1.对vue的认识
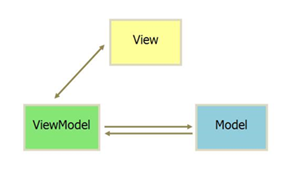
对于vue框架的,官方的解释是“一套构建用户界面的渐进式框架”,“只关注视图层,采用自底向上增量开发的设计”,“目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件”。简单粗暴的理解就是,vue是一个轻便、简洁的框架,它可以快速构建一个工程。vue的复用性很高,每一个单页面都可以看成是一个组件,像搭积木,自底向上构成一个应用模块,组件之间可以相互整合,同时也很容易与其他第三方库整合,比如jquery,各类api等。采用MVVM结构,实现数据的双向绑定,盗一张网上的图,数据的流向基本是这样的:

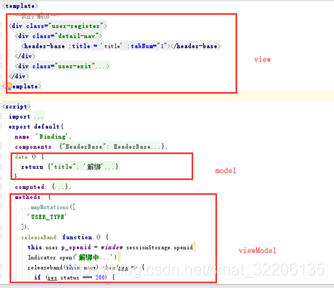
如果结合代码结构来看,应该是这样的:

个人理解,view就是用来展示界面的,model用来展示数据库里的字段,viewModel是用来处理数据逻辑的,model不能直接从数据库里面取出数据,那么在view这一层绑定一个model,做数据的展示。viewModel根据view的变化而变化,viewModel与model可以互相影响,viewModel是view和model的桥梁,view与model通过viewmodel来实现双向绑定。
view的适用场景,目前做过移动端的项目,觉得适用的场景,之后可以补充:
- 需要频繁的操作dom来更新页面
- 项目需要兼容更低的版本(ie8以下版本vue不兼容)
2.vue环境搭建
基本了解了vue框架,现在就开始来搭建一个vue工程,快速开启一个项目。前后端分离,其前端基础的技术路线vue+vue-router+webpack+axios。
2.1 安装node环境
2.2 安装git环境
这里不再详细描述。
2.3 环境配置
使用npm install, 这个命令需要联网,并且是去连 github ,如果没有翻墙的话,速度会比较慢。可以使用国内淘宝提供的 npm 镜像源来进行安装,解决翻墙的问题。淘宝镜像安装参考地址:https://npm.taobao.org/
按个人习惯,在安装镜像之前,我做了这些事情(当然你可以选择不做,忽略(2),(3),(4)直接执行安装镜像的指令,使包都默认安装在C盘)
(1) cmd 进入控制台,输入node –v, npm –v检查是否安装好node环境。
(2) 在任意一个盘里面建两个文件夹,注是全局的目录,比如E:\nodejs\node_global。文件夹分别为node_cache,node_global。主要做的目的是将所有安装的包都安装在这里面。

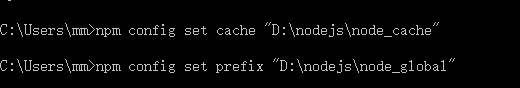
2.4 执行,设置安装的路径

2.5 系统环境中设置环境变量
a)用户变量 path 中把 C:\Users\Administrator\AppData\Roaming\npm;—改为----
D:\nodejs\node_global
b)在系统变量中新增变量
NODE_PATH----- D:\nodejs\node_global\node_modules
系统变量
path:C:\ProgramFiles\nodejs;D:\nodejs\node_global\node_modules;
2.6 安装vue-cli VUE的脚手架工具
该工具可用于快速的构建大型vue项目,只需几分钟即可创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目
命令:npm install -g vue-cli
命令说明:
npm 是 node.js 的官方包管理器。可以简单的理解为,用这个来管理所有的依赖包,虽然不仅仅是如此。
install 命令表示执行安装操作。
-g 是命令参数,代表,这个包将安装为系统全局的包。也就是说,在任何地方都可以用这个包。
(6)vue-cli 是我们安装的包的命令。
接着输入命令:vue –V 看是否安装成功

2.7 淘宝镜像安装
命令:npm install -g cnpm --registry=https://registry.npm.taobao.org
安装成功界面:

当然也会有出错的时候:这时候我们可以通过指令去清除之前所安装的npm设置,再重新安装。其他的错误我暂时还没有遇到

2.8 项目创建
经过上面的步骤,我们已经搭好了vue的开发环境,接下来就可以创建vue的项目。
a)vue init webpack XXX
b)初始化项目时,需选择使用vue-router
c)cd XXX
d)npm install
e)npm run dev
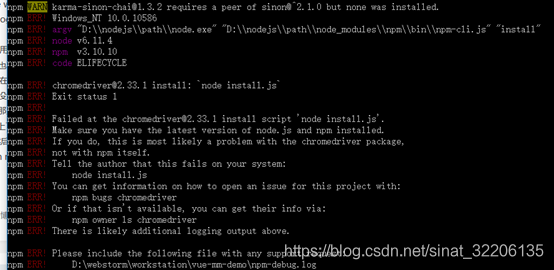
运行时如果报以下的错:

解决方法:
npm install chromedriver –
chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
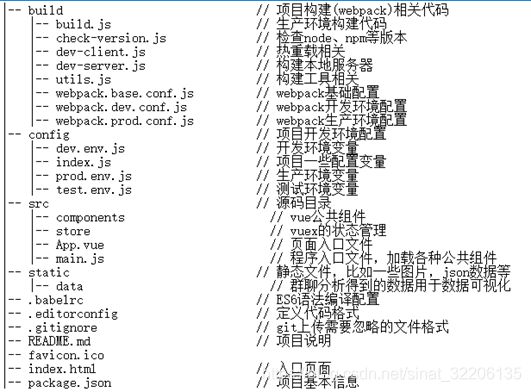
项目此时构建好了,项目文件关系:

初时vue时有很多的不懂,用过一段时间后,有了一点点自己的想法,趁有时间想好好整理。此文章仅为笔者的学习笔记,有自己的经验,也有借鉴大佬的经验。第一次记笔记难免有错误之处,欢迎指正。