一、简介
生命周期钩子函数其实就是vue实例的选项,这些选项的值全部都是函数,代表了该实例从出生到死亡这一生当中的各阶段,只要达到该阶段就会自动触发。生命周期的钩子函数都是同步执行的,不会有异步队列,也就是初始化实例的一瞬间全部执行完毕
二、图示

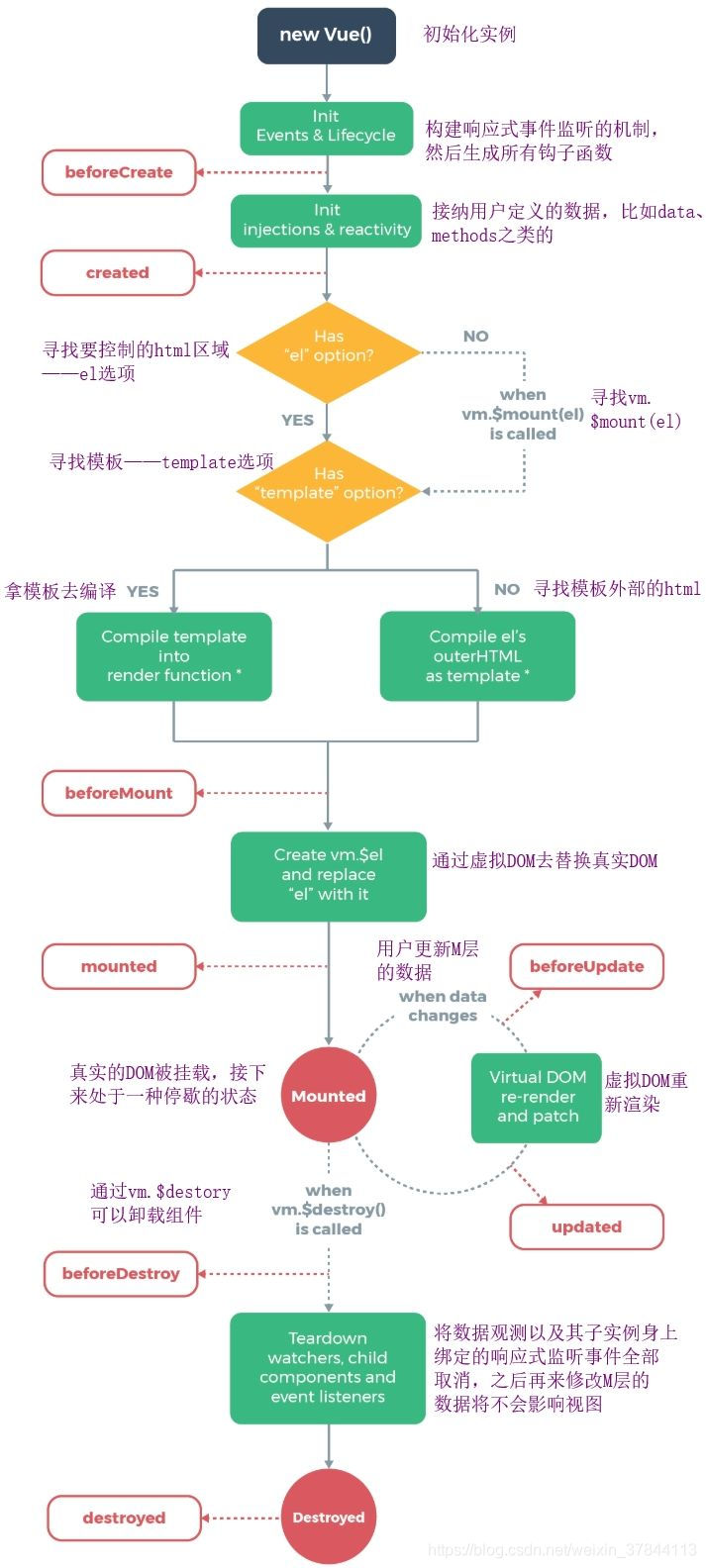
当初始化实例的一瞬间,它内部会构建一些响应式事件监听的机制,然后所有的钩子函数就会生成,之后接纳用户定义的那些数据,比如data、methods之类的。
通过el选项或者vm.$mount(el)来匹配要控制的html区域,然后拿template模板中的html代码去编译,如果没有的话,就直接找外面的html,之后通过虚拟dom去替换真实dom,然后真实dom就会被挂载,接下来就会处于一种停歇的状态。
当用户更新model层的数据,虚拟dom就会重新渲染,这种可更新状态一直持续到组件被vm.$destory卸载,卸载后数据观测以及里面的子实例身上绑定的相应式监听式事件会被全部取消,之后再来修改model层数据不会有任何效果。
三、辅助理解
初始化阶段
beforeCreate(){} // 准备怀孕
created(){} // 怀上了
beforeMount(){} // 准备生
mounted(){} // 生下来了
运行阶段
beforeUpdate(){} // 每天都在长大
updated(){} // 每次成长后
销毁阶段

beforeDestroy(){} // 即将舍弃肉身
destroyed(){} // 羽化登仙
四、使用
mounted中能拿到所有的数据,是最安全的选择。当然,在 created 或者 mounted 中都可以请求数据,如果必须使用dom操作,那么可以在 mounted 和 updated 中进行。以下对一些数据在各阶段进行了测试:
初始化阶段
beforeCreate
拿不到:data数据、实例方法、ref元素(真实的dom元素)
能拿到:钩子函数、自定义选项
created
拿不到:ref元素(真实的dom元素)
能拿到:data数据、实例方法、钩子函数、自定义选项
beforeMount
拿不到:ref元素(真实的dom元素)
能拿到:data数据、实例方法、钩子函数、自定义选项
mounted
能拿到所有
当然,之后的钩子函数(除了销毁之后)肯定也能拿到所有,不用再做讨论
运行时阶段
beforeUpdate
能拿到所有
打印的是更新后的数据,但是当这个钩子打印的时候,数据并没有渲染到页面,也就是虚拟DOM更新了,但真实DOM并没有更新
updated
能拿到所有
这个钩子是在真实DOM已经渲染完成后才执行函数中的业务逻辑
销毁阶段
beforeDestroy
能拿到所有
destroyed
拿不到:ref元素(真实的dom元素)
能拿到:data数据、实例方法、钩子函数、自定义选项
