vue生命周期简介
Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
在Vue的整个生命周期中,它提供了一系列的事件,可以让我们在事件触发时注册js方法,可以让我们用自己注册的js方法控制整个大局,在这些事件响应方法中的this直接指向的是vue的实例。
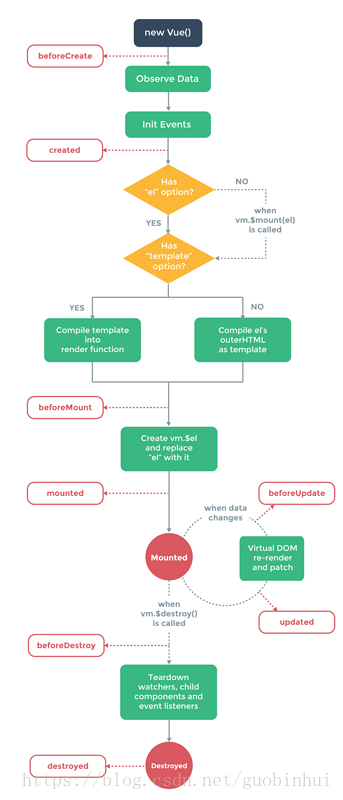
Vue.js生命周期通过下面这个图很容易理解,如下:
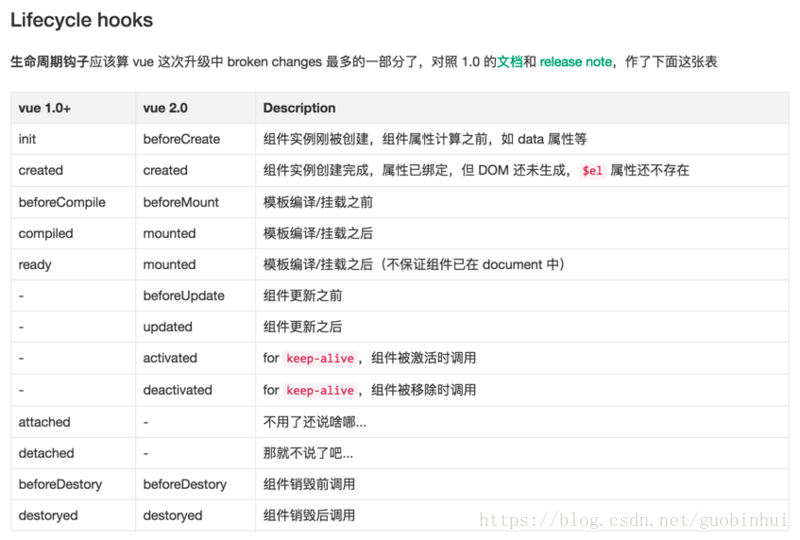
从上图可以很明显的看出现在vue2.0和vue1.0的主要区别以及vue2.0都包括了哪些生命周期的钩子函数了。
生命周期探究
对于执行顺序和什么时候该执行哪个钩子函数,看上面两个图基本有个了解了。下面的案例将通过代码去看看钩子函数的执行,让大家更清晰透彻的理解Vue的生命周期。
下面代码可以直接复制到项目中的html执行
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>vue的生命周期钩子函数详解</title>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
</div>
<script type="text/javascript" src="../js/vue.min.js"></script>
<script type="text/javascript">
var app = new Vue({
el: '#app',
data: {
message : '这个vue生命周期钩子函数讲解的很棒,通俗易懂,值得关注,收藏 '
},
beforeCreate: function () {
console.group('beforeCreate 创建前状态===============》');
console.log("%c%s","color:red" , "el : " + this.$el); //undefined
console.log("%c%s","color:red","data : " + this.$data); //undefined
console.log("%c%s","color:red","message: " + this.message)
},
created: function () {
console.group('created 创建完毕状态===============》');
console.log("%c%s","color:red","el : " + this.$el); //undefined
console.log("%c%s","color:red","data : " + this.$data); //已被初始化
console.log("%c%s","color:red","message: " + this.message); //已被初始化
},
beforeMount: function () {
console.group('beforeMount 挂载前状态===============》');
console.log("%c%s","color:red","el : " + (this.$el)); //已被初始化
console.log(this.$el);
console.log("%c%s","color:red","data : " + this.$data); //已被初始化
console.log("%c%s","color:red","message: " + this.message); //已被初始化
},
mounted: function () {
console.group('mounted 挂载结束状态===============》');
console.log("%c%s","color:red","el : " + this.$el); //已被初始化
console.log(this.$el);
console.log("%c%s","color:red","data : " + this.$data); //已被初始化
console.log("%c%s","color:red","message: " + this.message); //已被初始化
},
beforeUpdate: function () {
console.group('beforeUpdate 更新前状态===============》');
console.log("%c%s","color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s","color:red","data : " + this.$data);
console.log("%c%s","color:red","message: " + this.message);
},
updated: function () {
console.group('updated 更新完成状态===============》');
console.log("%c%s","color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s","color:red","data : " + this.$data);
console.log("%c%s","color:red","message: " + this.message);
},
beforeDestroy: function () {
console.group('beforeDestroy 销毁前状态===============》');
console.log("%c%s", "color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s","color:red","data : " + this.$data);
console.log("%c%s","color:red","message: " + this.message);
},
destroyed: function () {
console.group('destroyed 销毁完成状态===============》');
console.log("%c%s","color:red","el : " + this.$el);
console.log(this.$el);
console.log("%c%s","color:red","data : " + this.$data);
console.log("%c%s","color:red","message: " + this.message)
}
})
</script>
</body>
</html>created 和 mounted 相关
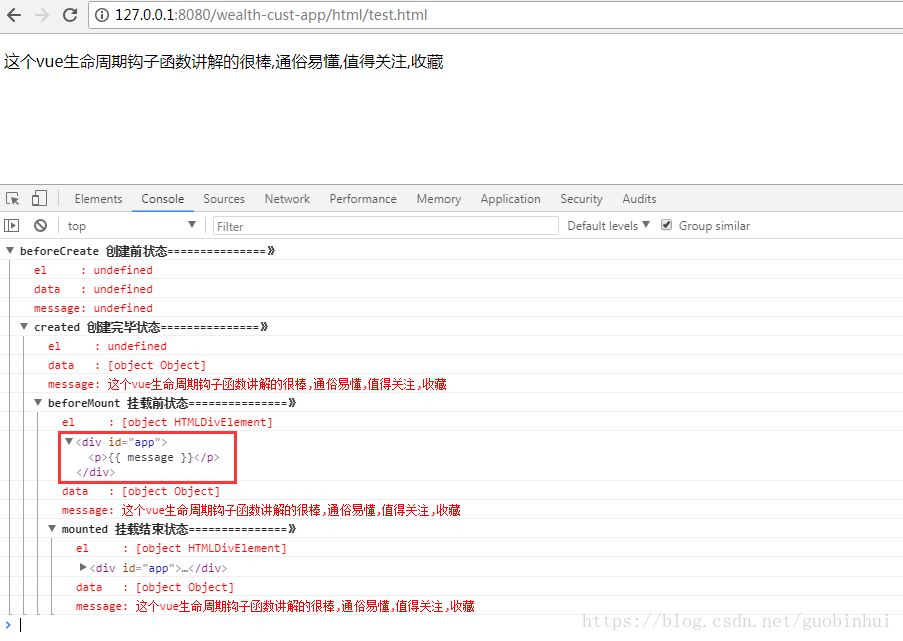
咱们在chrome浏览器里打开,F12看console就能发现
beforecreated:el 和 data 并未初始化
created:完成了 data 数据的初始化,el没有
beforeMount:完成了 el 和 data 初始化
mounted:完成挂载另外在标红处,我们能发现el还是 {{message}},这里就是应用的
Virtual DOM(虚拟Dom)技术,先把位置占住了。到后面mounted挂载的时候再把数据渲染进去。
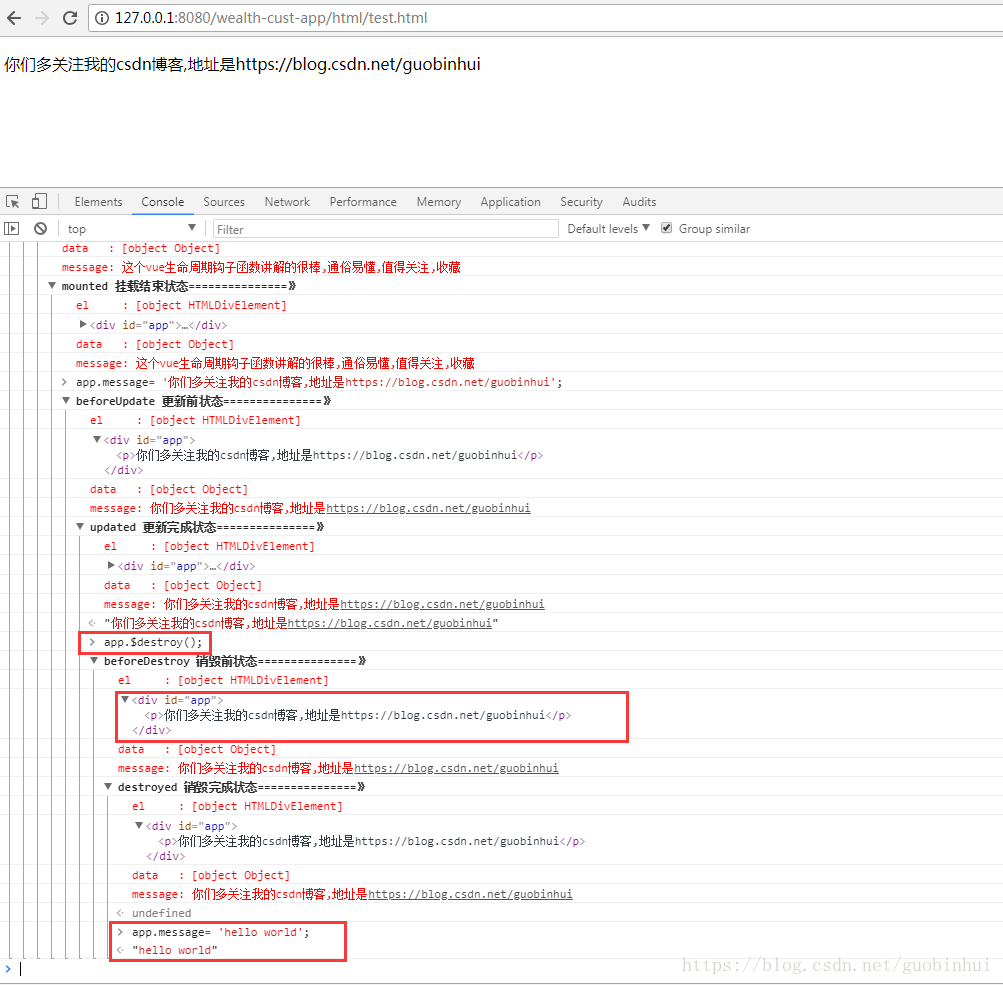
update 相关
这里我们在 chrome console里执行以下命令
下面就能看到data里的值被修改后,将会触发update的操作。app.message= '你们多关注我的csdn博客,地址是https://blog.csdn.net/guobinhui';
destroy 相关
有关于销毁,暂时还不是很清楚。我们在console里执行下命令对 vue实例进行销毁。销毁完成后,我们再重新改变message的值,vue不再对此动作进行响应了。但是原先生成的dom元素还存在,可以这么理解,执行了destroy操作,后续就不再受vue控制了。
生命周期总结
这么多钩子函数,我们怎么用呢,我想大家可能有这样的疑问吧,我也有,哈哈哈。
beforecreate: 举个栗子:可以在这加个loading事件
created:在这结束loading,还做一些初始化,实现函数自执行
mounted: 在这发起后端请求,拿回数据,配合路由钩子做一些事情
beforeDestroy: 你确认删除XX吗? destroyed :当前组件已被删除,清空相关内容
当然,还有更多,继续探索中......
本文是笔者参考官方资料整理的Vue生命周期详解,如有错误还请大牛指正。希望对大家有所帮助。