Vue生命周期的钩子函数
目录
一、前言
每个 Vue 实例在被创建时都要经过一系列的初始化过程,而在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
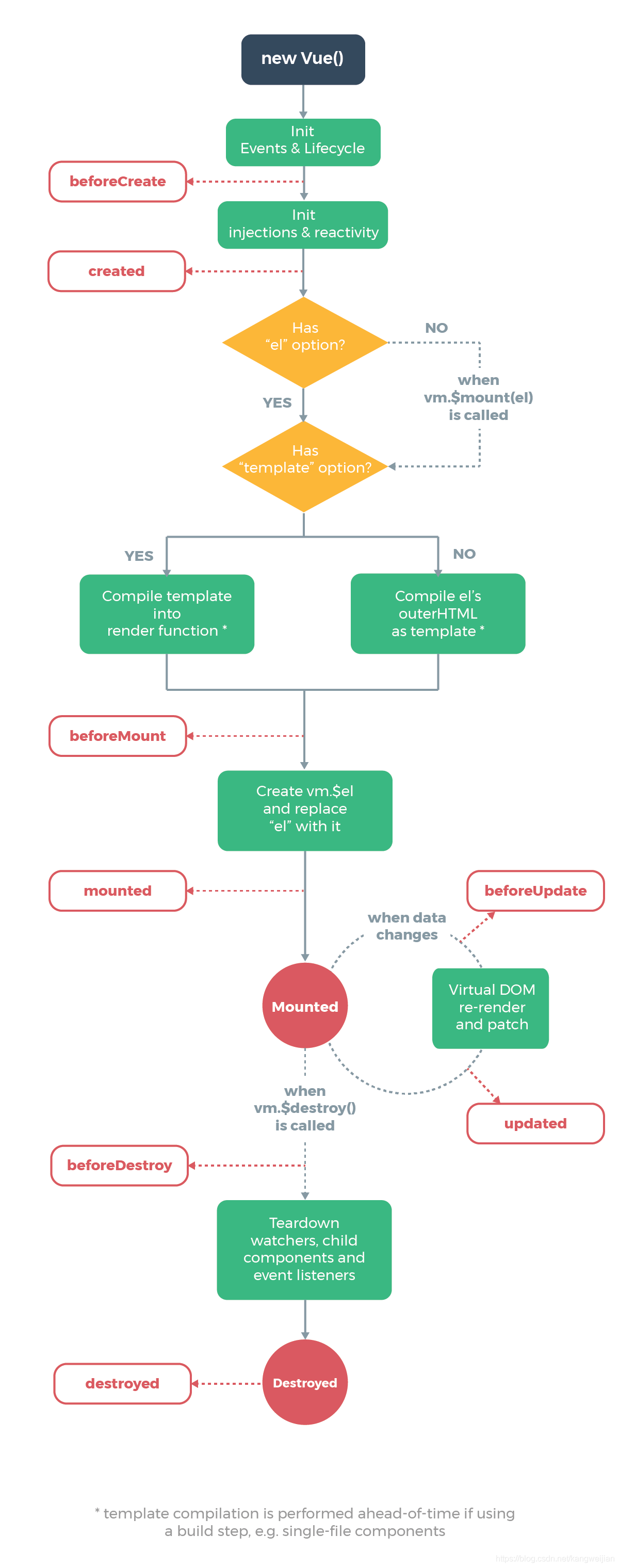
二、生命周期图示

三、钩子函数增加log
在如下几个生命周期钩子函数里面增加log,调试验证
- beforeCreate
- created
- beforeMount
- mounted
- beforeUpdate
- updated
- activated
- deactivated
- beforeDestroy
- destroyed
<template>
<!-- 省略一些代码 -->
</template>
<script>
export default {
name: 'detail',
data() {
return {
<!-- 省略一些代码 -->
}
},
beforeCreate: function() {
console.log('《=============== beforeCreate ===============》')
console.log("%c%s", "color:red","data : ", this.$data)
console.log("%c%s", "color:red","query: ", this.$route.query)
},
created: function() {
console.log('《=============== created ===============》')
console.log("%c%s", "color:red","data : ", this.$data)
console.log("%c%s", "color:red","query: ", this.$route.query)
},
beforeMount: function() {
console.log('《=============== beforeMount ===============》')
console.log("%c%s", "color:red","data : ", this.$data)
console.log("%c%s", "color:red","query: ", this.$route.query)
},
mounted: function() {
console.log('《=============== mounted ===============》')
console.log("%c%s", "color:red","data : ", this.$data)
console.log("%c%s", "color:red","query: ", this.$route.query)
},
beforeUpdate: function () {
console.log('《=============== beforeUpdate ===============》')
console.log("%c%s", "color:red","data : ", this.$data)
console.log("%c%s", "color:red","query: ", this.$route.query)
},
updated: function () {
console.log('《=============== updated ===============》')
console.log("%c%s", "color:red","data : ", this.$data)
console.log("%c%s", "color:red","query: ", this.$route.query)
},
activated: function () {
console.log('《=============== activated ===============》')
console.log("%c%s", "color:red","data : ", this.$data)
console.log("%c%s", "color:red","query: ", this.$route.query)
},
deactivated: function () {
console.log('《=============== deactivated ===============》')
console.log("%c%s", "color:red","data : ", this.$data)
console.log("%c%s", "color:red","query: ", this.$route.query)
},
beforeDestroy: function () {
console.log('《=============== beforeDestroy ===============》')
console.log("%c%s", "color:red","data : ", this.$data)
console.log("%c%s", "color:red","query: ", this.$route.query)
},
destroyed: function () {
console.log('《=============== destroyed ===============》')
console.log("%c%s", "color:red","data : ", this.$data)
console.log("%c%s", "color:red","query: ", this.$route.query)
},
methods: {
<!-- 省略一些代码 -->
}
}
</script>
<style>
<!-- 省略一些代码 -->
</style>
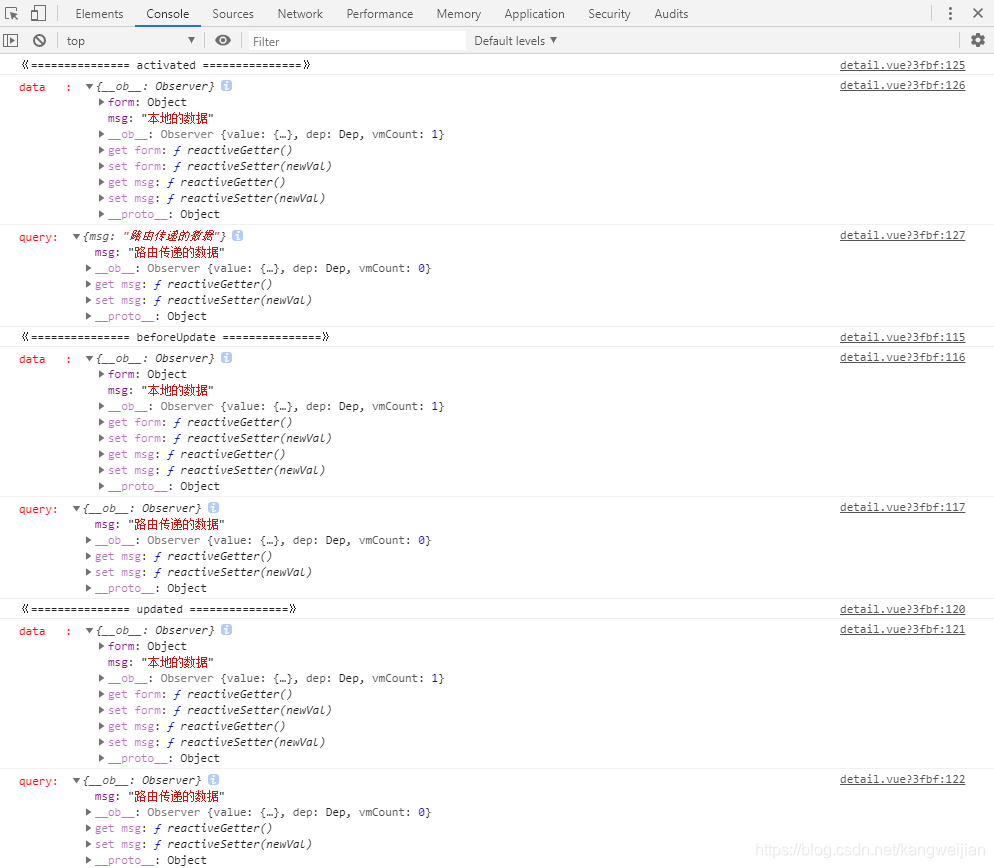
四、调试验证
- data是本地的数据
- query是从其他页面路由传递过来的数据
- this.form = this.$route.query 是将传递过来的数据赋值到本地,刷新本地页面的数据
通过这两个数据,来观察View和Data之前的切换关联流程
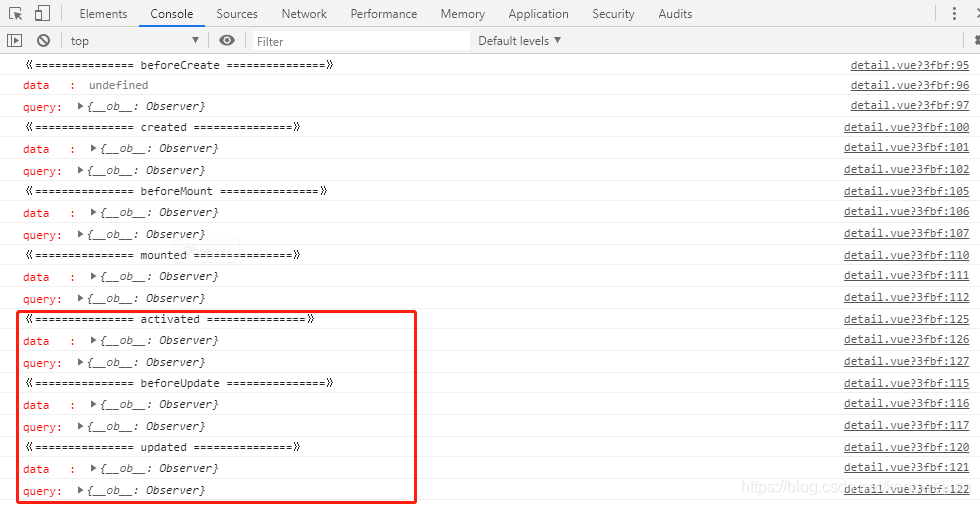
4.1 创建页面
- 创建页面的流程: beforeCreate —> created —> beforeMount —> mounted —> activated
- query数据在beforeCreate就存在,毕竟是从其他页面路由传递过来的数据
- 而data数据是从created之后才存在

4.2 刷新页面数据
- this.form = this.$route.query放置在mounted之前的函数中,都不会出现beforeUpdate和updated
- 只有在mounted或者activated中使用,才会出现beforeUpdate和updated函数,并且页面数据正常显示

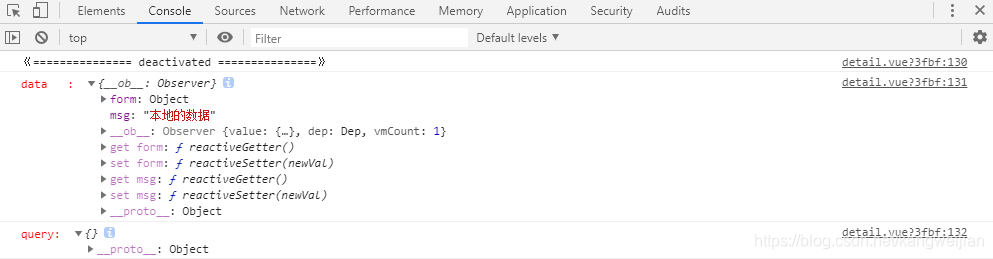
4.3 保留页面,切换到其他页面
- 这个不是浏览器网页的切换
- 是你本网站内部的页面切换
- 这时候会调用deactivated函数,但是路由传递过来的数据没有了,我也摸不着头脑


4.4 从其他页面再切换过来
- 走了activated函数,路由传递过来的数据又出现了
- 因为在activated执行了this.form = this.$route.query,所以又重复执行了beforeUpdate和updated

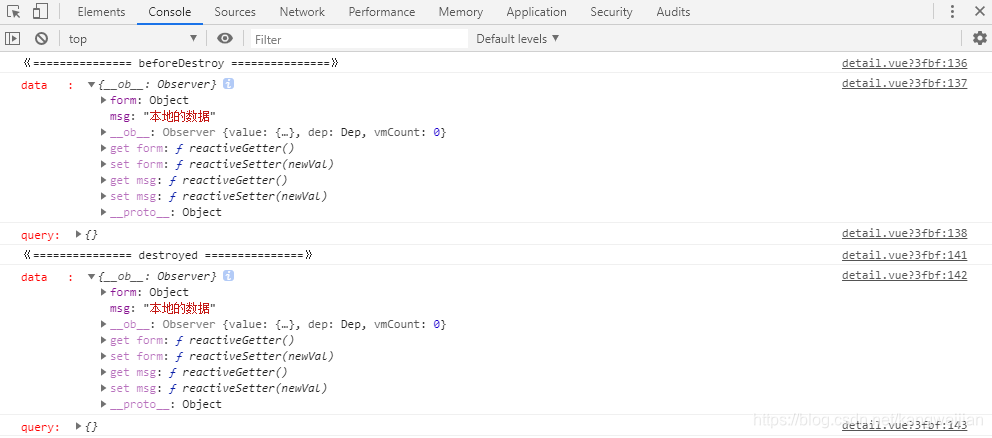
4.5 关闭页面
- 关闭页面,直接走beforeDestroy和destroyed,没有执行activated
- 路由传递过来的数据直接消失,但是本地数据却留到了最后

五、生命周期钩子函数详解
| 函数 | 说明 |
|---|---|
| beforeCreate | 在实例初始化之后,数据观测 (data observer) 和 event/watcher 事件配置之前被调用。 |
| created | 在实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测 (data observer),property 和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始,$el property 目前尚不可用。 |
| beforeMount | 在挂载开始之前被调用:相关的 render 函数首次被调用。 |
| mounted | 实例被挂载后调用,这时 el 被新创建的 vm.$el 替换了。如果根实例挂载到了一个文档内的元素上,当 mounted 被调用时 vm.$el 也在文档内。 |
| beforeUpdate | 数据更新时调用,发生在虚拟 DOM 打补丁之前。这里适合在更新之前访问现有的 DOM,比如手动移除已添加的事件监听器。 |
| updated | 由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。 |
| activated | 被 keep-alive 缓存的组件激活时调用。 |
| deactivated | 被 keep-alive 缓存的组件停用时调用。 |
| beforeDestroy | 实例销毁之前调用。在这一步,实例仍然完全可用。 |
| destroyed | 实例销毁后调用。该钩子被调用后,对应 Vue 实例的所有指令都被解绑,所有的事件监听器被移除,所有的子实例也都被销毁。 |
六、参考
七、漂亮的Ending
- 觉得好,就打个赏呗
- 觉得好,就一键三连呗
