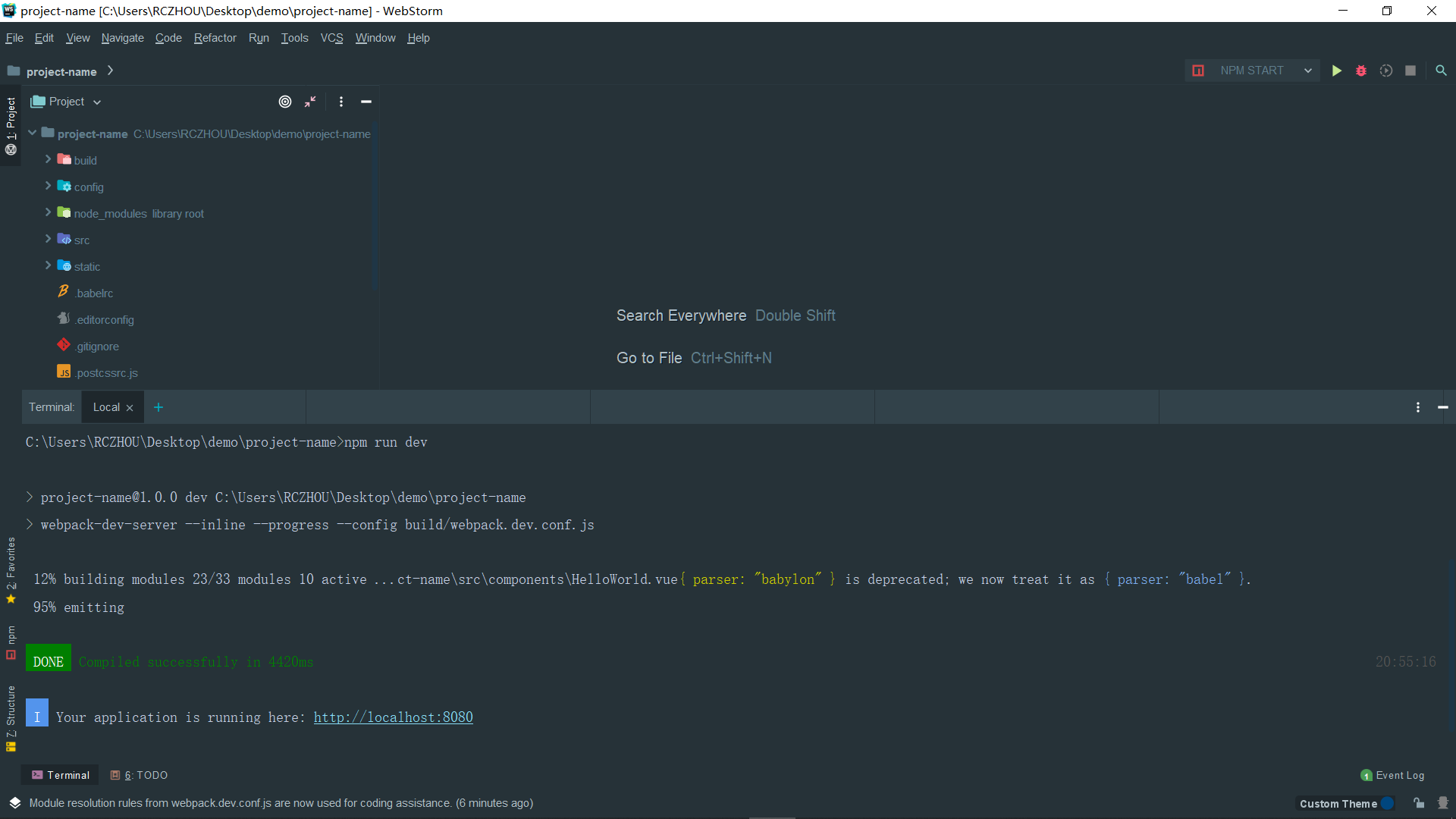
输入npm run dev,运行项目。

打开浏览器输入项目挂载地址
