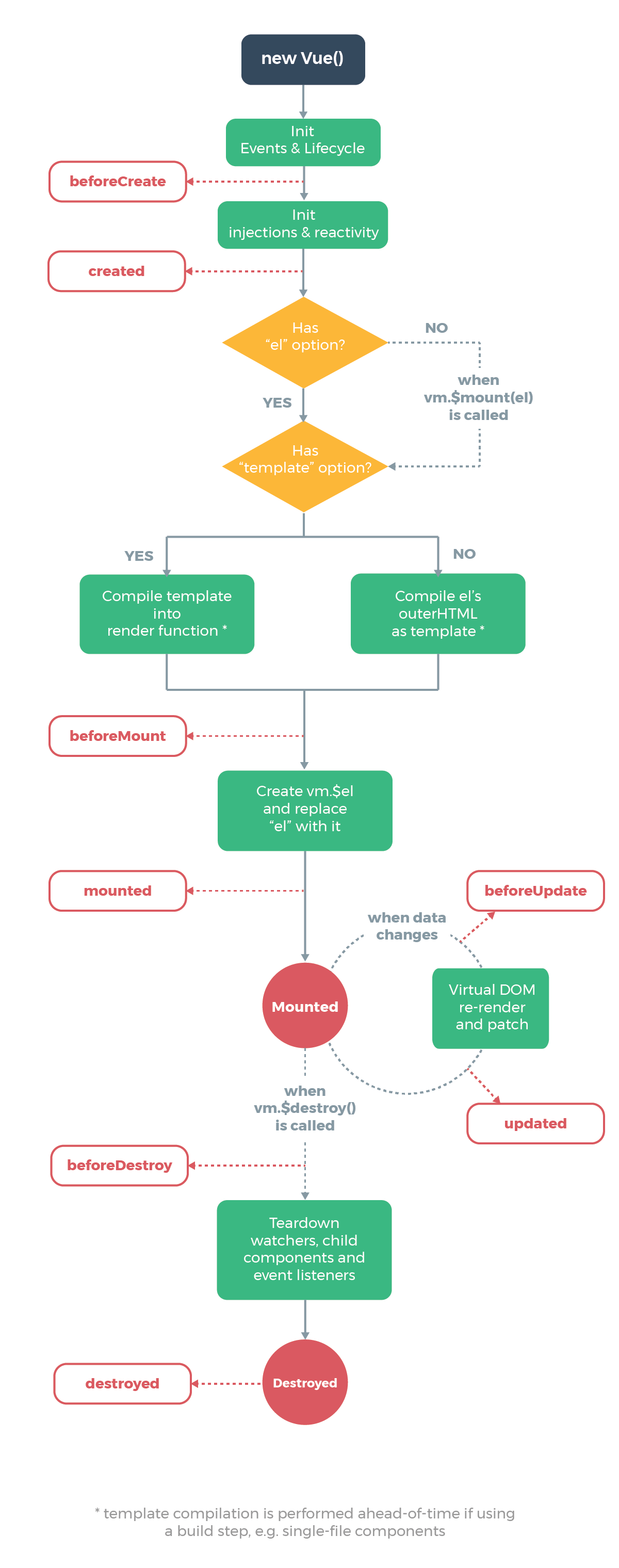
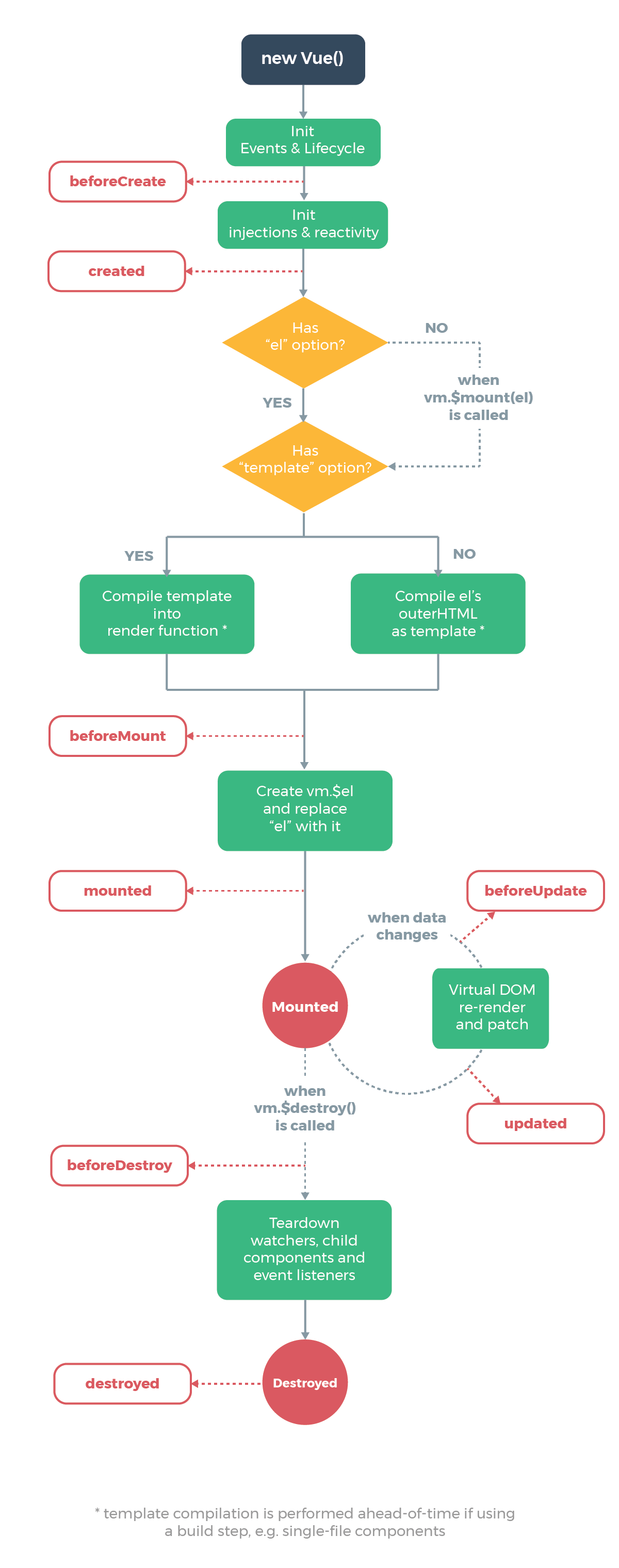
生命周期图示


beforeCreate:function(){
console.log('1-beforeCreate 组件还未被创建');
},
created:function(){
console.log('2-created 组件已被创建');
},
beforeMount:function(){
console.log('3-beforeMount 组件已创建但还未挂载到DOM节点上');
},
mounted:function(){
console.log('4-mounted 组件已挂载到DOM节点上');
},
beforeUpdate:function(){
console.log('5-beforeUpdate 数据更新前');
},
updated:function(){
console.log('6-updated 被更新后');
},
activated:function(){
console.log('7-activated');
},
deactivated:function(){
console.log('8-deactivated');
},
beforeDestroy:function(){
console.log('9-beforeDestroy 组件即将被销毁');
},
destroyed:function(){
console.log('10-destroyed 组件已经被销毁')
}
created和mounted
- beforeCreate:el和data并未初始化
- created:完成了data数据的初始化,el没有
- beforeMount: 完成了el和data初始化
- mounted: 完成挂载