生命周期
Vue实例从创建到销毁的过程,就是生命周期。
学习vue已经两周之久了,但在开发中,总还是会遇到生命周期钩子函数运用混乱的问题,于是决定做个汇总。
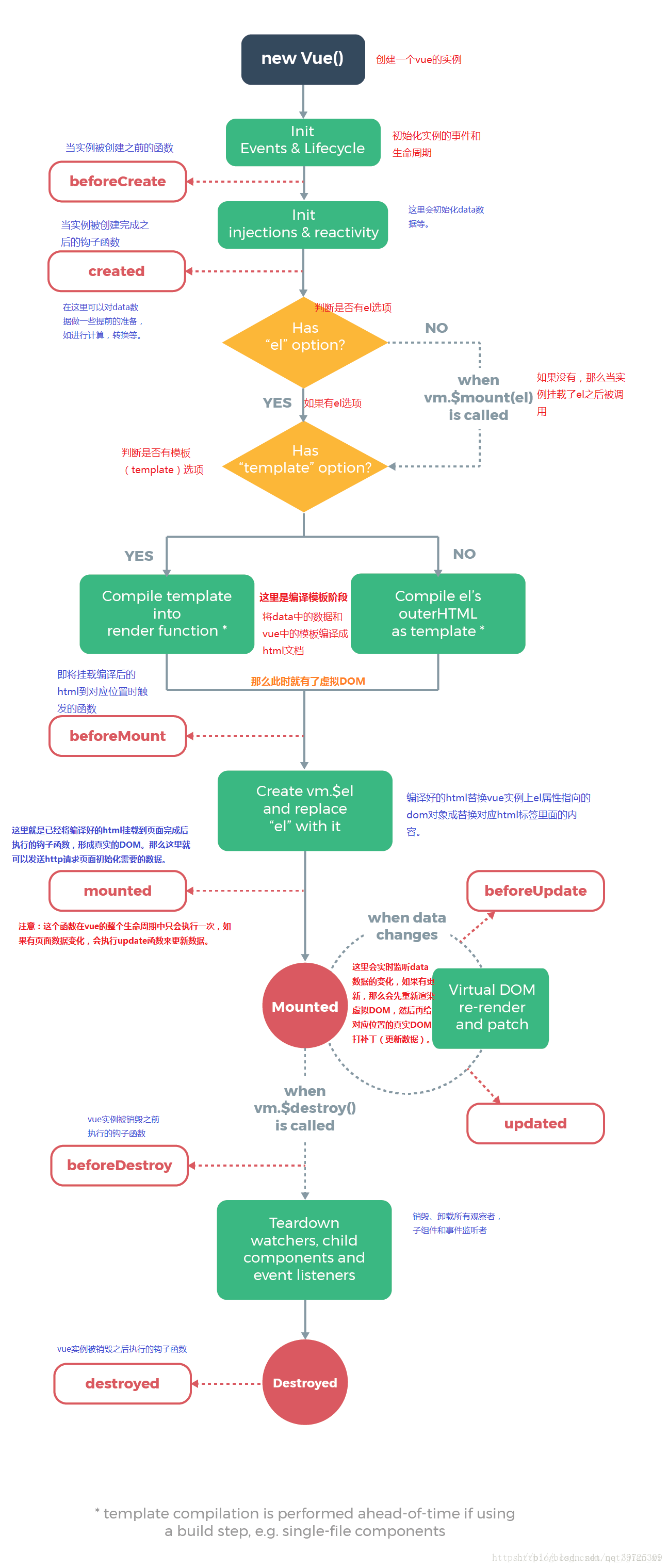
首先从官网上贴出的标准生命周期流程图上来分析生命周期函数:
这么多钩子函数,那怎么用呢:
beforeCreate创建前
el 和 data 并未初始化 。可以在这加个 loading 事件,在加载实例时触发created创建后
完成了 data 数据的初始化,el没有。初始化完成时的事件写在这里,如在这结束loading事件,异步请求也适宜在这里调用beforeMount载入前
组件完成创建,在挂载元素之前,完成了 el 和 data 初始化mounted载入后
完成挂载:挂载元素,获取到DOM节点beforeUpdate更新前
检测到数据变化,但还未渲染updated更新后
如果对数据统一处理,在这里写上相应函数beforeDestroy销毁前
可以做一个确认停止事件的确认框destroyed销毁
已销毁,周期结束。
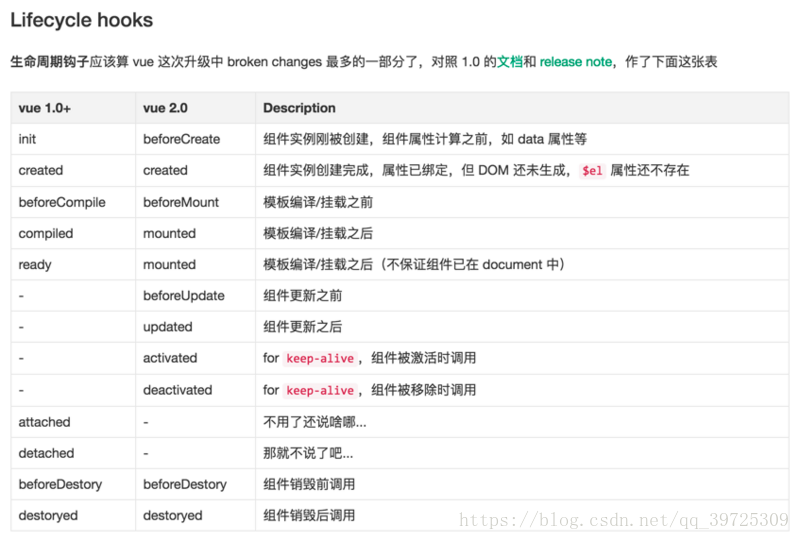
vue的生命周期钩子函数从1.0更新至2.0之后也与许多变化: