实现后如下图所示

这个设计的原理很简单:
- 1,就是给一个块级标签的宽和高都设置为0,如果你要用行级标签,先设置行级标签的display为block后,就可以设置宽和高都为0。(本次演示使用i标签)
i{
display:block;
}
- 2,接下来是设置border边框,设置border边框具有一定的宽度,这样就能依靠边框自己膨胀成一个矩形的模样
i{
display:block;
width:0;
height:0;
border:20px solid black;
}
效果如下图所示:

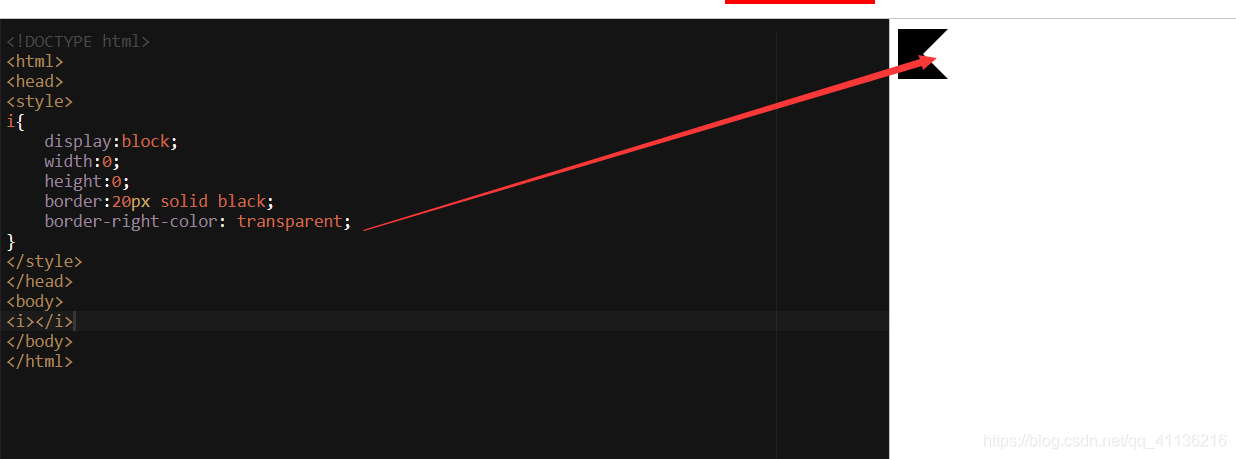
- 3,我们给有边框设置边框颜色为透明色就会发现出现了一个缺口

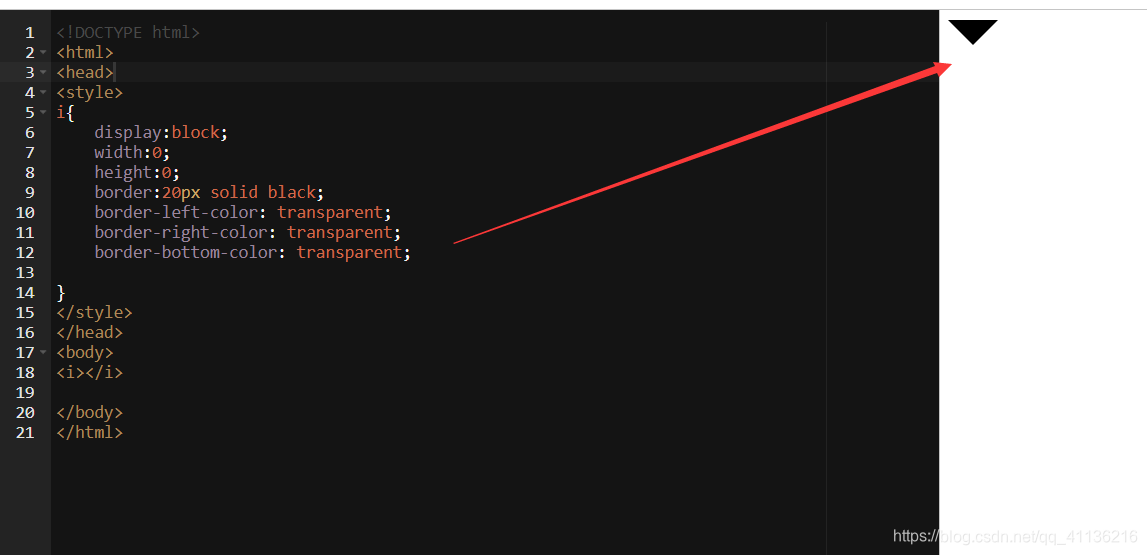
依次类推,将右,下,左这3条变都设置为透明,就会发现只有上面一个边框了,然后所谓的三角形就呈现出来了

全部代码如下所示:
<!DOCTYPE html>
<html>
<head>
<style>
i{
display:block;
width:0;
height:0;
border:20px solid black;
border-left-color: transparent;
border-right-color: transparent;
border-bottom-color: transparent;
}
</style>
</head>
<body>
<i></i>
</body>
</html>
