VUE项目学习(一):搭建VUE前端项目
1、安装node.js环境
(1)下载node.js,下载地址为:https://nodejs.org/en/
(2)按照默认选项安装node,检查安装版本

(3)配置下载镜像,镜像地址为:http://npm.taobao.org/,安装成功后,可以直接使用cnpm代替npm命令
npm install -g cnpm –registry=https://registry.npm.taobao.org
检查cnpm是否安装成功

2、搭建vue项目
(1)全局安装VUE脚手架vue-cli,执行命令为:
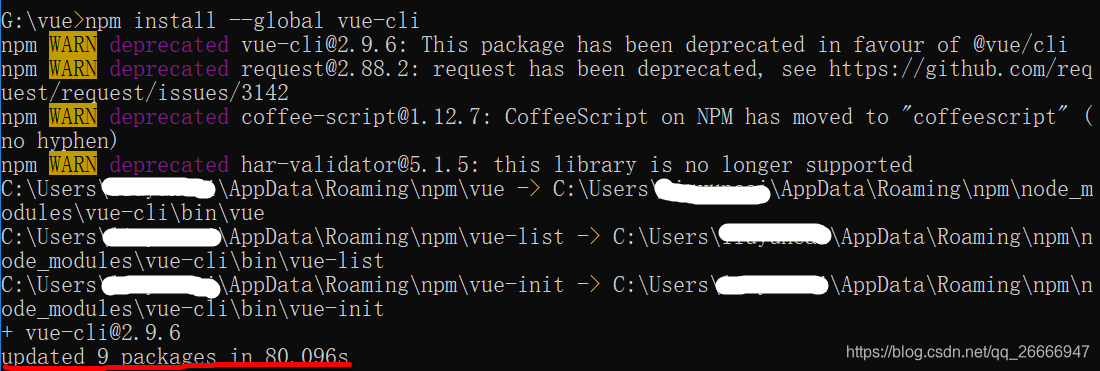
npm install --global vue-cli
安装成功的界面为:

(2)选择项目目录,创建一个基于 webpack 模板的新VUE项目,项目下载命令为:
vue init webpack demo
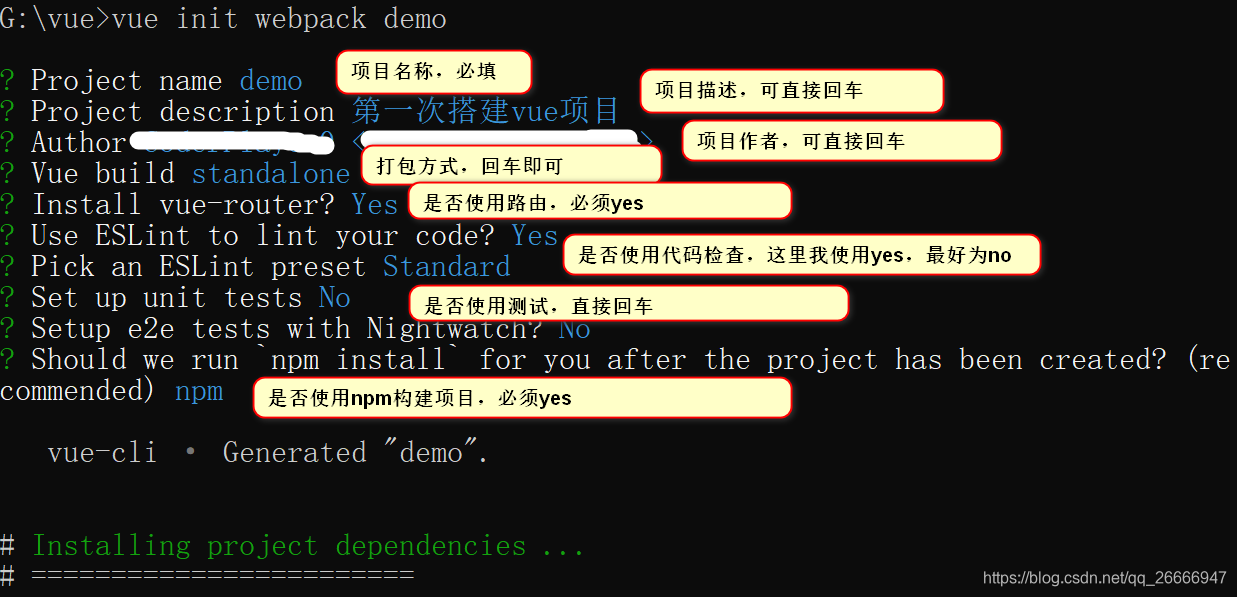
在项目配置界面,可以参考下图说明:

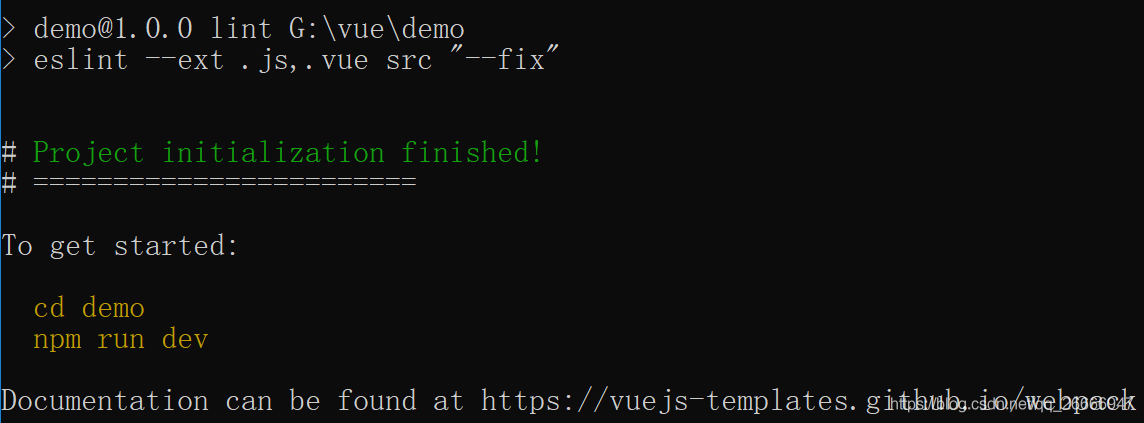
项目下载成功后如下图所示:

(3)启动项目,进入项目所在根目录,运行项目启动命令:
npm run dev
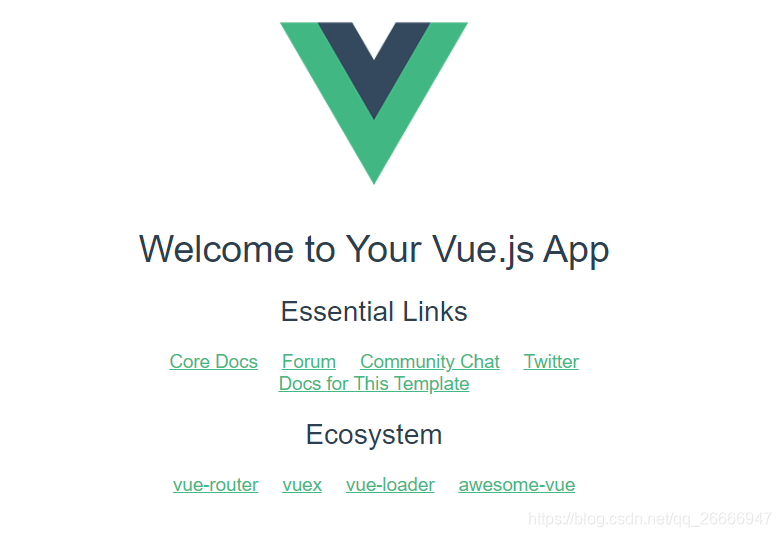
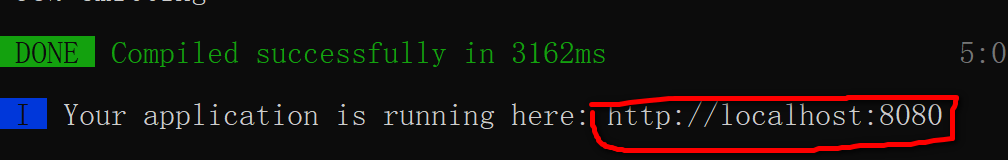
项目启动成功后,界面如下图:

在浏览器地址栏输入:http://localhost:8080,出现下图界面,说明初始项目搭建成功,可以进行个性化前端开发了!