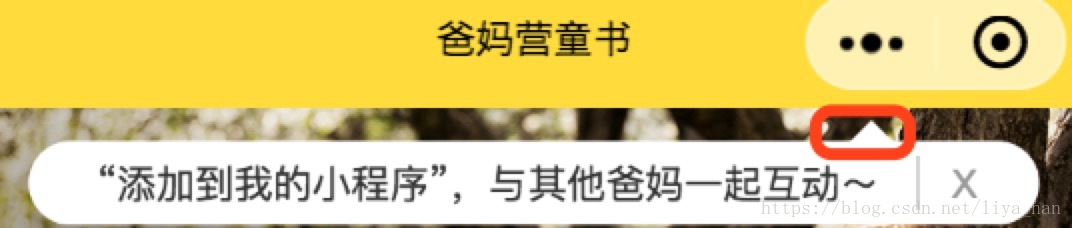
效果实现:
css代码:
.trangle {
position: fixed;
top: 0rpx;
right: 142rpx;
width: 0rpx;
height: 0rpx;
z-index: 2000;
border-top: 16rpx solid transparent;
border-right: 16rpx solid #fff;
border-bottom: 16rpx solid transparent;
transform: rotate(90deg);
}