代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
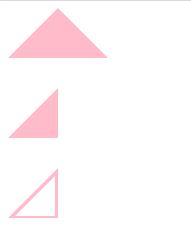
<div class="triangle"></div>
<div class="right-triangle" style="margin-top: 30px;"></div>
<div class="hollow-triangle" style="margin-top: 30px;"></div>
</body>
</html>
<style>
.triangle{
width: 0;
height: 0;
border:solid;
border-width: 0 50px 50px;
border-color: pink transparent;
}
.right-triangle{
width: 0;
height: 0;
border:solid;
border-width: 0 0 50px 50px;
border-color: pink transparent;
}
.hollow-triangle{
width: 0;
height: 0;
border:solid;
border-width: 0 0 50px 50px;
border-color: pink transparent;
position: relative;
}
.hollow-triangle::after{
content: '';
border:solid;
border-width: 0 0 40px 40px;
border-color: white transparent;
position: absolute;
top: 8px;
left: -43px;
}
</style>效果图