在盒模型中,当内容区宽度高度均设为0px后,对border进行设定会如图所示:

这样我们通过对各个方向的border进行设定,能够得到我们想要的三角形(如果有一边border宽度为0的话,那么它将会缩成一个点,由其他两边连接上);
假如左border不存在,这时会是:
 此时有:黑色border的宽度决定了整个长方体的宽,红和蓝border的宽度之和决定了整个长方体的长;
此时有:黑色border的宽度决定了整个长方体的宽,红和蓝border的宽度之和决定了整个长方体的长;
这时将红蓝border的颜色设置为transparent透明,就得到了一个黑色实心三角形;
空心三角形就是通过在一个实心三角形之后添加一个颜色为白色的略小一些的伪类三角形,并且通过position定位覆盖原实心三角形;
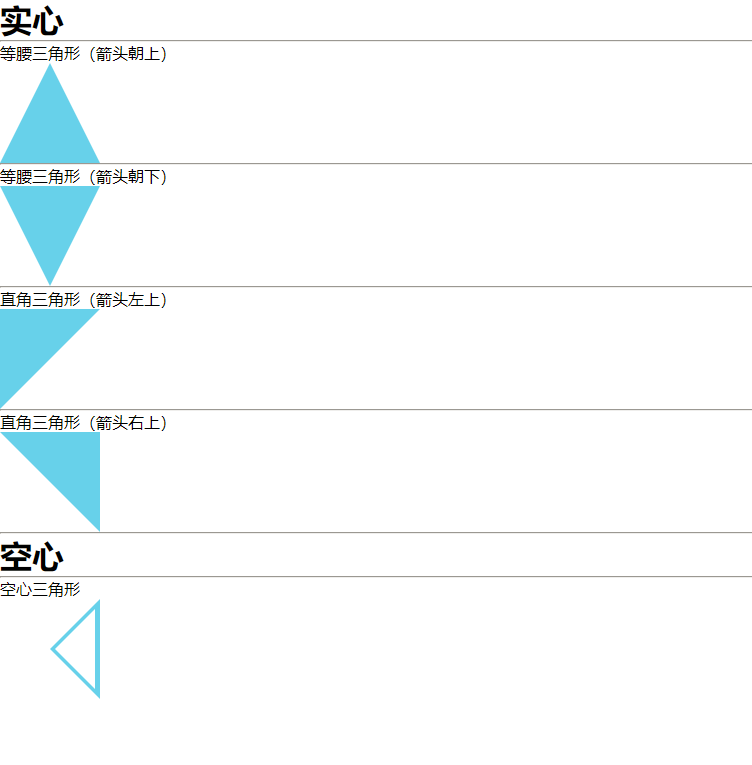
下面是一些例子:
body:
1 <h1>实心</h1><hr> 2 等腰三角形(箭头朝上)<div id="div1"></div><hr> 3 等腰三角形(箭头朝下)<div id="div2"></div><hr> 4 直角三角形(箭头左上)<div id="div3"></div><hr> 5 直角三角形(箭头右上)<div id="div4"></div><hr> 6 <h1>空心</h1><hr> 7 空心三角形<div id="div5"></div>
css:
1 #div1{ 2 width: 0px; 3 height: 0px; 4 border-right:50px solid transparent; 5 border-bottom:100px solid skyblue; 6 border-left:50px solid transparent; 7 } 8 9 #div2{ 10 width: 0px; 11 height: 0px; 12 border-top:100px solid skyblue; 13 border-right:50px solid transparent; 14 border-left:50px solid transparent; 15 } 16 17 #div3{ 18 width: 0px; 19 height: 0px; 20 border: 50px solid skyblue; 21 border-right-color: transparent; 22 border-bottom-color: transparent; 23 } 24 25 #div4{ 26 width: 0px; 27 height: 0px; 28 border: 50px solid skyblue; 29 border-bottom-color: transparent; 30 border-left-color: transparent; 31 } 32 33 #div5{ 34 position: relative; 35 width: 0px; 36 height: 0px; 37 border: 50px solid transparent; 38 border-right-color:skyblue; 39 } 40 41 #div5::after{ 42 content: ""; 43 width: 0px; 44 height: 0px; 45 border: 40px solid transparent; 46 border-right-color:white; 47 position: absolute; 48 left: -35px; 49 bottom: -40px; 50 }
效果图: