版权声明:未经博主本人同意,请勿私自转发分享。 https://blog.csdn.net/Nerver_77/article/details/82985658
一、Vue实例生命周期
1.Vue实例声明周期钩子函数(根据官方文档列举常用的八个钩子函数)
- beforeCreate:在实例初始化之后,数据观测和event/watcher事件配置之前被调用。
- created:在实例创建完成后立即被调用。挂载阶段还没开始,$el属性目前不可见。
- beforeMount:在挂载之前被调用:相关render函数首次被调用、
- mounted:el被新创建的vm.$el替换,并挂载到实例上后调用该钩子。
- beforeUpdate:数据更新时调用,发生在虚拟DOM打补丁之前。
- updated:由于数据更改导致虚拟DOM重新渲染和打补丁,在这之后会调用该钩子。
- beforeDestroy:Vue实例销毁之前调用。
- destroyed:Vue实例销毁后调用,调用后,Vue实例所指向的所有资源、监听器、子实例均会被销毁。
2.Vue生命周期钩子函数Demo源码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Vue生命周期</title>
<script src="./vue.js"></script>
</head>
<body>
<!-- vue实例挂载点 -->
<div id="app"></div>
<script>
// 声明周期函数就是vue实例在某一个时间点会自动执行的函数,无需放在methods中
var vm = new Vue({
el: "#app",
template: "<div>{{test}}</div>",
data: {
test: "hello vue"
},
methods:{
},
// beforeCreate
beforeCreate() {
console.log("beforeCreate")
},
// created
created() {
console.log("created")
},
// beforeMount
beforeMount() {
console.log("beforeMount")
console.log(this.$el)
},
// mounted
mounted() {
console.log("mounted")
console.log(this.$el)
},
// beforeUpdate
beforeUpdate() {
console.log("beforeUpdate")
},
// updated
updated() {
console.log("updated")
},
// beforeDestory
beforeDestroy() {
console.log("beforeDestory")
},
// destory
destroyed() {
console.log("destory")
},
})
</script>
</body>
</html>
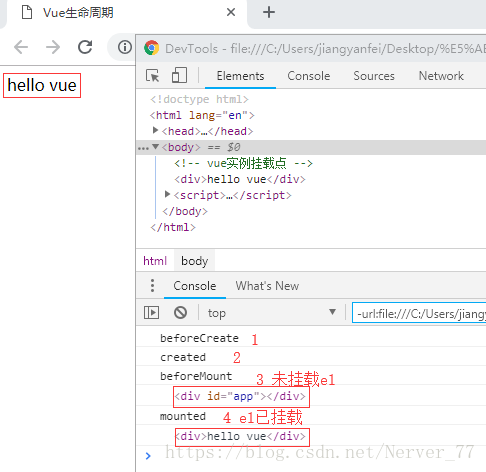
3.Vue生命周期钩子函数测试
- 浏览器运行上述Demo,F12审查模式下查看控制台信息。对应生命周期1、2、3、4过程。
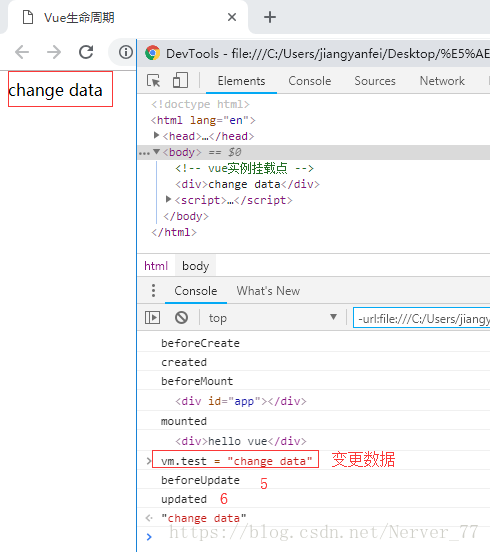
- 控制台操作Vue实例,进行挂载点元素数据的变更,查看控制台信息。对应生命周期5、6过程。
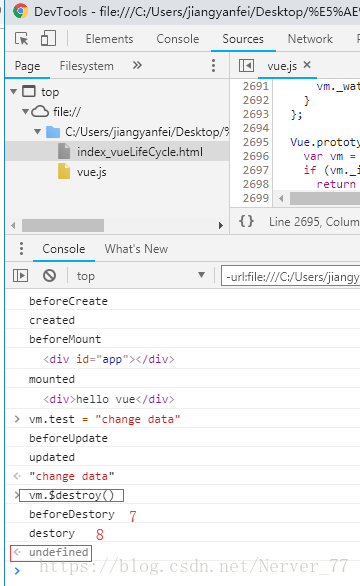
- 控制台操作Vue实例,进行实例销毁,查看控制台信息。对应生命周期7、8过程。